(1) 반응형 디자인이란?
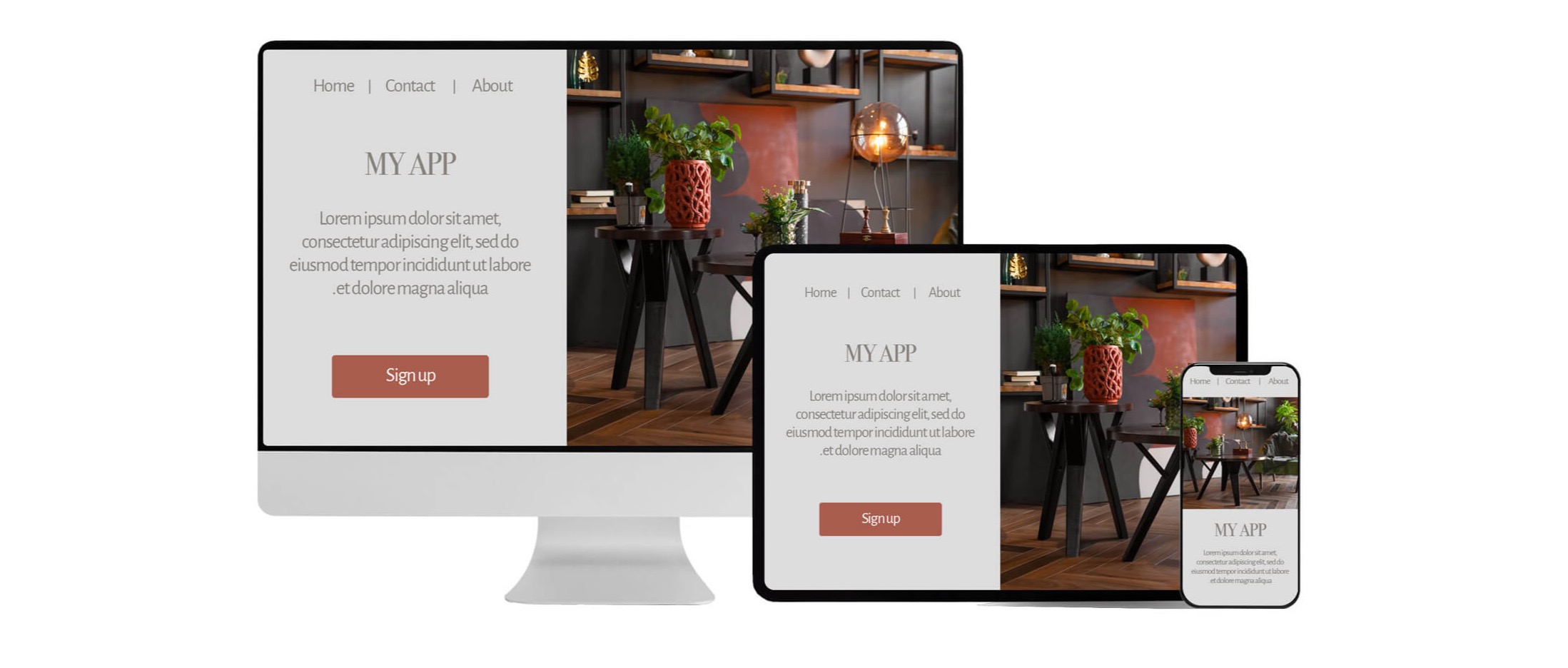
:반응형 디자인은 사용자가 앱에 액세스하는 데 사용하는 장치의 종류에 관계없이 사용자에게 훌륭한 경험을 제공하는 방법입니다.
- 반응형 디자인은 레이아웃과 콘텐츠를 적절하게 조정하여 모든 해상도와 화면 크기에서 앱이 의도한 대로 표시되도록 합니다.
다른 장치에 대해 별도의 페이지를 설정하는 대신 반응형 디자인의 목표는 액세스하는 데 사용되는 장치의 화면 크기와 해상도에 맞게 레이아웃과 콘텐츠를 자동으로 조정하는 단일 페이지를 만드는 것입니다.

[ *반응형 디자인의 중요성 ]
:반응형 디자인은 다음과 같은 몇 가지 이유로 중요합니다.
1. 광범위한 사용자 접속
- 모든 유형의 장치에서 액세스 할 수 있으므로 가장 광범위한 사용자가 앱에 액세스할 수 있습니다.
2. 개발 시간 단축
- 별도의 페이지를 디자인하고 유지 관리할 필요가 없으므로 개발 시간이 단축됩니다.
3. 검색 상위노출에도 도움
- 검색 엔진은 이러한 페이지 순위를 높이는 데 도움이 될 수 있는 모든 장치에서 액세스할 수 있는 페이지를 선호하는 경향이 있습니다.
(2) Bubble의 반응형 엔진
:Bubble은 페이지를 만드는 데 사용하는 것과 동일한 시각적 편집기에서 앱의 응답성의 모든 측면을 제어할 수 있는 디자인 환경을 제공합니다.
- 그리드 기반 레이아웃을 사용하여 장치의 화면 크기 및 방향에 따라 페이지의 모양을 변경합니다.
- 예를 들어 데스크톱 컴퓨터와 같은 큰 화면에서 페이지에는 탐색 메뉴, 기본 콘텐츠 영역 및 사이드바가 있는 3열 레이아웃이 있을 수 있습니다. 그러나 스마트폰과 같은 작은 화면에서는 동일한 페이지가 내비게이션에 액세스하기 위해 "햄버거" 메뉴 아이콘이 있는 단일 열 레이아웃으로 콘텐츠를 재정렬할 수 있습니다.
Bubble의 반응형 엔진은 2022년에 도입된 기능입니다. 이전 애플리케이션에서는 페이지별로 기능을 활성화하고 해당 페이지를 새 엔진으로 변환해야 할 수 있습니다.
반응형 디자인 2 (중급) : Building responsive pages > 바로가기
반응형 디자인 3 (중급) : 버블의 반응형 디자인 만들기, 디자인 팁, element Inspector, Align, Arrange > 바로가기



