컴포넌트 라이브러리는 멋진 인터페이스를 더 빠르게 구축하는 데 도움이 되도록 페이지로 끌어다 놓을 수 있는 사전 구축된 사용자 인터페이스(UI) 구성 요소 모음입니다.
- 이러한 UI 구성 요소는 완벽하게 동작하며 페이지에 추가된 후 개별적으로 사용자 지정할 수 있는 컨테이너, 시각적 요소 및 양식 입력으로 구성됩니다.
- 각 구성 요소는 완전히 독립적인 단위이지만 워크플로 및 데이터를 추가하여 서로 또는 앱의 다른 부분에 연결할 수 있습니다.
이 가이드는 이러한 구성 요소를 사용하여 몇 초 만에 멋진 랜딩 페이지를 구축하는 방법과 완전한 사용자 인증을 위해 가입 및 로그인 양식을 연결하는 방법을 보여줍니다.
(1) 컴포넌트로 랜딩페이지 구축해 보기
:컴포넌트 라이브러리의 UI 구성 요소를 사용하면 완벽하게 응답하고 사용자 지정 가능한 앱을 몇 초 만에 구축할 수 있습니다.
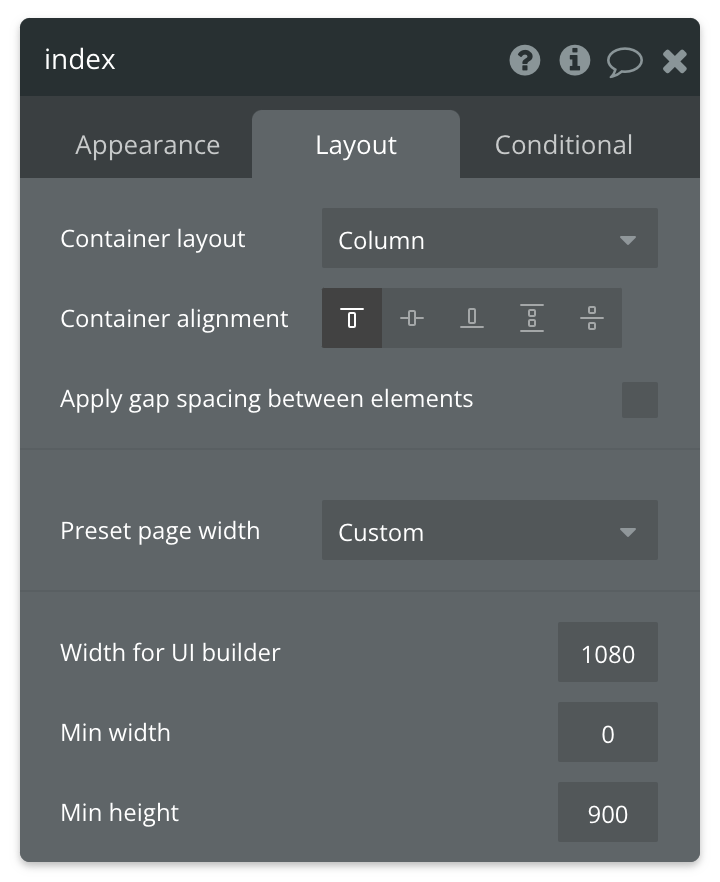
- 페이지의 속성 편집기에서 페이지 레이아웃(page layout)을 열(column) 컨테이너 레이아웃 유형으로 변경합니다. 이렇게 하면 페이지에 추가될 때 구성 요소가 세로로 쌓이고 화면 너비가 변경됨에 따라 콘텐츠의 크기가 적절하게 조정됩니다.

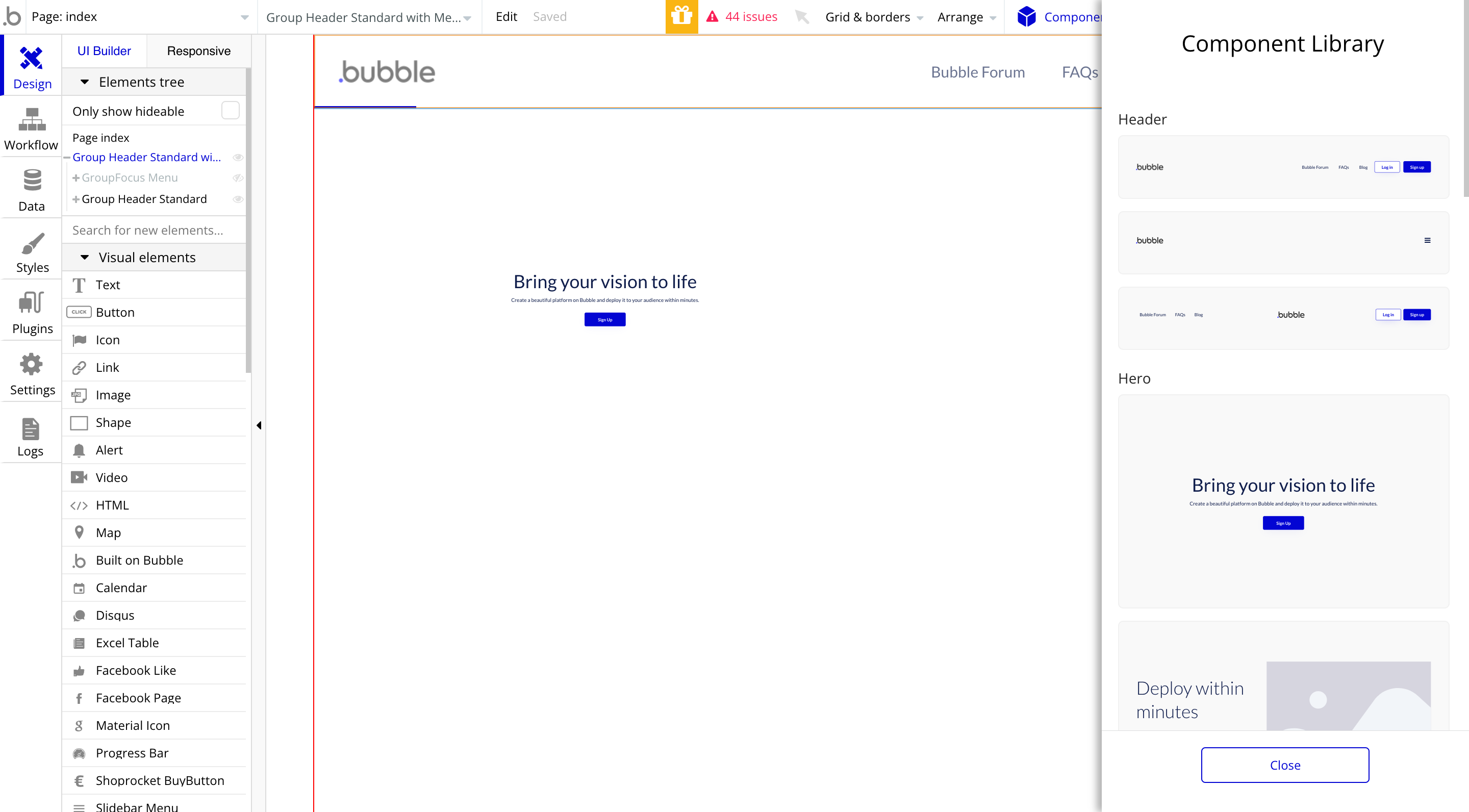
2. 원하는 수의 컴포넌트를 페이지로 드래그합니다. 하나의 컴포넌트는 다른 것 아래에 있습니다. 컴포넌트를 페이지에 놓을 때 편집기 캔버스의 파란색 표시기(bar)가 놓일 위치를 알려줍니다.
3. 컴퍼넌트는 다른 그룹 내에 추가할 수 있으므로 파란색 표시기(bar)가 마지막 컨테이너의 맨 아래에 있는지 확인하십시오.

4. 원하는 컴포넌트들을 추가하면 사용자 정의로 편집할 수 있는 하나의 완벽한 랜딩 페이지가 완성됩니다.
(2) 구성 요소 사용자 정의
:이제 랜딩 페이지의 골격이 구축되었으므로 각 요소를 원하는 대로 사용자 지정할 수 있습니다.
1. 요소(element)를 선택하고 모양을 업데이트하여 텍스트 상자 또는 버튼의 텍스트를 변경하거나 이미지를 선택하고 새 이미지를 업로드하여 자리 표시자 이미지를 바꿀 수 있습니다.
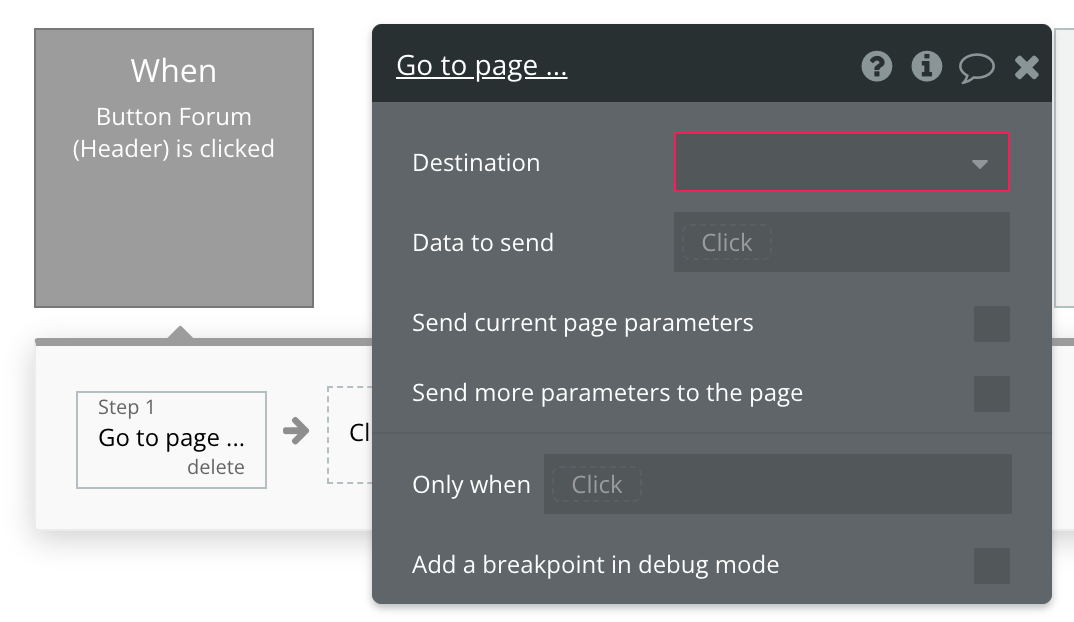
2. 애플리케이션에 다른 페이지를 추가할 때, 워크플로(workflow)에 go to page액션을 추가하여 해당 페이지로 이동하게 할 수 있습니다.

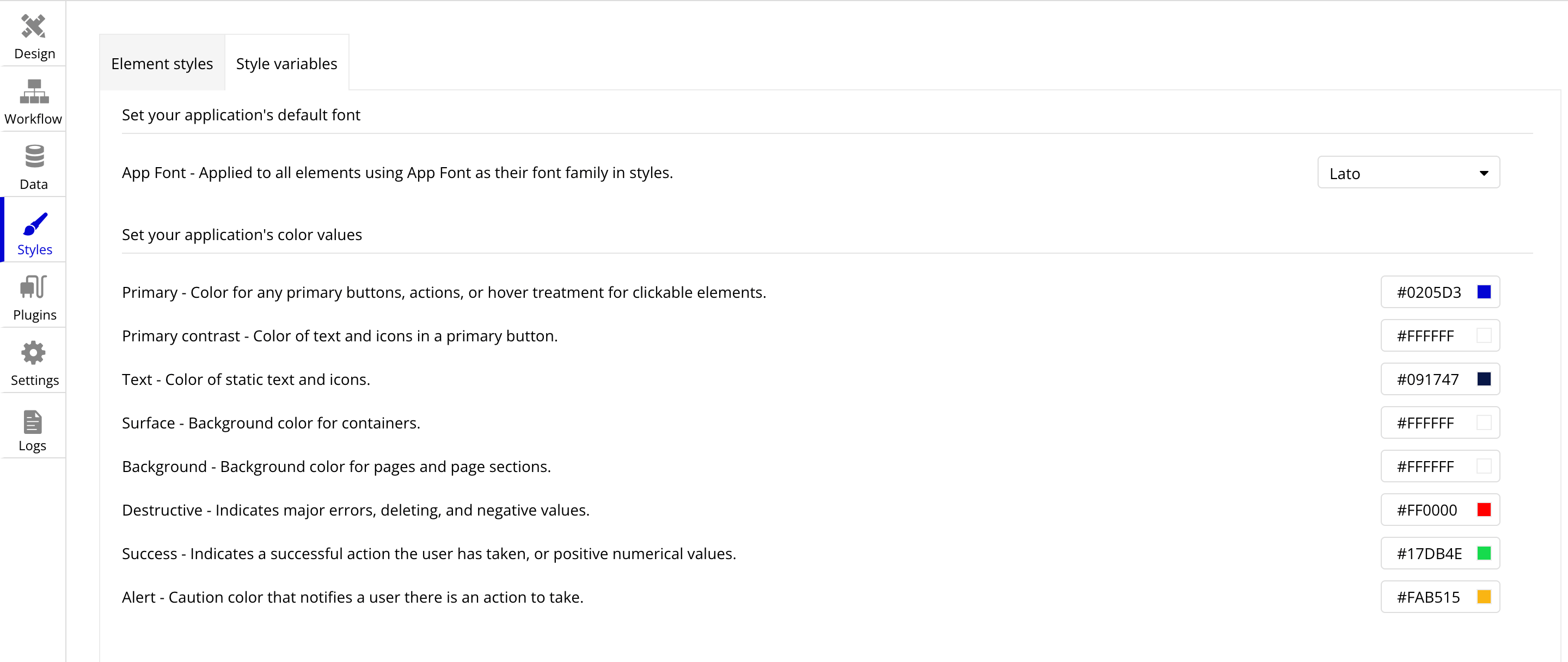
3. 랜딩 페이지의 전체적인 모양과 느낌을 변경하려면 스타일(style) 탭의 스타일 변수 하위 탭에서 글꼴(font) 및 스타일 변수(style variables)를 사용자 지정할 수 있습니다.
- 각 요소에 사용된 글꼴과 색상은 변수에 연결되어 있으므로 스타일 변수 수준에서 변경한 사항은 자동으로 앱을 통해 계단식으로 적용됩니다. 랜딩 페이지가 브랜드 이미지와 일치하도록 스타일 변수를 조정하십시오.

(3) 사용자 인증을 위한 워크플로우(work flow) 추가 (사용자 가입 구현)
:사용자 인증은 거의 모든 웹 애플리케이션의 기반입니다.
헤더 컴포넌트(header component) 및 가입/로그인 컴포넌트를 사용하면 몇 번의 클릭만으로 완전한 기능의 가입 및 로그인 흐름을 설정할 수 있습니다.
- 헤더 컴퍼넌트컴포넌트 및 가입/로그인 컴포넌트를 페이지에 추가합니다.
- 버튼 연결 선택한 구성 요소에 따라 가입/로그인 팝업 또는 가입/로그인 페이지를 표시하기 위해 헤더 컴포넌트의 가입 및 로그인 버튼을 연결해야 합니다. 시작하는 데 도움이 되도록 대부분의 워크플로가 이미 추가되어 있습니다.
1. 가입/로그인 구성 요소가 포함된 페이지의 워크플로(workflow) 탭을 열면 "an element is clicked”(요소를 클릭할 때)라는 두 개의 워크플로가 표시됩니다.


2. 첫 번째 워크플로는 가입(sign up) 양식을 제어하고 두 번째 워크플로는 로그인(Log in) 양식을 제어합니다.
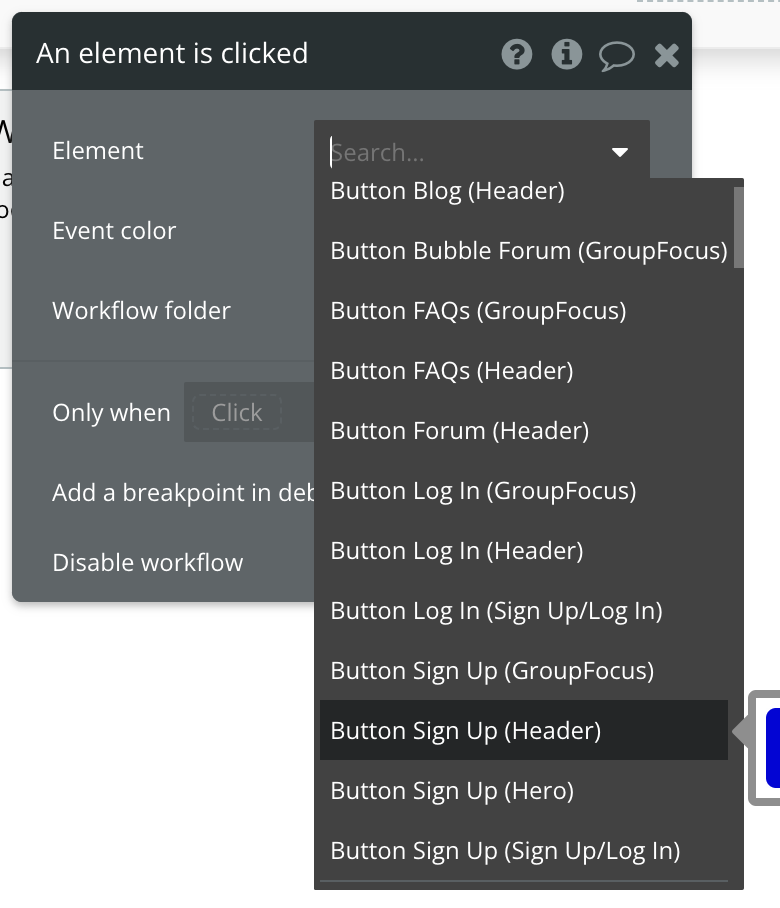
3. 첫 번째 워크플로 이벤트를 선택하고 요소를 드롭다운 양식에서 "button sign up (header) 버튼 등록(헤더)"으로 변경합니다. 그러면 등록 버튼(button) 요소가 가입(sign up) 양식을 여는 워크플로에 연결됩니다.
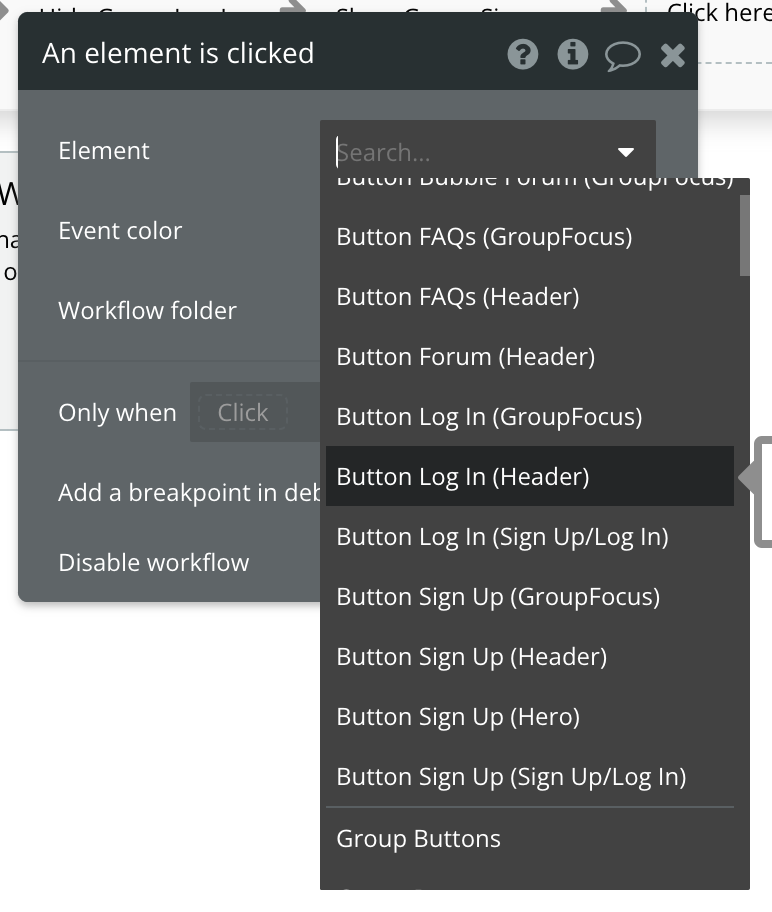
4. 마찬가지로 두 번째 워크플로 이벤트에서 요소를 "button log in (header)버튼 로그인(헤더)"으로 변경하여 로그인(log in) 양식을 여는 워크플로에 로그인 버튼(button) 요소를 연결합니다.
5. 사용자를 등록하려면 등록(sign up) 양식의 등록 버튼(button) 요소에서 add workflow 버튼을 눌러서 워크플로(workflow)를 시작합니다.
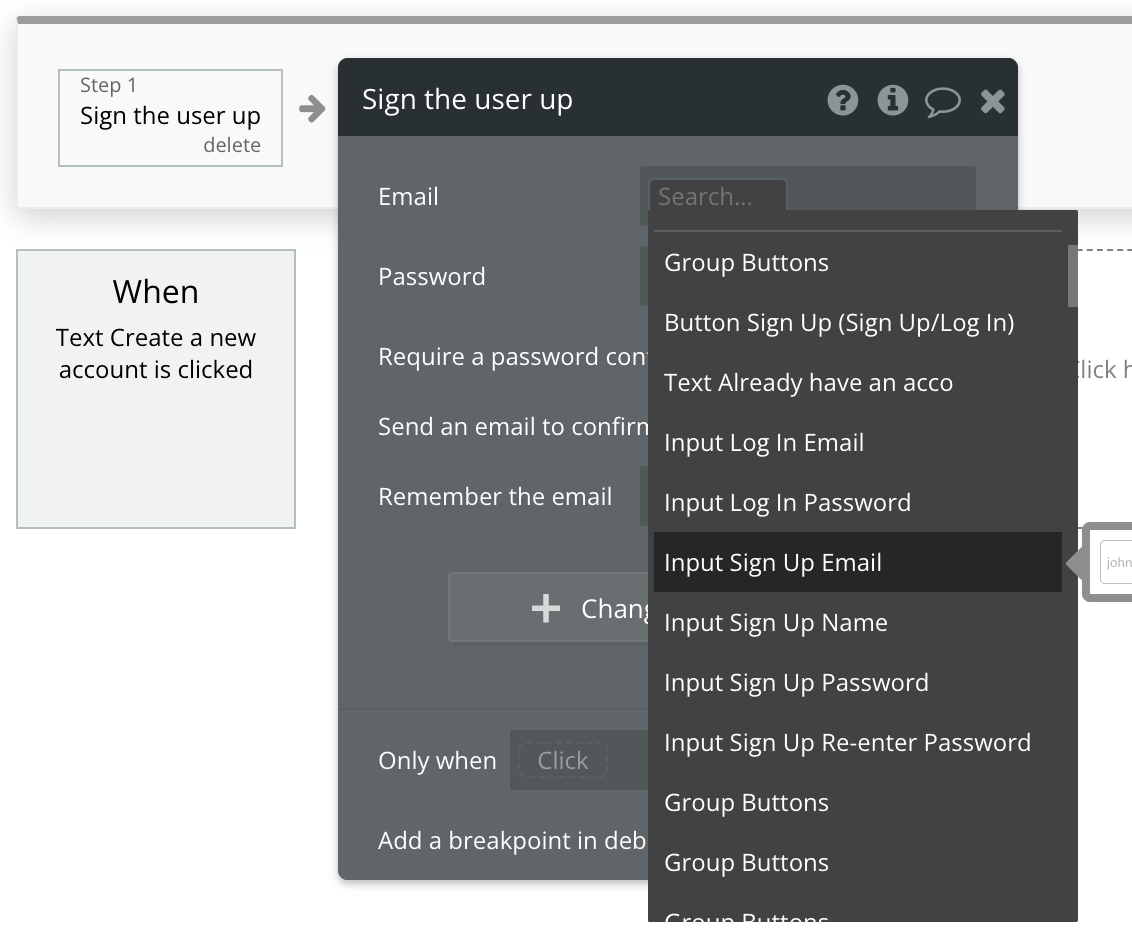
6. 해당 이벤트 하위에 "사용자 등록(sign the user up)" 액션을 추가합니다. 여기에서 드롭다운 메뉴로 이메일 입력 값과 비밀번호 입력 값을 워크플로 매개변수에 맵핑하여 워크플로 작업이 이 두 필드를 등록할 수 있도록 설정합니다.

7. 다음으로 가입 시 사용자 이름을 가져올 수 있도록 사용자 데이터 유형에 새 필드를 추가해야 합니다.
8. 데이터 탭에서 사용자 데이터 유형(user data type)을 선택하고 "name(이름)"이라는 텍스트 유형의 새 필드를 추가합니다.

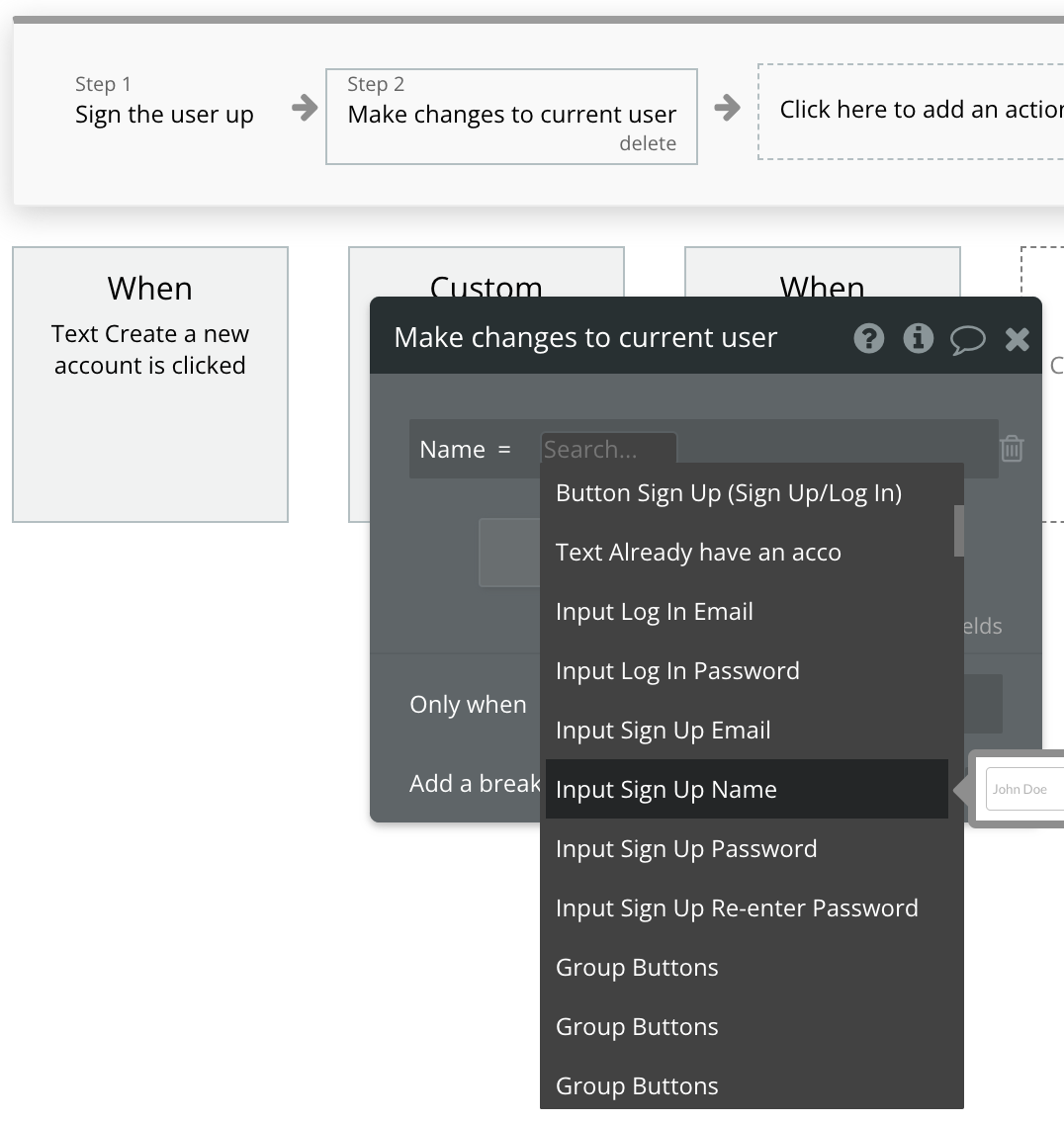
9. 가입 워크플로로 돌아가서(위의 5번 workflow) 위에서 만든 액션("사용자 등록 : sign the user up") 뒤에 "Make changes to Current User(현재 사용자로 변경)"이라는 새로운 액션을 추가합니다.
10. 여기에서 name(이름) 매개변수를 Input Name's value의 값에 매핑하여 입력한 이름으로 방금 가입한 사용자를 업데이트합니다.
앱 빌드를 계속하면서 여기에 워크플로를 추가하여 사용자가 등록한 후 적절한 페이지로 이동하도록 하거나 애플리케이션에 필요한 다른 로직을 추가할 수 있습니다.
(4) 로그인 연결 구현하기 - 워크플로우(work flow) 추가
- 로그인 버튼을 연결하려면 로그인 버튼의 요소 편집기 중간에 add workflow를 눌러서 워크플로를 시작합니다.
- 위의 버튼이 클릭했을 때 발생하는 이벤트의 하위에 로그인 액션을 추가합니다.
- "user the log in(사용자 로그인)" 워크플로 액션을 추가합니다.
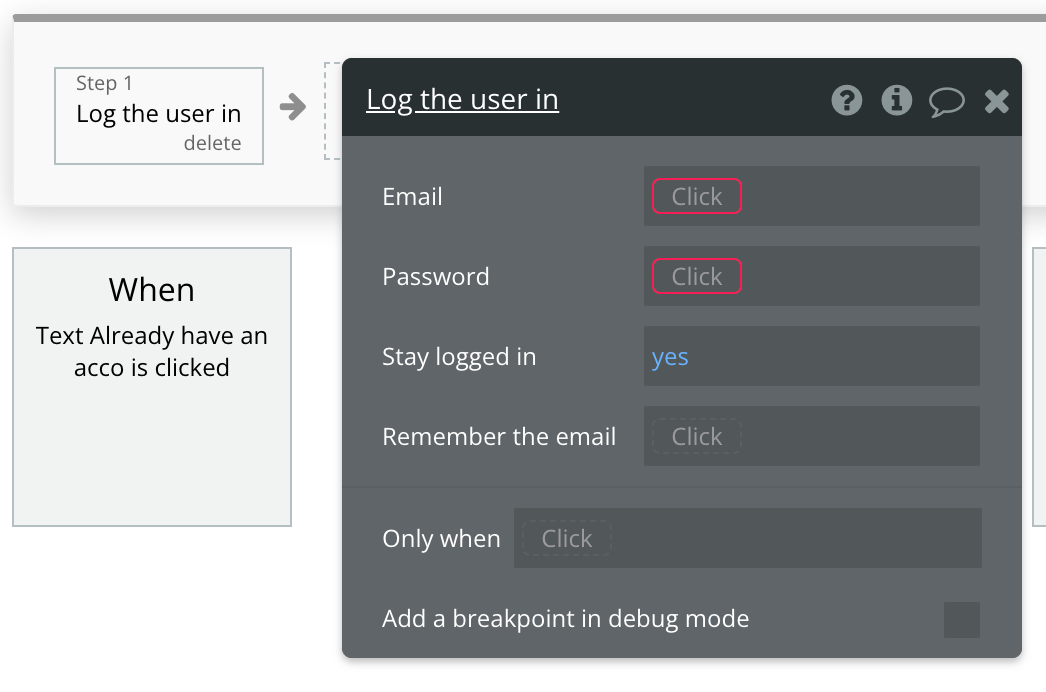
- 가입과 마찬가지로 로그인 양식의 이메일 및 비밀번호 입력 값을 이메일 및 비밀번호 매개변수에 매핑합니다.
- 앱 빌드를 계속하면서 사용자가 앱에 로그인한 후 수행하려는 작업에 따라 여기에 로직을 추가할 수 있습니다.

'버블 개발 > 중급' 카테고리의 다른 글
| 17. Bubble Files (중급) - 버블 파일, 사진 업로드, 삭제, 보호 규칙 (0) | 2023.06.20 |
|---|---|
| 16. The database (중급) : 데이터베이스 기본지식, 버블 데이터의 특징, Dynamic data 기본지식 (0) | 2023.06.19 |
| 12. Bubble Responsive pages 2 (중급) : 버블 반응형 디자인, 반응형 디자인의 원리 이해, Eelement 설정 (0) | 2023.06.15 |
| 10. Bubble Styling (중급) : 버블 스타일링, 노코드 앱 버블 빠른 사용자 스타일 저장 (0) | 2023.06.13 |
| 9. Bubble element (중급) : 노코드 버블 앱의 element 구성 요소 (0) | 2023.06.12 |



