디버거는 앱이 사용되는 동안 발생할 수 있는 예상치 못한 동작에 대해서 워크플로의 각 단계나 요소의 세부정보를 면밀히 검사하는 데 유용합니다.
디버거는 주로 다음 두 가지 주요 목적을 수행합니다.
- Action별로 워크플로를 실행하고 각 단계와 관련된 데이터(예: 검색 결과)를 확인
- 페이지의 요소를 검사하여 속성, 조건 및 관련 데이터를 확인
디버거에는 버블 편집기에 표시되는 부분이 없지만 개발모드에서 앱을 Preview실행하면 표시됩니다.
(1) 디버거 활성화 및 비활성화
실행 모드에서 앱을 보기 위해 Preview(미리 보기)를 클릭하면 디버거가 자동으로 활성화됩니다. 이를 활성화하거나 비활성화하려면 브라우저의 주소창에서 URL parameter를 debug_mode부분을 변경하기만 하면 됩니다.
1. 디버거 모드 표시
- 디버거가 활성화되면 URL에 매개변수가 다음과 같이 true가 표시됩니다.
- debug_mode=true
- 주소창의 전체 URL은 다음과 같습니다.
https://my-bubble-application.bubbleapps.io/version-test?debug_mode=true
- 또는 URL 매개변수가 여러 개인 경우는 다음과 같습니다.
https://my-bubble-application.bubbleapps.io/version-test?parameter=key&debug_mode=true
디버거는 개발 환경에서만 액세스할 수 있으며 라이브(Live)에 URL을 추가해도 아무런 효과가 없습니다.
2. 디버거 주의사항
- 디버거는 데스크톱용으로 제작되었으며 모바일에서는 작동하도록 설계되지 않았습니다.
- 디버거를 비활성화하려면 주소창에서 매개변수글을(debug_mode) 삭제하거나 해당 값을 false로 설정하면 됩니다.
(2) 디버거 사용
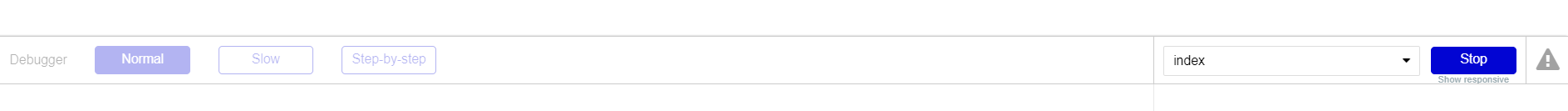
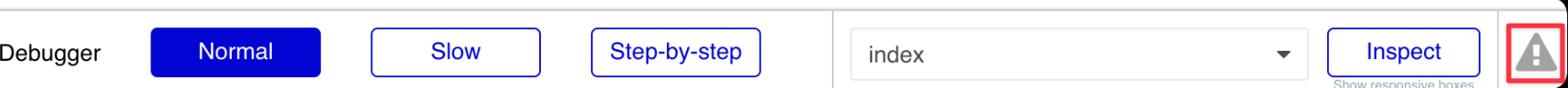
디버거가 활성화되면 앱을 Preview로 볼 때 화면 하단에 막대가 표시됩니다.
- 디버거가 활성화되면 Bubble은 자동으로 페이지 하단에 공간을 추가합니다.
- 이는 디버깅 모드에서만 볼 수 있으며 라이브 사용자에게는 표시되지 않습니다.

- 왼쪽에는 workflow 검사를 위한 다양한 컨트롤러가 표시됩니다.
- 오른쪽에는 요소 (element) 검사를 위한 컨트롤이 표시됩니다.
1. 워크플로 검사
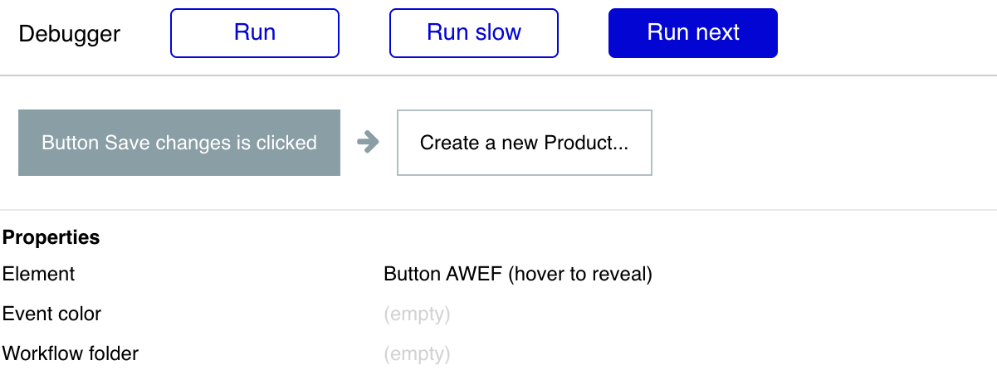
디버거의 왼쪽은 워크플로 디버거입니다. 워크플로가 트리거 될 때 디버거의 작동방식을 제어하는 세 개의 버튼을 볼 수 있습니다.
다음의 세 가지 모드가 가능합니다.
- Regular 모드는 중단 없이 워크플로를 실행합니다.
- Run slow 모드는 각 작업 사이에 1초 동안 일시 중지하여 워크플로를 실행합니다.
- Step by Step 모드를 사용하면 Run Next실행을 클릭할 때까지 각 Action사이를 일시 중지하여 워크플로 실행을 제어할 수 있습니다. (모드가 활성화된 경우에만 표시됨)
1) Step by Step 모드
Step by Step 모드는 가장 널리 사용되는 디버거 모드입니다.
- 이 모드를 사용하면 각 작업 단계를 완벽하게 제어할 수 있어 원하는 속도로 진행할 수 있습니다.
- 이 모드가 활성화되면, Bubble은 이벤트에 의해 트리거 된 해당 워크플로에 대해 작동을 시작하고 일시 중지 합니다. 이때 개발자는 이벤트를 촉발한 원인과 관련 항목을 확인할 수 있습니다.

- 디버거가 표시하는 첫 번째 단계는 워크플로를 트리거한 이벤트입니다.
- 이 경우에는 버튼 클릭이었습니다.
- 현재 검사 중인 단계는 회색으로 표시되고, 다음 단계는 흰색으로 표시됩니다.
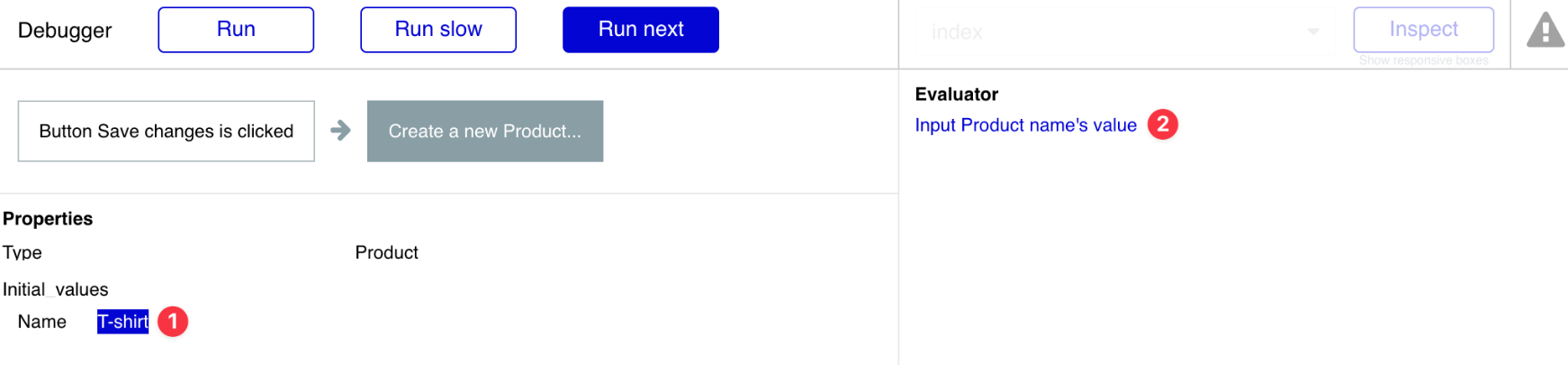
- Run next(다음 실행)을 클릭하면 다음 단계인 Create a new product라는 action으로 이동합니다.

- 이 예시에서는 생성 중인 제품의 이름 필드를 검사합니다. 여기에 "T-shirt"라는 값이 표시됩니다. 값을 클릭하면 해당 값이 파생된 데이터의 원래 소스를 추적할 수 있습니다.(아래 설명)
- 값을 클릭하면 오른쪽에서 해당 데이터 소스를 볼 수 있습니다. 이 예시에서 값은 Input Product name이라는 입력 양식에서 가져온 것입니다.
- 각 단계에서 잠시 멈추고 각 작업의 세부 사항을 검토하면 데이터가 예상한 값을 산출하고 의도한 대로 저장되는지 확인할 수 있습니다.
- 페이지를 새로 고치면 디버거 상태가 저장됩니다.
- 워크플로가 다른 페이지로 이동하거나 페이지 새로 고침을 트리거하는 경우 재개되는 워크플로는 동일한 모드에서 후속 작업을 실행합니다.
2) 중단점(Break Point) 추가
수많은 workflow가 포함된 복잡한 페이지에서 디버그를 할 때 Step by Step 모드는 너무 자주 중지되므로 이상적이지 않을 수 있습니다. 특정 워크플로, 이벤트 또는 작업을 조사하려는 경우 해당 이벤트 또는 Action이 실행될 때 Step by Step모드에서 디버거를 활성화하는 중단점을 추가할 수 있습니다.

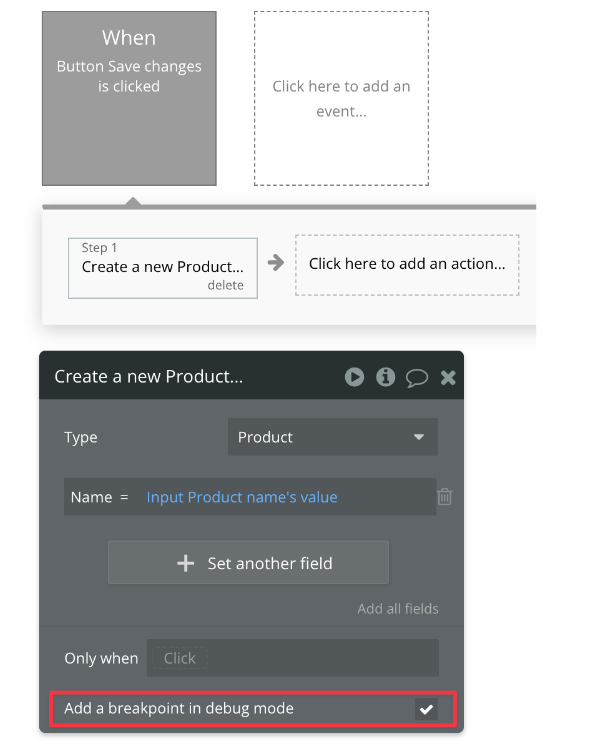
중단점은 사진과 같이 워크플로 편집기에서 이벤트나 Action에 추가할 수 있습니다.
- Bubble이 해당 이벤트나 작업을 만나자마자 일시 중지되고 해당 지점부터 Step by Step 모드가 활성화됩니다.
- 이 설정은 디버거가 활성화된 경우에만 효과가 있으며(URL에 debug_mode=true가 나타남을 의미) 애플리케이션이 Live일 때는 영향을 미치지 않습니다.
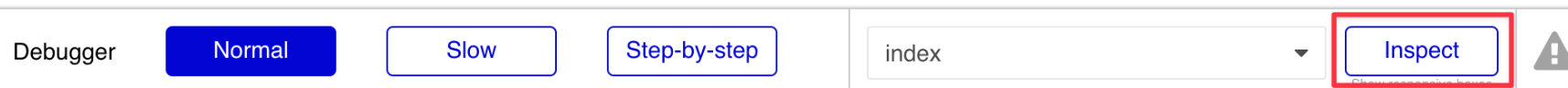
2. 요소 검사(element Inspect)
조건을 사용하거나 데이터를 표시할 때 요소가 특정 방식으로 표시되는 이유를 확인해야 할 수도 있습니다. 디버거를 사용하면 페이지에서 요소를 선택하고 조건 및 필드 목록과 해당 값을 볼 수 있습니다.

먼저 Inspect 모드를 활성화하려면 오른쪽 하단에 있는 Inspect버튼을 클릭하세요.
: 검사할 요소를 선택하는 방법에는 두 가지가 있습니다.
- 페이지에서 요소를 클릭할 수 있습니다.(Inspect 모드에서는 워크플로가 실행되지 않음)
- Inspect 버튼 옆에 있는 드롭다운 목록을 사용하여 거기에서 요소를 검색/선택할 수 있습니다.(보이지 않는 요소에 유용함)
1) 표현식 평가 이해
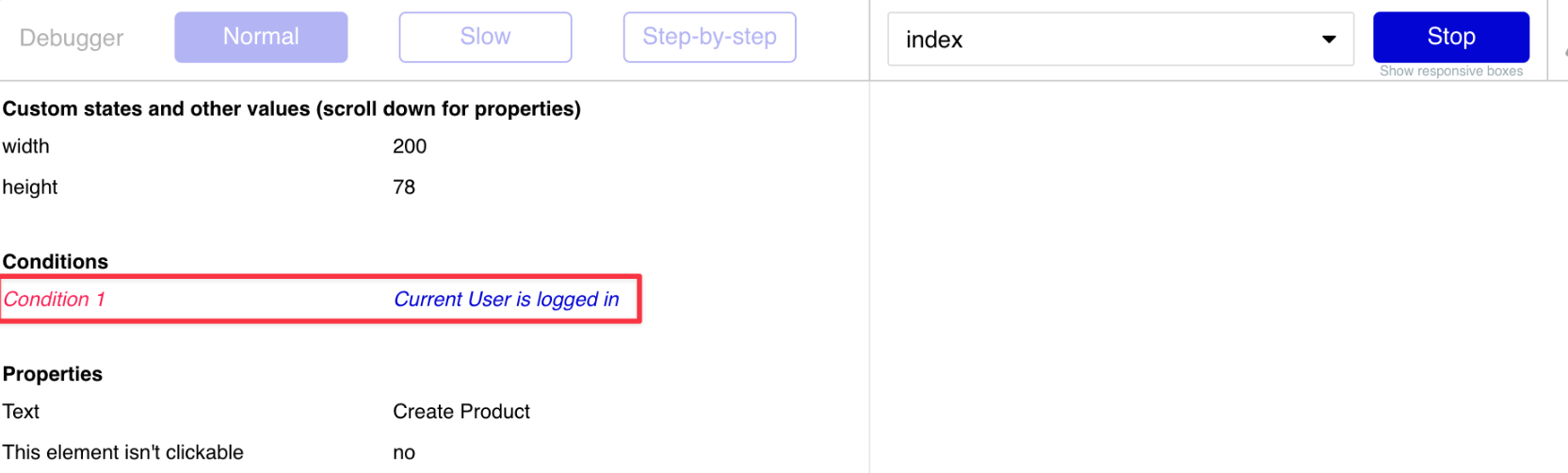
요소를 선택하면 해당 요소의 속성, 조건 및 표현식을 평가할 수 있습니다.
아래 예시에서는 Creat a new product 버튼을 선택했습니다.

- 조건은 Conditions 헤더 아래의 별도 목록에 표시됩니다.
- 빨간색으로 표시되면 조건이 true를 반환하지 않는다는 의미입니다.
- 조건이 true이면 녹색으로 표시됩니다.
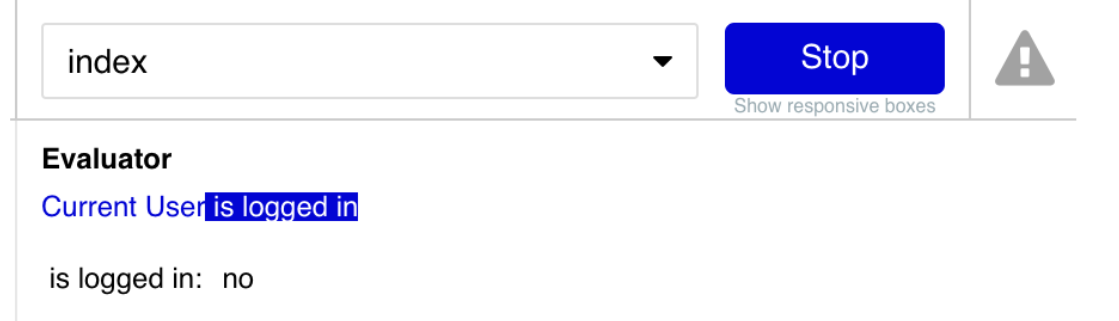
2) 표현식을 파해쳐보기
관련 표현식을 클릭하면 각 단계와 평가 방법을 자세히 살펴볼 수 있습니다.

위의 예시에서 표현식의 마지막 부분인 islogged in을 확인할 수 있습니다.
- 표현식의 이 부분이 no를 반환하는 것을 볼 수 있습니다.
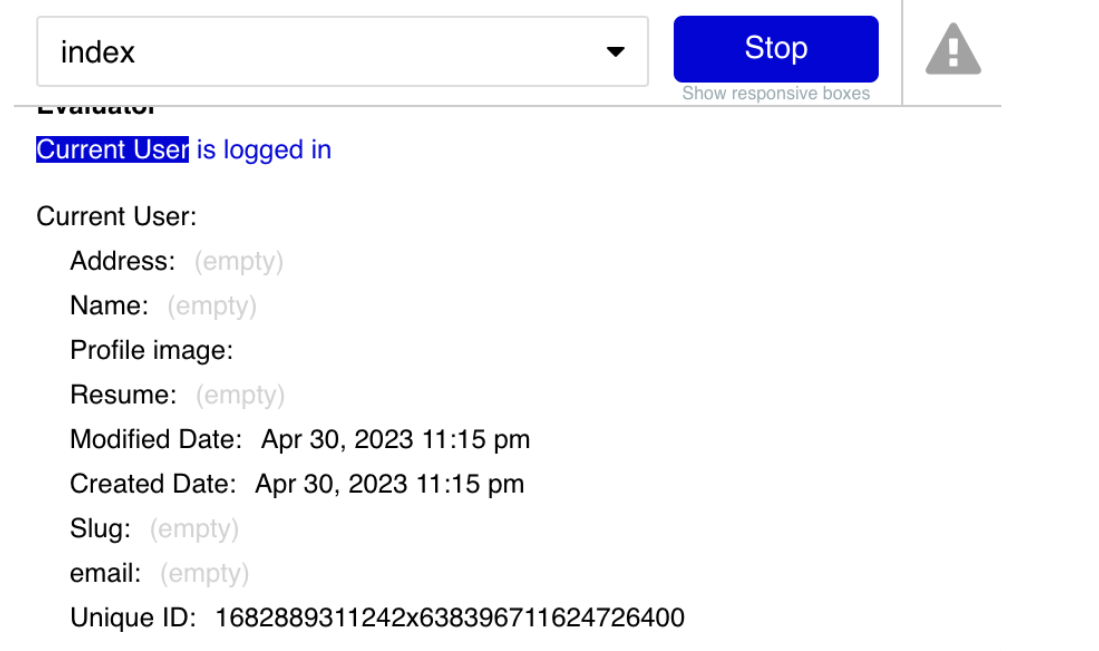
- 표현식의 첫 번째 부분을 클릭하면 아래와 같이 데이터 소스 Current user(현재 사용자)와 연관된 매개변수를 볼 수 있습니다.

- 이 방법으로 모든 표현식을 검사할 수 있습니다. 이 사용자의 필드는 대부분 로그아웃되었기 때문에 비어 있지만, 앱을 방문하는 모든 사용자에 대해 Bubble이 생성하는 고유 ID와 생성/수정 날짜를 볼 수 있습니다.
- 각 표현식을 사용하면 모든 데이터 소스, 연산자 및 비교를 검사할 수 있습니다.
- 하위 표현식을 클릭하여 접근할 수도 있습니다.
(3) Run mode 실행 오류
디버거를 사용하면 서비스에 대한 ‘API 호출이 누락된 매개변수로 인해 오류를 반환’하는 경우와 같은 Run-mode(실행 모드) 오류를 식별할 수 있습니다.

- 워크플로나 요소에 오류가 발생하면 디버거 아이콘이 빨간색으로 바뀌고 클릭할 수 있게 됩니다.
- 클릭하면 오류 목록이 표시됩니다.
- 특히 플러그인을 통해 외부 서비스를 사용할 때 문제가 발생하면 디버거에서 실행 오류를 확인하는 것이 초기 문제 해결 단계 중 하나입니다.
'버블 개발 > 중급' 카테고리의 다른 글
| 104. Data API & Privacy rule (중급) : 버블의 데이터 API 활성화, 데이터 보호규칙 설정 (0) | 2023.08.29 |
|---|---|
| 102. Server Logs 분석 (중급) : 로그 분석 필터, 고급필터 사용, 결과 보기 (0) | 2023.08.28 |
| 100. 앱 테스트와 디버깅 (중급): 테스트와 디버깅 조언, 버블 안전모드 사용 (0) | 2023.08.28 |
| 99. Page SEO (중급) : 동적으로 URL 주소 만들기, slug 설정, meta data 설정 (0) | 2023.08.26 |
| 98. App SEO (중급) : 버블의 앱 SEO 설정, 크롬 Lighthouse 사용 (0) | 2023.08.25 |



