이 섹션에서는 다양한 종류의 임시 데이터를 저장하는 데 사용되는 Custom states(사용자 상태)를 다룹니다.
(1) Custom States 정의
Custom states(사용자 정의 상태)는 페이지 자체를 포함하여 페이지의 모든 element에 저장할 수 있는 데이터입니다.
- 페이지를 다시 로드할 때 초기화되는 임시 데이터를 일시적으로 저장할 수 있습니다.
- 이는 데이터베이스에 영구적으로 저장할 필요가 없는 일부 정보를 앱이 기억해야 할 때 유용합니다.
- Custom states는 앱 사용자에게 직접 표시되지 않지만 중요한 데이터를 저장하는 안전한 방법은 아닙니다.
- 기본값을 포함하여 사용자 지정 상태에 배치한 모든 정보는 해당 장치의 사용자가 읽을 수 있습니다.
Custom states에는 다음과 같은 속성이 있습니다.
- 페이지가 다시 로드되고 기본값(default)으로 재설정될 때까지만 데이터를 보유합니다.(기본적으로 비어 있음)
- 사용자에게는 숨겨져 있지만 필요한 모든 동적 표현식에서 참조할 수 있습니다.
- 클라이언트 측에 저장되며 데이터베이스를 읽고 쓰는 것보다 빠릅니다.
- element 유형(텍스트, 숫자, 날짜 등), 옵션 세트 옵션 및 Custom 데이터 유형을 포함한 모든 종류의 데이터를 보유할 수 있습니다. 값 List 형태를 보유할 수도 있습니다.
- Custom states는 element에 연결되어 있으며 페이지 자체를 포함하여 각 element에 필요한 만큼 만들 수 있습니다.
- 간단한 텍스트 값에서 특정 사용자, 장바구니 또는 앱에서 기억하기를 원하는 모든 것과 같은 데이터 유형에 이르기까지 모든 종류의 데이터를 Custom states로 저장할 수 있습니다.
- 값 List로 설정하여 여러 데이터 조각을 추적하도록 Custom states를 설정할 수도 있습니다.
- 예를 들어 Custom states List에 항목을 추가하여 사용자가 반복 그룹에서 항목을 선택하는 시점을 추적할 수 있습니다.
(2) Custom states 만들기
모든 element에는 Custom states가 첨부될 수 있으며 이를 저장하기에 가장 적합한 위치의 element를 결정하는 것은 사용자의 몫입니다.
각 element에 대해 필요한 만큼 Custom states를 만들 수 있습니다.
: Custom states를 정의하는 방법에는 두 가지가 있습니다.
1. 워크플로우의 Action으로 만들기
워크플로우에서 Set state 작업을 사용할 때 만들 수 있습니다 .
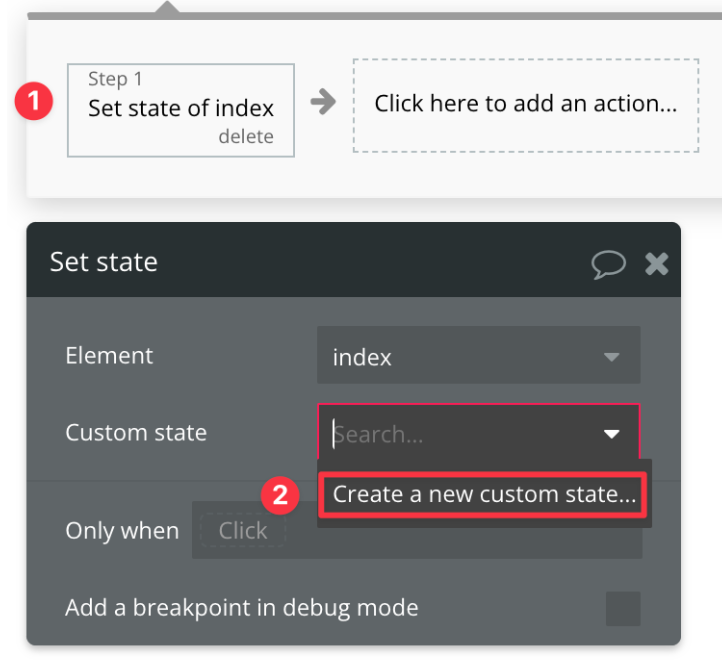
- 워크플로에 element Action의 Set state 설정 추가 클릭
- 원하는 element(이 예시에서는 index 페이지)를 선택한 다음 새 사용자 지정 상태 만들기(Create a new custom states)를 선택합니다.
해당 element에 기존 custom state가 있는 경우, 그 아래에 Create a new custom states 옵션이 표시됩니다.

2. Element Inspector (요소 추적기)
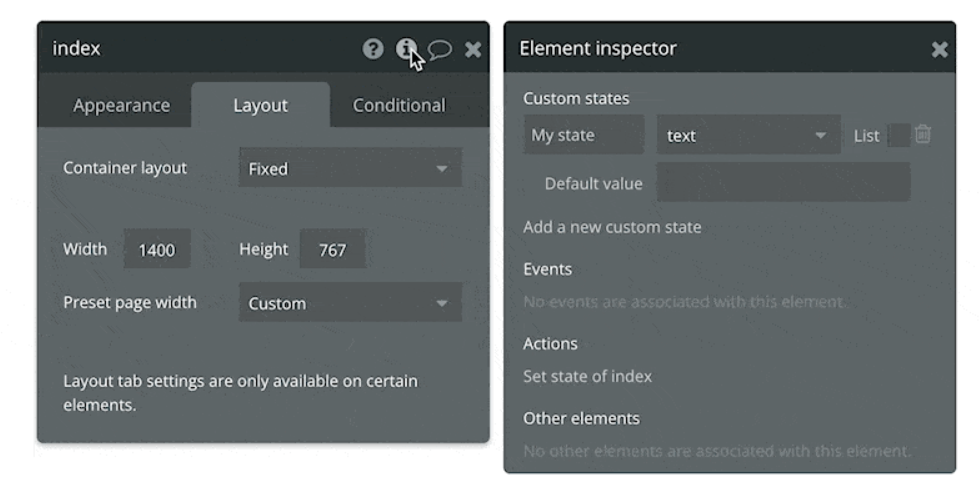
Element Inspector를 사용하여 새 Custom state를 만들거나 이미 만든 상태를 볼 수 있습니다.

위의 예시에는 텍스트 유형의 My state라는 Custom state가 이미 있습니다.
새로운 Custom state를 만들려면 오른쪽 창에서 Add a new custom state를 클릭합니다.
- 필드와 마찬가지로 Custom state에는 정의된 데이터 유형이 있어야 합니다.
- 이렇게 하면 element의 상태 값을 사용할 때 Bubble 편집기가 관련 옵션을 표시할 수 있습니다.
- 데이터 유형을 Bubble의 기본 제공 데이터 유형, 옵션 세트 및 사용자 정의 데이터 유형으로 설정할 수 있습니다.
- 데이터 유형을 설정하면 해당 유형과 관련된 방식으로 Custom state를 처리하도록 Bubble에 지시합니다.
(3) Custom state 찾기, 편집 및 삭제
Element Inspector를 사용하여 element에 대한 기존 Custom state를 찾고, 편집하고, 삭제할 수도 있습니다.
: 위의 사진에서와 같이 element의 상단 오른쪽에 있는 i 아이콘을 클릭합니다.
- Custom state의 이름은 앱 전체에서 자동으로 업데이트되며 안전하게 변경할 수 있습니다.
- Custom state에서 데이터 유형을 변경하거나 완전히 삭제할 수 있지만, 변경 후 더 이상 작동하지 않는다면 오류가 발생할 수 있다.
- 이 현상은 이슈 트래커(상단 바의 오른편 빨간색 글씨로 표시)를 통해 오류를 인식할 수 있습니다.
(4) Custom state에 값 할당
Custom state에 값을 할당하는 방법에는 두 가지가 있습니다.
1. Element Inspector에서 default(기본값)을 설정할 수 있습니다.
- 이것은 텍스트 및 숫자와 같이 기본값 필드에 입력할 수 있는 정적 값인 경우에만 작동합니다.
2. 워크플로우의 Set state of an element 액션을 사용하여 Custom state에 값을 할당할 수 있습니다.
- Custom state에 값을 할당할 때마다 마지막 값을 영구적으로 덮어씁니다.
데이터베이스 레코드가 삭제될 때 자동으로 업데이트되지 않습니다.
- 즉, Custom state로 항목 List를 저장하고 있고 해당 항목 중 하나 이상이 데이터베이스에서 삭제된 경우 List에는 여전히 동일한 항목 수가 표시됩니다.
- 삭제된 데이터의 필드는 비어 있는 것으로 표시됩니다.
- 이런 불일치 문제를 해결하기 위해 다음과 같이 필터를 적용할 수 있습니다.
- 내 element의 Custom state에 list:filtered [Creation Date is not empty]:count와 같이 List의 항목의 존재하는 수를 계산하는 식으로 필터를 적용하여 이 문제를 해결할 수 있습니다.



