이 섹션에서는 사용자 페이지에서 트리거 되는 이벤트인 프런트엔드 이벤트를 다룹니다.
- 프런트엔드 이벤트는 페이지에서 발생하는 트리거이고 항상 그런 것은 아니지만 종종 사용자가 시작합니다.
- 프런트엔드 이벤트는 페이지가 열려 있는 동안에만 트리거 됩니다. 그러나 서버에서 발생하는 작업으로 이어질 수 있지만 이벤트 (또는 트리거)는 페이지에서 발생합니다.
(1) Element 이벤트
이벤트 트리거의 가장 기본적인 유형 중 하나는 element와 상호 작용하여 앱 사용자가 직접 수행한 이벤트입니다.
- 예를 들어, 사용자는 데이터베이스에 제공한 값을 저장하는 작업을 시작하기 위해 제출 또는 저장 버튼을 클릭할 수 있습니다.
Element 이벤트에는 다음이 포함됩니다.
- 버튼 클릭 - 버튼/아이콘/기타 element 클릭
- Input입력 값 변경 - 업데이트되는 Input form 값
- 오류 잡기 - element에 오류가 발생 시
: 더 많은 element(및 플러그인)를 추가하면 사용 가능한 element이벤트 목록이 workflow Action에 표시됩니다.
1. 버튼 클릭
앱이 가질 수 있는 가장 기본적인 이벤트 중 하나인 버튼 클릭에 대해 살펴보겠습니다.

- 먼저 페이지에 Button 유형의 element를 추가합니다.
- 다음으로 Bubble의 단축키 중 하나를 사용하여 버튼에 이벤트를 할당합니다. (아래 설명)
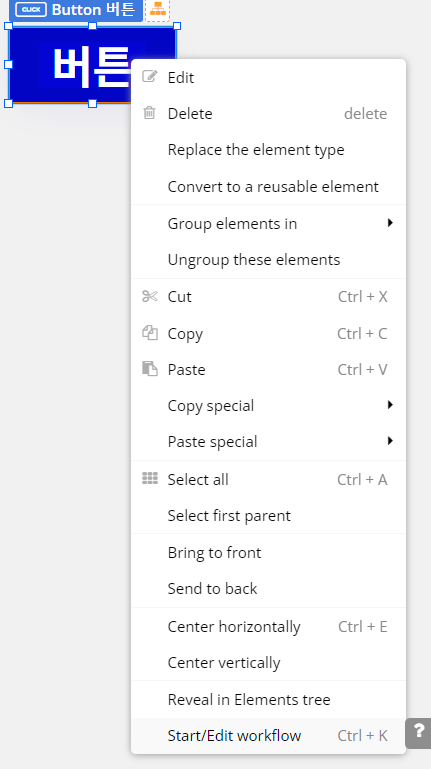
- 버튼에 워크플로를 추가하려면 마우스 오른쪽 버튼을 클릭하고 start/edit workflow을 선택합니다.(단축키 Ctrl+K)
- 이벤트의 추가는 워크플로우의 첫 번째 단계임을 명심하십시오, 클릭하는 즉시 워크플로 편집기로 이동합니다.
- 이벤트와 함께 워크플로우가 생성된 것을 볼 수 있습니다.
- 맨 위에 When이라는 단어 뒤에 자동 생성 레이블이 있습니다. 'When Button A is clicked...'
- 그런 다음 조치를 추가하려면 Click here to add a new action을 클릭하여 Action을 추가할 수 있습니다.
2. Input값 변경
사용자가 Input form(입력 양식)에 값을 변경할 때마다 실행할 워크플로를 설정하는 방법을 살펴보겠습니다.
변경 사항은 두 가지 방법으로 등록됩니다.
- 텍스트 기반 element: element가 포커스를 잃을 때마다
- 클릭 기반 element(예: 드롭다운 및 캘린더): 사용자가 클릭으로 선택을 확인할 때마다
일반 텍스트 Input Element 예시를 살펴보겠습니다.
- Input form범주에서 첫 번째의 Input element 하나를 선택하여 화면에 추가합니다. (여기서는 일반 텍스트 입력 element를 사용해 보겠습니다.)
- Input element의 경우도 ‘start / edit workflow’를 사용하여 이벤트를 생성할 수 있습니다. (단축키 Ctrl + k)
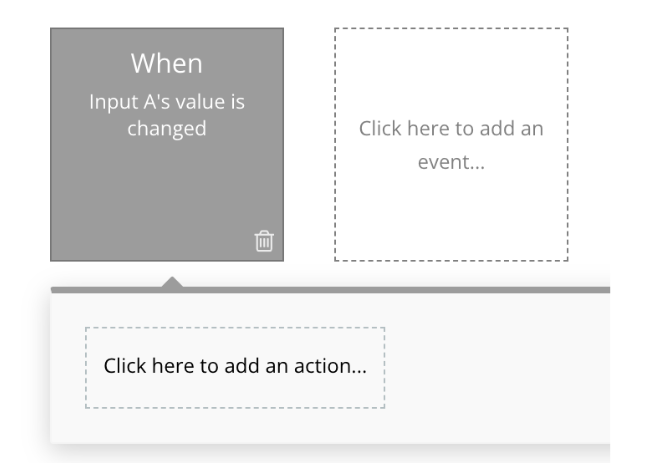
- Bubble은 element 유형을 인식하고 업데이트되는 element의 값에 응답하도록 이벤트를 자동으로 설정합니다.
- 워크플로 편집기로 이동하고 이벤트에 따라 자동으로 레이블이 지정된 새 워크플로가 표시됩니다.
- 그런 다음 변경되는 Input 값에 대한 응답으로 필요한 조치를 계속 추가할 수 있습니다.

- Input form의 값이 변경될 때 변경 사항을 데이터베이스에 자동으로 저장하려면 Auto-binding(자동 바인딩)을 사용할 수도 있습니다. 이렇게 하면 워크플로우를 설정할 필요 없이 값이 저장됩니다. (하단의 글 중 auto-binding 참고)
64. 데이터 생성, 저장 및 삭제(중급): 워크플로우로 데이터 조작, 자동 바인딩 설정, 워크플로우
이 문서에서는 데이터를 생성, 변경 및 삭제하여 데이터베이스로 작업하는 방법을 다룹니다. : Bubble은 데이터베이스의 데이터를 사용하여 다음과 같은 다양한 작업을 수행할 수 있는 다양한 방
conversion-skill.tistory.com
3. 오류 잡기
경우에 따라 Bubble에서 워크플로를 실행하려고 하면 오류가 발생합니다.
- 예를 들어 사용자가 로그인을 시도하지만 잘못된 비밀번호를 제공할 수 있습니다.
- 이 경우 Bubble은 기본적으로 브라우저 표준 메시지로 사용자에게 경고합니다.
- 시스템 오류로 인해 Chrome에서 이와 같은 표준 오류 메시지가 표시되지만 이를 포착하도록 이벤트를 설정하여 해당 메시지를 재정의할 수 있습니다.
1) 트리거한 element와 오류 워크플로우
오류 이벤트를 발생시킨 element는 이벤트를 트리거한 워크플로우에 연결됩니다.
즉, 사용자가 잘못된 암호를 입력한 경우 오류가 발생한 워크플로를 트리거하는 것이 버튼이기 때문에 에러와 연결된 트리거는 입력 필드가 아니라 로그인 버튼입니다.
2) 오류 발생 시 이벤트연결
예를 들어 사용자가 로그인 시 오류가 발생하면 알림을 발생시키고 싶다면,
- 먼저 alarm element를 페이지에 추가하고 페이지 상단에 표시되도록 설정합니다.
- alarm 편집기 안에 alarm위치 Position at the top를 선택하면 스크롤 위치에 관계없이 화면 상단에 경고를 고정할 수 있습니다.
- 그런 다음 이벤트/워크플로를 만듭니다.
- 이번에는 워크플로 편집기 안에서 만들어야 합니다. 메인 화면 죄 측의 workflow 섹션을 클릭합니다.
오류 워크플로가 작동하려면 원본 워크플로도 필요합니다.
- 먼저 사용자가 로그인할 수 있는 원래 워크플로가 필요합니다. 위의 1번 버튼 클릭 예시에서 했던 것처럼 버튼을 화면에 추가하고 버튼클릭 이벤트를 만들고 하단에 Action을 추가합니다. 이것은 login 버튼입니다.
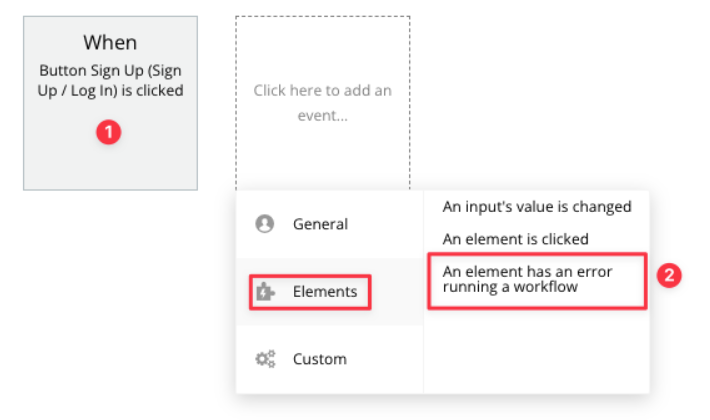
- 그런 다음 하단의 action란에 ‘An element has an error running a workflow’ action을 추가하고 login(로그인) 버튼을 선택합니다.

로그인 버튼으로 시작된 워크플로가 오류로 이어질 때마다 이벤트를 트리거하도록 설정했습니다.
3) 이벤트에 오류 메시지 연결
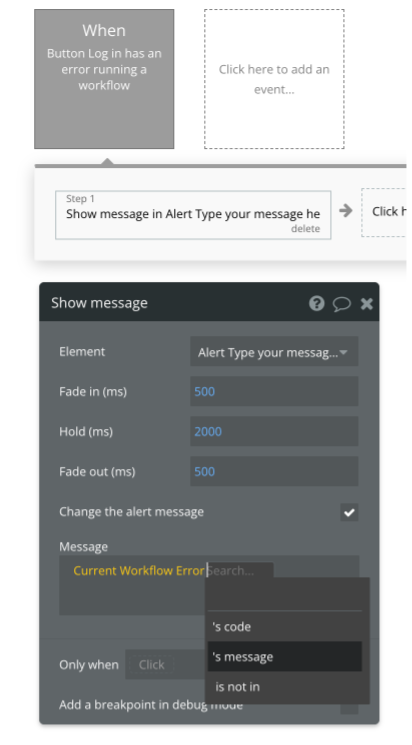
다음으로 경고를 표시하고 Bubble의 오류 메시지를 사용하도록 설정해 보겠습니다.

- 이 워크플로우에서 데이터 소스는 현재 워크플로우 오류를 사용할 수 있게 됩니다.
- 메시지 연산자를 선택하면 관련 오류 메시지를 표시할 수 있습니다.
4) 오류 메시지 식별
위의 예시에서는 현재 워크플로우 오류 데이터 소스에 있는 시스템 생성 오류 메시지를 사용하고 있습니다.
- 메시지 연산자는 Bubble이 표준 오류 메시지에 있는 내용을 표시합니다. 코드는 오류를 식별하는 데 사용됩니다.
- 예를 들어 특정 오류에 대해 특정 작업을 실행하려는 경우 only when 필드를 사용하여 오류 코드를 확인하는 제약 조건을 설정할 수 있습니다.
5) 오류 코드 식별 및 오류 메시지 변경
Bubble의 모든 내장 메시지는 settings > languages로text에 저장됩니다.
- 오류 메시지의 코드는 각 텍스트 이름의 아래에 대문자인 회색 텍스트로 표시됩니다.
- 화면 오른쪽에서 표시될 오류 메시지는 임의로 편집할 수 있습니다. 이렇게 하면 워크플로 또는 기본 브라우저 오류 메시지로 메시지를 표시하는지 여부에 관계없이 표시하는 메시지가 바뀝니다.
(2) 일반 event
일반 이벤트는 페이지에서 element와 직접적으로 관련되지 않은 무언가에 의해 트리거 되는 이벤트입니다. 반드시 사용자의 행동의 결과가 아닐 수도 있습니다.
1. 페이지가 로드되거나 새로 고쳐질 때
- ‘go to page ’ Action으로 페이지가 로드되거나 새로 고쳐질 때마다 (예: URL 매개변수 추가) 이 이벤트가 트리거됩니다. 이는 사용자가 페이지를 로드할 때마다 즉시 발생해야 하는 작업에 유용합니다.
- go to page ’ Action은 페이지가 기술적으로 다시 로드되지 않은 경우에도 이를 트리거하므로 결국 의도한 것보다 더 많이 트리거하게 될 수 있습니다. 이것을 피하려면 조건을 사용하십시오.
2. 사용자가 로그인 또는 로그아웃할 때
- 이 이벤트는 사용자의 로그인 상태가 변경될 때마다 트리거되며 예를 들어 로그아웃한 사용자를 리디렉션하는 데 유용합니다. 또한 제공한 로그인 상태에 따라 페이지 로드 시 트리거됩니다.
- 즉, 사용자가 로그아웃한 경우 다른 페이지로 이동하도록 Bubble에 지시하면 해당 이벤트는 사용자가 페이지를 로드하려고 할 때 즉시 트리거됩니다.
- 다른 장치에서 시작된 로그 아웃 사용자의 다른 세션은 이벤트를 즉시 트리거하지 않을 수 있지만 사용자가 페이지에서 추가 조치를 취하면 이벤트를 트리거합니다.
3. 처리되지 않은 오류가 발생합니다. An unhandled error occurs
- 이 이벤트는 원칙적으로 위에서 언급한 element가 오류를 발생시키는 것과 동일 하지만 더 광범위하게 적용됩니다.
- 오류를 발생시킨 element(있는 경우)에 관계없이 모든 오류가 오류를 트리거하고 응답으로 일부 작업을 실행할 수 있습니다.
- 예를 들어 원하는 응답이 오류 메시지인 경우에 유용합니다. 특정 요소에 바인딩하지 않으면 하나의 이벤트에서 모든 오류를 포착할 수 있습니다.
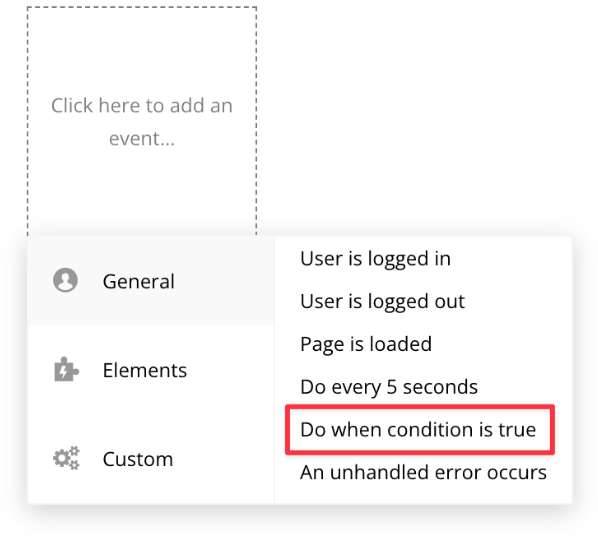
4. 조건이 yes일 때
- 조건이 yes일 때 이벤트를 트리거하는 것은 조건식을 사용하여 무언가가 yes인지 no인지 실시간으로 확인합니다.
- 이것은 식이 yes 를 반환할 때마다 즉시 워크플로를 트리거하는 논리적 규칙을 설정할 수 있는 강력한 기능입니다.
(3) 예제: 조건식에서 True일 때 트리거 되는 이벤트 만들기
이번에는 When a condition is true 이벤트를 조건식과 결합하여 어떤 일이 일어나도록 합시다.
이번 예제에서는 로그인하는 대신 회원가입을 해보겠습니다.
사용자가 이메일과 비밀번호를 모두 제공하면 가입버튼을 애니메이션으로 사용하여 사용자가 클릭하도록 유도합니다.
- 두 개의 입력 필드(이메일 및 비밀번호용)와 가입 버튼을 추가합니다.
- 각 필드의 콘텐츠 형식을 각각 이메일 및 비밀번호로 설정했는지 확인하십시오
- 그런 다음 이벤트를 설정하여 각 필드의 정보를 가져옵니다.
- 우리는 입력 필드가 비어 있지 않기를 원할 뿐만 아니라 그 값이 유효하기를 원합니다.

먼저 이벤트를 추가합니다. General 이벤트에서 확인할 수 있습니다.
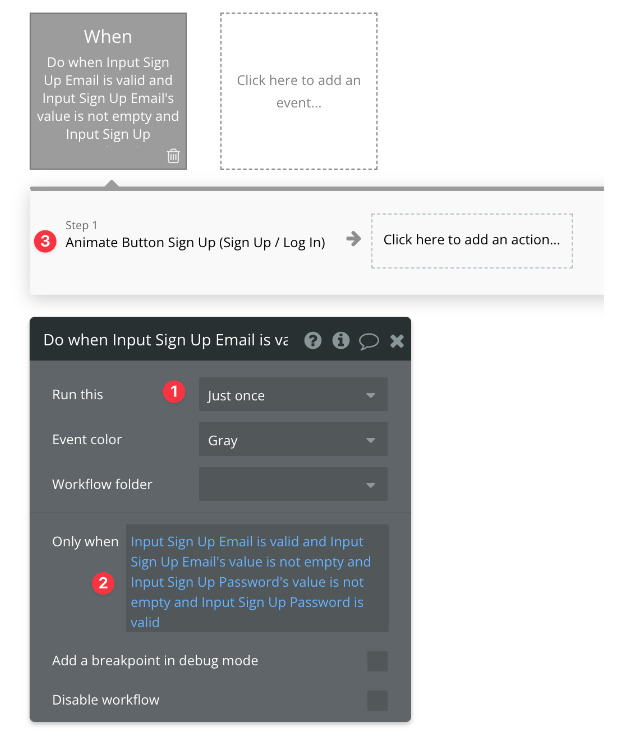
그런 다음 입력 필드를 확인하는 표현식을 설정합니다.

1) 버튼 클릭 시 애니메이션은 한 번만 나타나도 괜찮으므로 Run this 드롭다운 설정을 Just once로 설정하겠습니다.
2) 식에서 우리는 두 값의 입력을 모두 확인하고 and 연산자를 사용하여 두 값의 입력이 모두 유효한지 확인합니다.
*여기서 단 하나가 아닌 이 표현식이 원하는 방식으로 작동하도록 하려면 다음 네 가지 사항을 확인해야 합니다.
- 입력 이메일의 값은 비어 있으면 안 됩니다. (텍스트를 포함해야 함을 의미)
- 입력 이메일은 유효해야 합니다. (유효한 이메일 형식이어야 함)
- 입력 비밀번호의 값은 비워둘 수 없습니다.
- 입력 암호는 유효해야 합니다. (예를 들어 필요한 암호 강도를 설정하도록 선택할 수 있음) 설정 : settings > General > Define a password policy
3) 그런 다음 Animate an element를 사용하여 버튼에 애니메이션을 적용합니다. 예시로는 미묘한 떨림을 위해 'Callout Pulse' 애니메이션을 선택할 수 있습니다.
*반복되는 워크플로 설정에 대한 접오는 다음 글을 확인해주세요
77. Recurring workflows (초급) : 프론트 워크플로우에서 반복 이벤트 만들기
이 섹션에서는 반복되는 클라이언트 측 워크플로 설정을 다룹니다. 일정하게 설정된 간격으로 워크플로를 여러 번 실행해야 하는 경우, 5초마다 실행 이벤트를 사용합니다. (아래 사진) 시간 간
conversion-skill.tistory.com
*사용자 정의 이벤트, 비동기 이벤트에 관해서는 다음 글을 확인해주세요
78. Custom Events (중급) : 버블 사용자 정의 이벤트 만들기, 반복작업 피하기, 워크플로우 비동기 설
이 섹션에서는 Custom Event(사용자 정의) 이벤트에 대해 다룹니다. 이 문서에서는 프런트엔드 사용자 지정 이벤트를 다룹니다. 백엔드에서 사용할 수 있는 사용자 지정 이벤트도 있습니다. 워크플
conversion-skill.tistory.com



