이 페이지는 Bubble의 반응형 디자인 방법에 관련된 자료를 다룹니다. 또한 앱을 디자인할 때 사용하거나 수행하는 데 익숙해져야 하는 몇 가지 Tip에 대해 살표 봅니다.
(1) 반응 알고리즘 이해
페이지 렌더링 방법을 제어하는 알고리즘은 몇 가지 핵심 원칙을 따릅니다. 완벽한 사용자 겸험이 만족을 위해서 렌더링 엔진의 작동 방식을 전반적으로 이해하는 것이 좋습니다.
1. 일반적으로 페이지 크기가 조정되면 여백보다 먼저 요소가 축소 및 확장됩니다.
- Bubble은 한 줄의 모든 요소가 최대 너비인 경우에만 여백을 확장하고 모든 요소가 최소 너비이고 다음 줄로 중단될 수 있는 모든 항목이 이미 다음 줄에 있는 경우에만 여백을 축소합니다.
2. 기본적으로 대부분의 요소는 수축 및 확장이 가능합니다.
- Property Editor 또는 Responsive Viewer에서 요소별로 제어할 수 있습니다.
3. 겹치는 요소는 함께 이동합니다.
- 요소 중 하나가 고정 너비로 설정되거나 최대 너비가 있는 경우가 아니면 함께 확장되거나 축소됩니다. 즉, 겹치는 요소는 둘 다 깨지거나 둘 다 깨지지 않으며 둘 다 표시되거나 표시/숨기기 규칙에 의해 표시되지 않습니다.
4. 그룹(또는 반복 그룹과 같은 컨테이너)은 미니 페이지처럼 작동합니다.
요소는 내부에서 새로운 줄로 끊어질 수 있습니다.
- 그룹에 최소 너비를 설정하면 그룹이 콘텐츠를 압축할 수 있는 범위를 제한하여 이러한 일이 발생하지 않도록 할 수 있습니다.
- 최대 너비를 설정하면 요소의 너비를 제한할 수 있습니다. 예를 들어 페이지가 화면만큼 넓지 않게 하려면 모든 요소를 그룹에 넣고 해당 그룹에 최대 너비를 적용할 수 있습니다.
(2) 요소(element) 찾기
페이지에 많은 element(요소)가 있는 경우 편집할 요소를 찾기 어려울 수 있습니다.
다음은 쉽게 찾을 수 있는 몇 가지 방법입니다.
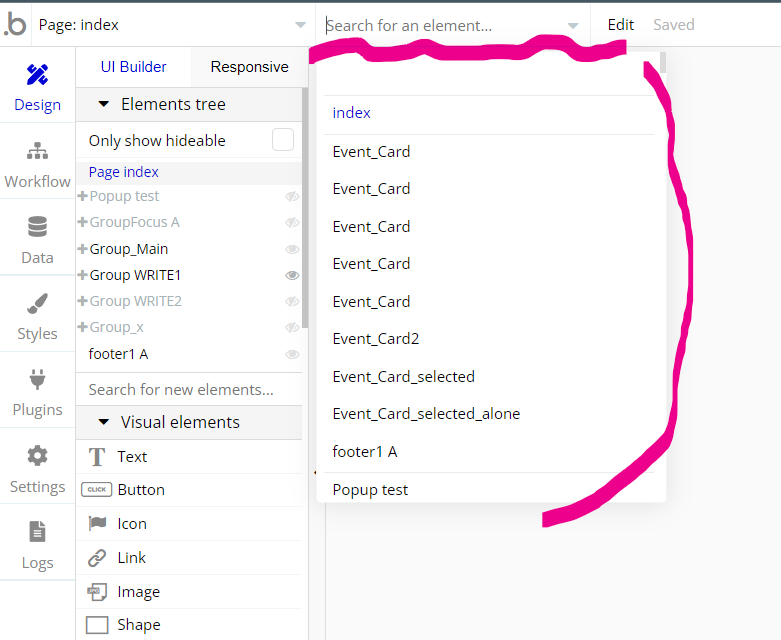
1. 상단 표시줄에서 요소 선택기를 사용합니다.
모든 페이지 요소는 알파벳순으로 나열됩니다.
- 이름 입력을 시작하면 다양한 요소가 표시됩니다.
- 드롭다운에서 항목을 가리키면 이것이 올바른 요소인지 확인하는 이름이 표시되고 이를 클릭하면 해당 항목이 표시되고 선택됩니다. 이를 최대한 활용하려면 요소 이름을 신중하게 지정하는 습관을 가져야 합니다.

2. 두 개의 요소가 겹칠 때 윈도우키 + 클릭 (애플은 CMD키)
- 두 개의 요소가 겹칠때 윈도키를 눌러 두 요소를 클릭하면 하나가 다른 요소 아래에 있어도 각 요소가 하나씩 선택됩니다.
- 이를 사용하면 페이지 레이아웃을 수정하지 않고 다른 모든 요소 아래 있는 요소를 선택할 수 있습니다.
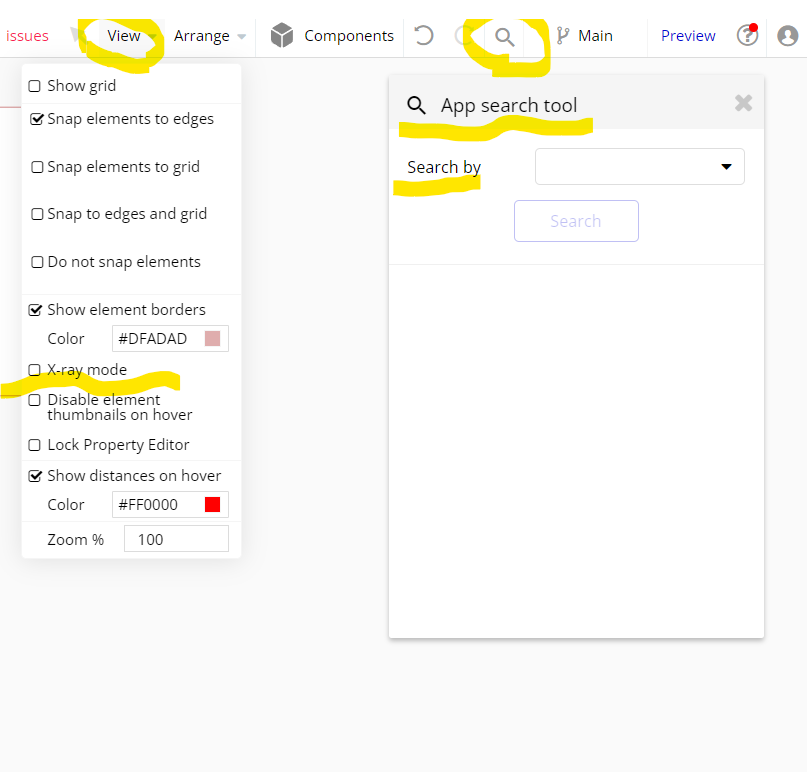
3. X-Ray mode 사용
- 'X-Ray' mode를 활성화하여 요소를 반투명하게 만들며, 위의 윈도키+클릭 작업과 결합하면 편리합니다.
- 활성화: 아래 그림 참고, 메인 패널의 상단의 view 클릭 > 드롭다운 메뉴에서 x-ray mode 활성화

4. Elements Tree 사용
- 페이지 구조를 명확하게 보려면 메인패널 좌측편의 Elements Tree(요소 트리)를 사용하십시오
5. App Search Tool
- 앱 검색 도구는 현재 페이지에서 유형별로 요소를 찾거나 특정 텍스트를 포함하는 요소 등을 찾는 데 유용합니다.
- 활성화: 위의 그림 참고, 메인 패널의 상단의 우측 돋보기 아이콘 클릭하면 검색 도구 팝업
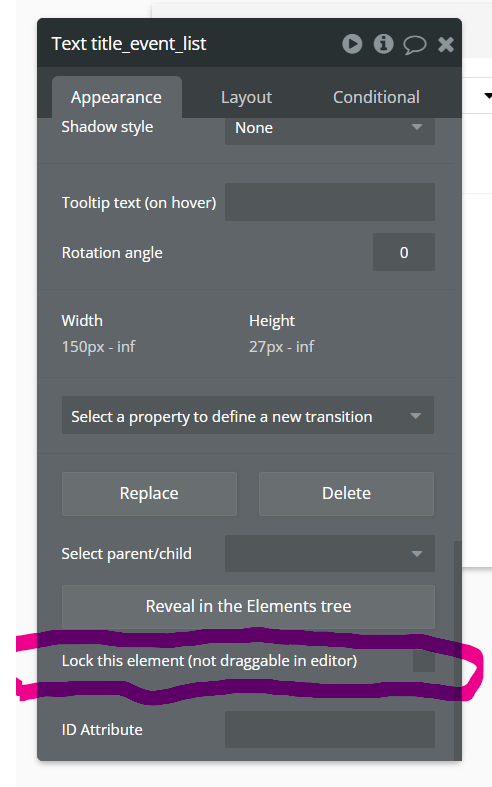
6. Element Lock
- 이동해서는 안 되는 일부 요소를 'Lock this element' 상자를 선택하여 편집기에서 보호 기능을 추가할 수 있습니다.
- 이 선택을 활성화 시, 선택된 요소를 이동시킬 수 없습니다.
- 이것은 순전히 편집 목적이며 복잡한 페이지에서 작업할 때 편리할 수 있습니다.

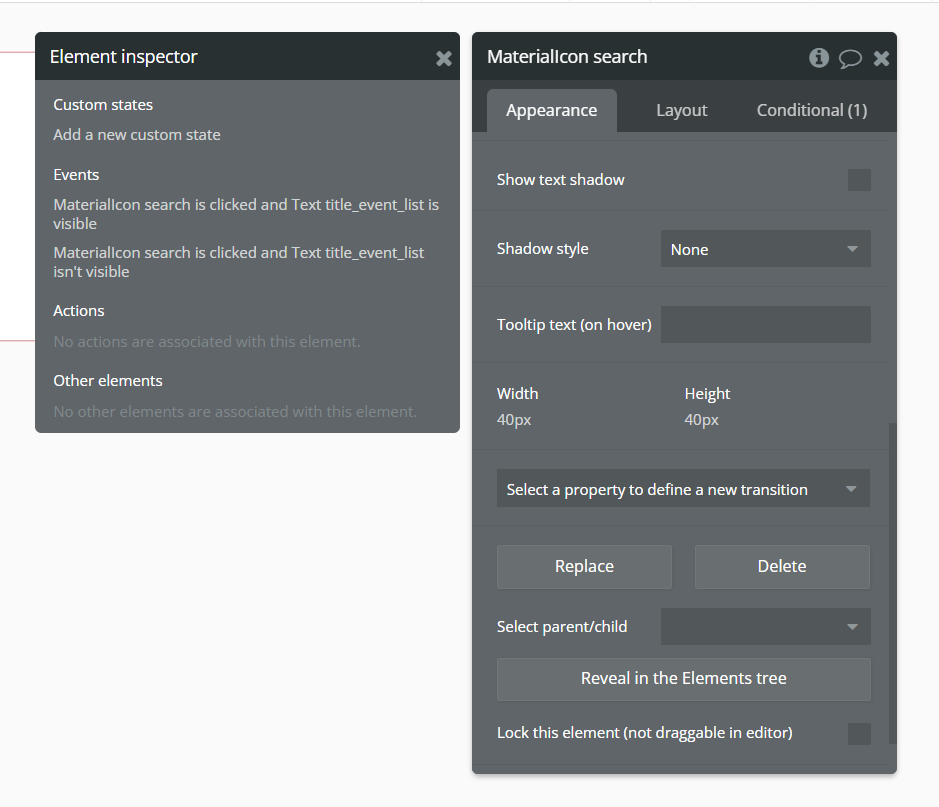
(3) Element Inspector(요소 추적기) 사용
복잡한 페이지를 구축하면 하나의 요소를 각각 다른 위치에 있는 event, action 또는 다른 요소에서 사용하고 있을 수 있습니다. Bubble에는 요소가 어떻게 사용되는지 중앙 집중식으로 볼 수 있도록 이러한 연결을 표시하는 Element Inspector(요소 추적기)가 있습니다.
: 다음의 정보들이 표시됩니다.
- 현재 element(요소)에 추가해 놓은 User state(사용자 지정 상태)의 정의, 또는 이를 수정, 삭제, 새로운 User state(사용자 지정 상태)를 추가할 수 있습니다.
- 현재 element(요소)를 사용하는 다양한 Event
- 현재 element(요소)를 사용하는 다양한 Action
- 현재 element(요소)를 참조하는 다른 페이지 element(요소)
* 활성화: Element Inspector를 표시하려면 요소를 더블 클릭하여 Property Editor를 팝업 시키고, editor의 상단 제목 표시줄 오른편에 있는 i 아이콘을 클릭하십시오

(4) Align , Arrange (정렬)
요소를 정렬하는 것은 훌륭하고 깔끔한 디자인의 핵심입니다. Bubble에는 이를 지원하는 몇 가지 도구가 있습니다.
1. 요소를 드래그하고 크기를 조정할 때 가장자리에 스냅 하여 붙게 만들 수 있습니다.
- 기본적으로 Bubble은 요소를 페이지의 기존 줄에 맞추려고 시도합니다.
- 이 동작을 변경하고 그리드에 맞추려면 메인 패널의 상단 표시줄 View의 그리드 메뉴에서 이를 제어할 수 있습니다.
2. 그리드를 표시하고 단계(픽셀 단위) 및 선 색상을 제어할 수 있습니다.
- 이 옵션을 변경하려면 메인 패널의 상단 표시줄 View의 그리드 메뉴에서 이를 제어할 수 있습니다.
3. 예를 들어 세 요소 사이의 간격을 동일하게 유지하려는 경우 정렬 메뉴는 몇 가지 유용한 기능을 제공합니다.
- 이 옵션은 메인패널의 상단 표시줄의 Arrange에서 제어할 수 있습니다.
- 부모를 기준으로 요소를 중앙에 배치할 수도 있습니다. (단축키 CTRL + E)
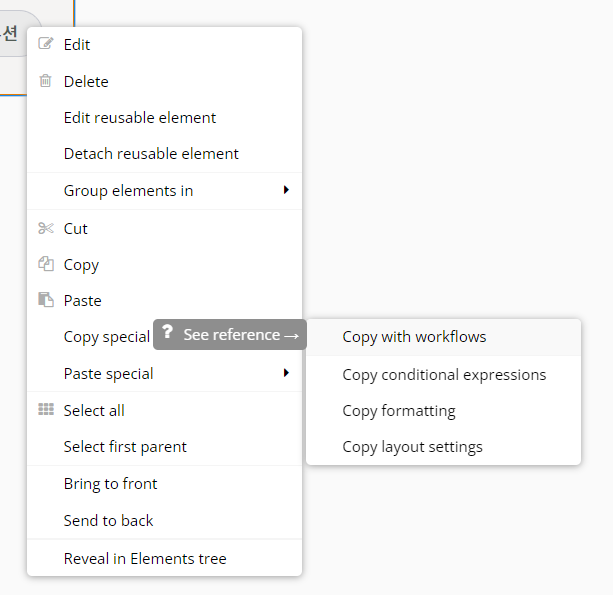
(5) 상황에 맞는 메뉴 사용
요소를 마우스 오른쪽 버튼으로 클릭하면 상황에 맞는 메뉴가 나타납니다.
1. Copy special
많은 시간을 절약할 수 있는 몇 가지 클립보드 옵션, 특히 서식 복사(Copy formating) 및 조건식 복사(copy with conditional expressions)를 찾을 수 있습니다. 이 기능을 사용하면 모든 조건과 각 조건의 수정된 속성이 복사됩니다.

2. 요소 editor의 Replace 기능
요소를 다른 유형으로 대체할 수도 있습니다.
- 예를 들어 Checkbox 요소 대신 Text를 사용하려는 경우, 요소를 삭제하고 다시 추가하지 않고도 요소를 교체할 수 있습니다.
- 교체 후 요소가 반환하는 데이터 유형이 다를 수 있으므로 이로 인해 앱에 몇 가지 결과가 발생할 수 있습니다.
- 예를 들어 확인란을 날짜 입력으로 바꾸는 경우입니다. 메인패널의 상단의 빨간색 글씨 Issues는 문제가 발생하지 않았는지 확인하는 데 유용합니다.
3. Contexual menu
상황에 맞는 메뉴는 선택한 모든 요소를 새 그룹으로 이동하는 그룹화 기능도 제공합니다.
- 요소 또는 요소 그룹을 재사용 가능한 요소로 변환하도록 결정할 수 있습니다. 이는 요소 그룹이 둘 이상의 위치에서 사용된다는 것을 알고 있는 경우에 특히 유용합니다.
- 매인 패널의 상단의 Edit를 클릭
(6) 색상 견본 사용자 지정
: 디자인 일관성을 위해 페이지 전체에서 항상 동일한 색상(HEX 코드)을 사용하는 것이 중요합니다.
- 이 프로세스를 쉽게 하기 위해 설정 탭, 일반 및 디자인 섹션에서 일부 사전 설정 색상을 정의할 수 있습니다.
- 그런 다음 색상 피커에 액세스 할 때마다 미리 설정된 색상을 선택할 수 있습니다.
(7) 반응형 페이지 구축 Tip
반응형 페이지를 구축하는 것은 처음에는 약간 부자연스러울 수 있습니다. 다음은 반응형 페이지를 디자인할 때 유용한 것으로 확인된 몇 가지 기술입니다.
1. 그룹화 요소는 페이지에서 함께 이동하려는 경우 매우 유용합니다.
- 몇 가지 요소를 선택하고 마우스 오른쪽 버튼을 클릭하여 그룹화합니다. 키보드 단축키 CTRL+ G를 사용할 수도 있습니다. 이 작업이 완료되면 그룹 수준에서 최대 너비, 최소 너비, 정렬 등을 정의할 수 있습니다.
2. 요소가 겹치면 동작이 유사합니다.
- 요소의 너비가 일정 PX 보다 넓을 때 그룹을 표시하고 너비가 일정 PX 보다 낮을 때 다른 그룹을 표시하려면 이러한 요소를 나란히 놓고 겹치지 않도록 하는 것이 중요합니다.
3. 화면 전체 넓이만큼 긴 요소가 필요한 경우 그룹(또는 플로팅 그룹을 사용하여 상단에 플로팅 되도록 함)을 사용하여 빌더 보기의 페이지 영역만큼 넓게 만들 수 있습니다.
- 최대 너비를 설정하지 않으면 자동으로 화면 가장자리까지 확장됩니다.
4. 페이지 크기가 조정될 때 두 요소 사이의 거리가 줄어들도록 하려면(요소의 너비가 압축되는 대신) 투명 도형을 사용하는 것이 매우 유용할 수 있습니다.
- 알고리즘은 너비가 아니라 여백을 일정하게 유지한다는 점을 기억하십시오. 따라서 보이지 않는 도형이 두 요소 사이에 있는 경우 페이지가 좁아짐에 따라 모양이 압착되고 두 요소 사이의 시각적 거리가 효과적으로 좁아집니다.
5. 화면 너비에 따라 글꼴을 변경할 수 있습니다.
- 현재 페이지 너비 데이터 소스는 각 요소의 조건부 탭에서 사용할 수 있으므로 너비를 기준으로 더 작은 글꼴을 사용할 수 있습니다. 모든 요소가 동일한 규칙을 따르도록 이를 스타일 수준에 배치하는 것이 좋습니다.
6. 근본적으로 다른 모바일용 디자인을 원하는 경우 완전히 다른 페이지를 만들 수 있습니다.
- 다른 페이지를 디자인하고 이 페이지를 '모바일 버전'으로 만드세요



