(1) Conditions의 정의
조건식(Conditions)을 사용하면 특정 질문이 yes 또는 no로 응답하는지 확인한 다음, 응답으로 조치를 취하거나 조치를 중지하거나 앱을 변경하는 메커니즘을 설정할 수 있습니다.
*조건식(Conditions)을 사용하기 위해서는 동적 표현식(Dynamic Expressions)의 작동 방식을 알아두는 것이 좋습니다.
동적 표현식(Dynamic Expressions) > 바로가기
예시 1: 필드(filed)가 비어있을 경우 양식 제출 중지
- 사용자가 양식을 작성했지만 필수인 필드(field)를 비워 둔 경우 조건식을 사용하여 필드가 비어 있는지 확인하고 비어 있는 경우 정보가 제공될 때까지 양식이 제출되지 않도록 할 수 있습니다.
- 이것은 여러 가지 다른 시나리오에서 사용됩니다.
예시 2: yes 또는 no일 경우 스타일 변경
- 조건식을 사용하면 표현식에서 반환된 값을 기반으로 요소(element)의 스타일을 변경할 수 있습니다.
- 예를 들어 "사용자가 로그아웃했습니까?"라는 질문을 하여 버튼을 클릭할 수 없게 만들 수 있습니다.
- 요소에 조건식을 배치하면 표현식이 yes 또는 no 응답을 반환하는지 여부에 따라 스타일을 변경할 수 있습니다.
예시 3: 트리거 중지를 위해 only when-conditons 사용
- 조건이 yes를 반환하지 않는 경우 실행을 중지하기 위해 이미 트리거 된 워크플로우 작업에 only when-conditions가 배치됩니다. 워크플로우의 only when-conditions는 Bubble로직과 앱 보안으로써 매우 유용한 부분입니다.
예시 4: 필드(filed) 비어있는 경우 데이터베이스 변경 중지
- 워크플로우에서 특정 조건에 데이터베이스를 생성하기 위해 only when-conditons를 설정하고 Create a new thing 작업을 설정했을 경우, Only when 필드의 표현식이 yes를 반환하는 경우에만 실행됩니다. 그렇지 않은 경우 Bubble은 이를 건너뛰고 워크플로의 다음 작업(있는 경우)으로 이동합니다.
예시 5: 워크플로우에서 Do when-conditions 사용
- Do when-conditions는 식이 yes 값을 반환하는 경우 자동으로 트리거 되는 워크플로입니다.
- 예를 들어 "현재 로그인한 사용자입니다"라는 질문에 예 대답이 반환될 때마다 특정 값을 실행할 수 있습니다.
- 한 번 또는 값이 변경될 때마다 실행되도록 설정할 수 있습니다.
- 한 번만 실행으로 설정되어 있을 경우 세션당 한 번만 실행됩니다. (페이지 로드)
예시 6: 백엔드 트리거 조건 사용
- 백엔드 트리거는 조건식을 기반으로 트리거하는 워크플로이기도 하지만 백엔드 및 서버 측에서 실행되므로 모든 프런트페이지(html)와 독립적으로 실행됩니다.
- 데이터베이스에서 변경 사항을 트리거하는 데 사용할 수 있습니다.
(2) 요소 조건식 (Element Conditions)
요소 조건(element conditions)은 식이 yes를 반환할 때 요소의 속성을 변경하는 데 사용됩니다.

요소 조건식 (Element Conditions)은 다음 두 단계로 구성됩니다.
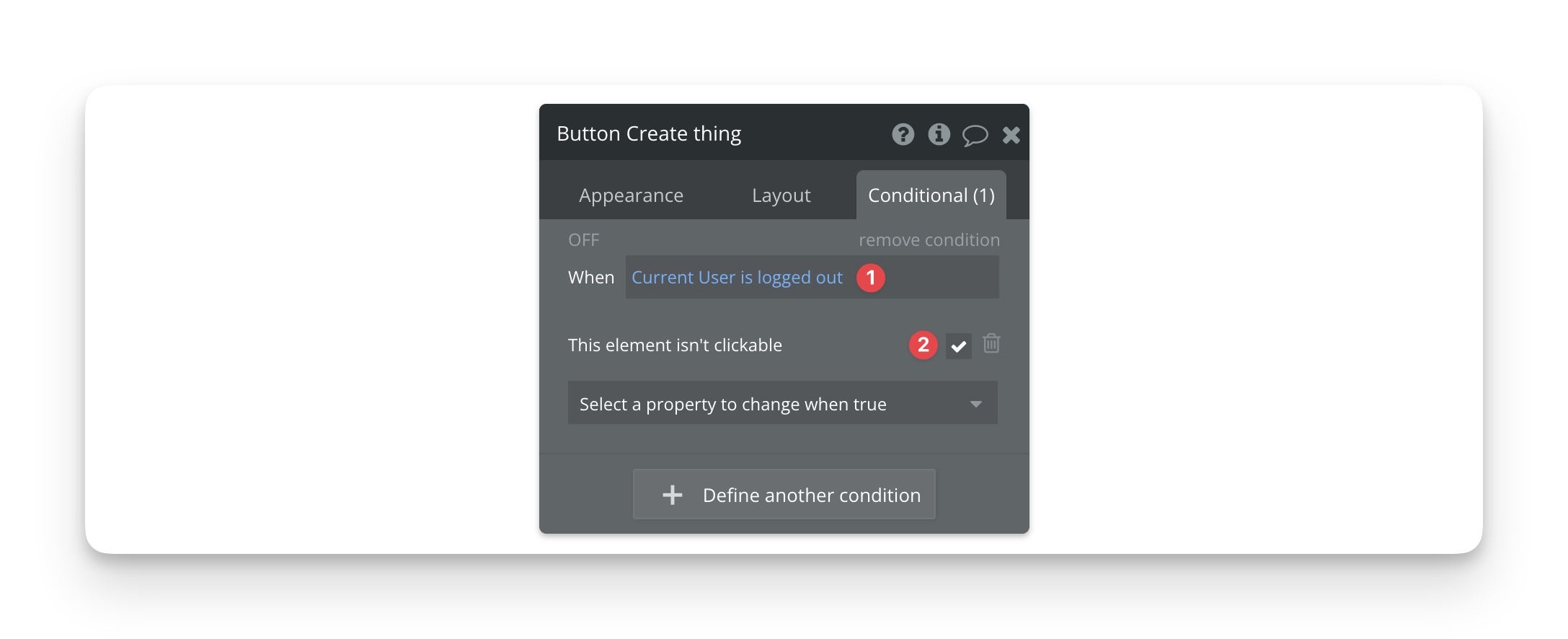
- 표현식: 2번의 속성이 적용되는 시기를 정의하는 표현식 (when~)
- 수정되는 속성: 1번의 yes를 반환할 때 수정되는 속성, 위의 yes에서는 사용자가 로그아웃한 경우 버튼을 클릭할 수 없도록 만듭니다.
- 스타일 변화는 동적이고 즉각적입니다. 즉, 조건식의 데이터가 변경될 때마다 요소의 스타일이 즉시 적용됩니다.
- 동일한 요소에 여러 조건을 배치할 수 있으며 한 번에 둘 이상의 조건을 활성화할 수 있습니다.(예: 한 조건으로 버튼을 클릭할 수 없게 만들고 다른 조건으로 색상을 변경할 수 있음)
- 충돌하는 스타일 옵션이 있는 경우, 조건을 하향식으로 읽기 때문에 제일 아래의 조건이 위의 조건을 재정의합니다.(따라서 제일 아래 조건이 마지막에 적용됨)
- 미리 보기(when 위의 off 클릭)의 조건을 편집할 때 on/off를 클릭하여 해당 속성이 변경된 요소의 모양을 미리 볼 수 있습니다. (이는 실행 모드의 요소에 영향을 주지 않습니다. )
(3) 실행 모드 디버깅(Run-mode debugging)
:요소(element)가 둘 이상의 조건을 가질 수 있으므로 동일한 요소에서 여러 조건이 yes로 평가될 수 있습니다.
- 요소의 동작을 이해하기 위한 조건이 포함될 때 종종 요소의 동작을 디버깅해야 합니다.
- 디버거를 사용하여 요소를 검사하고 어떤 조건이 yes로 평가되고 요소의 모양에 어떤 영향을 미치는지 파악하는 것이 좋습니다.
<디버깅 모드 실행>
메인 panel의 우측 상단의 preview를 통해 앱을 실행시켜 줍니다.
preview 모드에서 하단의 slow , step by step의 모드에 진입할 수 있습니다. 그리고 진단하려는 요소(element)를 우측하단의 드롭다운메뉴에서 선택할 수 있습니다. 워크플로우의 진단을 위해서는 해당 부분의 체크박스를 클릭하여 진단하고 싶은 부분들을 기록합니다.
(4) Only When-Conditions (워크플로우 conditions)
특정 조건이 충족될 때만 실행되도록 워크플로 및 Action에 조건을 설정할 수 있습니다.
예를 들어 워크플로를 트리거하는 버튼이 있는 경우 버튼을 클릭할 때마다 워크플로 실행을 계속할지 여부를 확인하도록 Bubble에 지시할 수 있습니다.

- 이 예시에서는 사용자에 대해 Admin이라는 yes/no 필드를 만들었고 현재 사용자에 대해 yes로 설정되어 있는지 확인합니다.
- 조건이 워크플로우에 해당되면 해당 워크플로우 내의 모든 작업이 실행되지 않습니다.
- 개별 Action에 조건을 적용하여 특정 작업이 실행되는 것을 방지할 수도 있습니다.
(6) 효율적인 표현식 만들기
표현식이 평가되는 방법에 대해 자세히 알아보려면 동적 표현식에 대한 글을 읽어보는 것이 좋습니다.
동적 표현식(Dynamic Expressions) > 바로가기
- 표현식은 명확한 yes 또는 no 대답에 도달할 때까지 처리됩니다.
즉, 표현식의 이전 부분이 필요한 응답을 제공하는 경우 Bubble은 나머지 부분을 평가하지 않습니다.
- 이는 필요한 작업량을 줄여 효율성을 최적화하기 위한 것입니다.
1. 표현식의 최적화
: 표현식 작성방법을 신중하게 고려하여 앱을 더욱 최적화할 수 있습니다.
- Bubble이 왼쪽에서 오른쪽으로 평가하고 필요한 것만 처리한다는 사실을 알고 있으므로 표현의 가장 빠른 부분을 처음에 배치하여 앱을 최대한 효율적으로 만들 수 있습니다.
2. 빠른 처리속도 예시
: 페이지에 이미 있는 정보를 기반으로 무언가를 평가하는 표현식이 일반적으로 가장 빠릅니다.
예시:
- 현재 사용자가 로그인되어 있음
- 요소가 보이거나 보이지 않음
- 요소의 값은 X
3. 느린 처리속도 예시
:표현식을 느리게 만드는 것에 대한 엄격한 규칙을 설정하기는 어렵지만 몇 가지 일반적인 지침을 제공할 수 있습니다.
- Do a search for와 같은 데이터베이스 작업은 서버로 전송되고 처리된 후 장치로 다시 전송되어야 하므로 표현 속도가 느려질 수 있습니다. 그리고 검색이 복잡할수록 느려집니다.
- 장치에서 처리되는 작업은 일반적으로 매우 빠르지만 복잡한 처리를 수행하는 경우 느려질 수 있습니다. 예를 들어 수백 또는 수천 개의 항목을 포함하는 두 개의 반복 그룹이 있고 교차 연산자를 사용하는 경우(repeatinggroup1의 항목 목록이 repeatinggroup2의 항목 목록과 교차함) 완료하는 데 약간의 시간이 걸리는 프로세스로 끝날 수 있습니다.

- 위의 예시에서는 action을 진행해야 하는지 여부를 확인하기 위해 두 가지 사항을 확인합니다.
- 첫 번째는 Bubble이 이미 가지고 있고 클라이언트 측에서 빠르게 확인할 수 있는 정보입니다. (고객의 로그인 정보)
- 두 번째는 서버에서 수행해야 하는 검색이므로 시간이 더 오래 걸립니다.(Task의 개수가 0 보다 큰 겨우) 위와 같이 이 표현식을 뒤에 배치하면 사용자가 로그아웃한 경우 실행되지 않으므로 마지막 단계를 확인하지 않아도 됩니다.
*표현식의 어떤 구성 요소가 가장 많은 시간을 차지할지 결정하여 더 빠른 부분이 시작 부분에 배치되도록 전략적으로 배열할 수 있습니다. 그렇게 함으로써 Bubble은 더 짧은 시간 안에 필요한 답변을 찾을 가능성이 높아집니다.
(7) 보안을 위한 조건식 사용
조건식은 앱 보안의 중요한 부분으로 사용하여 일부 조건이 적절한 보안을 제공하는 반면 다른 조건식은 난독화(obfuscation)만 제공한다는 것을 이해하는 것이 중요합니다.
1. 난독화 vs 보안
- "난독화는 보안이 아니다"라는 문구는 보안에 대해 논의할 때 일반적이며 이는 Bubble에서도 마찬가지입니다. 난독화는 공격자(일반적으로 핵커)가 앱의 취약성을 악용하기 어렵게 만들 수 있지만, 진정으로 안전한 보안을 제공할 수는 없습니다.
- 난독화를 하지 말아야 한다는 말은 아닙니다. 공격자가 앱의 취약성을 악용하기 어렵게 만드는 것은 항상 좋은 일이며 사용자 경험의 중요한 부분이 될 수도 있습니다.
- 중요한 것은 고려될 수 있는 것과 고려될 수 없는 것을 인식하는 것입니다.
2. 요소 조건식 (element conditions)
- 조건식을 사용하여 요소를 숨기거나 표시하거나, 클릭할 수 없거나 편집할 수 없도록 만들고/하거나 스타일을 변경하는 것은 보안을 제공하고 전달하는 일반적인 방법입니다.
- 스타일 지정 조건을 UX의 일부로 구현하는 것이 좋지만 워크플로 실행을 중지하는 안전한 방법으로 간주해서는 안 됩니다.
- 이는 UX 관점에서는 타당하지만 안전한 것으로 간주되어서는 안 된다는 점에 유의해야 합니다.
- 페이지의 요소는 다운로드한 애플리케이션 코드의 일부이므로 기술에 능숙한 사용자라면 숨겨야 하는 요소를 표시하는 등 스타일을 변경하는 방법을 찾을 수 있습니다. 따라서 이것은 난독화가 고려되어야합니다.
3. 워크플로우 조건식 (workflow conditions)
- 워크플로 및 Action에 조건식을 지정하는 것은 승인되지 않은 사용을 중지하는 안전한 방법이며 개인 정보 보호 규칙과 함께 보안의 핵심 부분입니다.
- 그래도 보안을 강화하기 위해 따라야 할 몇 가지 지침이 있습니다.
- 서버 측에서 확인할 수 있는 조건은 클라이언트 측에 의존하는 조건보다 더 안전합니다.
- 서버와 관련된 일반적인 예는 현재 사용자의 Admin = yes와 같이 데이터베이스에서 무언가를 확인하는 것입니다.
- Bubble은 클라이언트 장치에 의존하지 않고 이를 확인할 수 있으므로 안전하다고 볼 수 있습니다.
- 반대의 예는 페이지에서 "요소 X가 표시됨" 또는 이와 유사한 항목을 확인하는 것입니다. 이것은 사용자 장치의 정보에 의존하며 우회하기가 더 쉽습니다.
- 조건에 따라 여러 Action 과정이 있는 경우 각 Action에 조건이 있는 하나의 워크플로가 아니라 별도의 워크플로에 배치하면 보안을 유지하는 것이 더 쉽습니다. 이렇게 하면 변경사항이 있을 때 업데이트해야 하는 조건의 수가 최소화됩니다.
- 조건이 제대로 작동하는지 확인하려면 다른 사용자로 앱을 테스트해봐야 합니다.



