Bubble은 텍스트 유형에 Google Web font을 사용합니다. 자유롭게 사용할 수 있는 오픈 소스 라이브러리 글꼴이며, 글꼴 파일은 Google 서버에 저장됩니다.
Bubble에서 디자인할 때 가장 쉬운 옵션은 이 라이브러리에서 사용할 수 있는 글꼴 중 하나를 사용하는 것입니다.
- Google Web font 라이브러리는 널리 사용되므로 사용하는 글꼴이 많은 사용자의 브라우저에 이미 캐시 되어 있을 가능성이 높습니다.
- 본질적으로 이는 다른 웹사이트에서 이미 글꼴을 로드했으며 사용자가 다시 다운로드할 필요가 없음을 의미합니다.
- 이로 인해 페이지 로드가 빨라지고 총 페이지 크기가 작아집니다.
그러나 때때로 자신의 글꼴을 설치하고 싶을 때가 있슨니다.
- 예를 들어 특정 브랜드의 스타일 가이드를 준수하고 라이선스를 받은 상업용 글꼴을 사용하려면 디자인이 필요할 수 있습니다.
- 이 가이드는 앱에 맞춤 글꼴을 설치하는 방법을 보여줍니다.
- 앱에 글꼴이 설치되면 글꼴 드롭다운의 목록 상단에 글꼴이 표시됩니다.
사용자 지정 글꼴 설치
앱의 사용자 지정 글꼴 섹션은 settings탭의 General 섹션에 Custom fonts 있습니다.
- 여기에서 새 글꼴을 추가하고 더 이상 필요하지 않은 경우 기존 글꼴을 제거할 수 있습니다.
- 일반적으로 앱에서 사용하지 않는 글꼴이 있으면 페이지 로드 속도가 느려지므로 페이지에서 실제로 사용되는 글꼴만 유지하는 것이 좋습니다.

1. 기본설치 방법
1) Font name : 위의 Custom fonts에서 사용자 지정 글꼴의 이름을 입력합니다.
2) CSS file path: 글꼴의 CSS 파일의 url경로를 입력하여 사용자 정의 글꼴을 추가합니다.
3) 한계점
- 이것은 글꼴을 사용하는 장소(기기)에서 글꼴 파일에 액세스 할 수 있다고 가정할 때 사용가능합니다. 그러나 사용자의 기기 또는 서버가 HTTPS를 통해 제공되지 않는 경우 어떤 이유든지 파일을 로드하지 못할 수 있습니다. 그러므로 일반적으로 가장 안전한 방법은 원본 글꼴 파일을 사용하여 Bubble의 저장소에 업로드하고 그것을 사용하는 것이 가장 안전한 방법입니다.
- 아래에서 안전하게 사용하는 방법에 대해 설명합니다.
2. Bubble에 글꼴을 업로드하여 사용하기
사용자 정의 글꼴을 추가하는 것은 글꼴 파일을 업로드하고 CSS 파일을 생성하여 업로드해야 하므로 약간 기술적인 작업이 될 수 있습니다.
이를 수행하는 방법은 다음과 같습니다.
: 예를 들어 https://www.fontsaddict.com/font/easter-eggs-st.ttf를 다운로드하여 Bubble에 업로드하려고 합니다.
1) 먼저 글꼴 파일을 다운로드해서 컴퓨터에 저장합니다.
2) 그런 다음 Bubble에 업로드합니다.
- Bubble의 해당 앱 페이지에서 파일 업로더 요소(file uploader)를 붙여 넣고 파일을 업로드합니다.
- Static file을 클릭하여 업로드합니다.
- 이 작업이 완료되면 Static file 아래에 링크가 표시되며 이 링크를 복사하면 됩니다.
모양은 다음과 같습니다. //64020f0f9e707feec50a0e1db0d7c493.cdn.bubble.io/f1690518535005x117979196723893680/Easter%20eggs%20ST.ttf

3) CSS파일을 만듭니다.
- 자신의 컴퓨터에서 텍스트 편집기를 열고 font.css 파일을 만들고
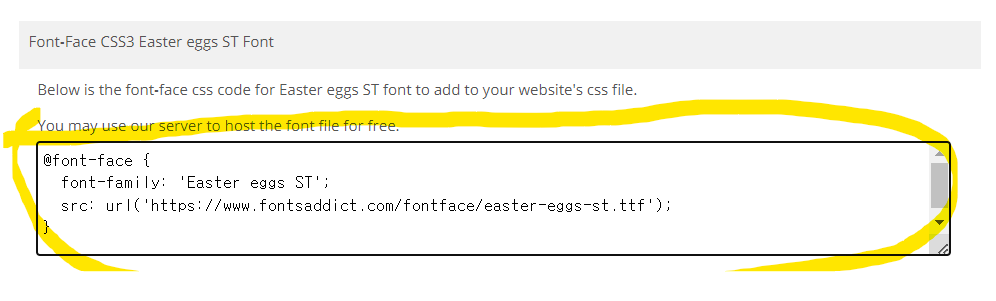
- 자신이 사용할 글꼴을 제공하는 사이트에서 가져온 아래와 같은 코드를 붙여 넣었습니다.
- 여기서부터 ---> @font-face { } 여기까지

4) 위의 URL 주소를 위의 2)에서 얻은 URL로 바꿉니다.
- URL 앞에 https: 를 추가했습니다
바꾼 모습은 아래와 같습니다.
@font-face {
font-family: 'Easter eggs ST';
src: url('https://64020f0f9e707feec50a0e1db0d7c493.cdn.bubble.io/f1690518535005x117979196723893680/Easter%20eggs%20ST.ttff');
}
5) 이 파일 font.css를 저장하고 Bubble에도 업로드합니다. (file이름은 중요하지 않음)
- 위의 2) 단계에서 수행한 것과 동일한 작업을 수행합니다. (페이지에 파일 업로더를 붙여 넣고 파일 업로드)
6) CSS 파일을 업로드 후 파일의 경로는 다음과 같은 링크를 확인합니다.
(예시이므로 아래 경로는 다름)
//s3.amazonaws.com/appforest_uf/f1482852801693x129632627328660100/font.css
* 이것은 사용자 지정의 폰트 경로로 쓰일 주소입니다.
7) 이제 기본설치방법으로 설치
- settings 탭으로 이동하여 Custom Fonts에 저장합니다.
- font이름은 자신의 지정으로 입력하고 font경로는 위의 6)의 링크를 입력합니다.
참고: 글꼴의 특수 문자는 자동으로 추가되지 않으며 기본적으로 Times로 설정됩니다. 그래서 수동으로 추가하면 되는데 그것은 사용자 지정 글꼴을 <link>로 추가할 수 있습니다.
예를 들어 다음 Google Webfont를 Bubble 앱에 추가한다고 가정해 보겠습니다.
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700" rel="stylesheet">
특수문자를 사용할 때, 아래와 같이 &text=parameter 를 사용하여 포함하려는 특수 문자가 포함된 두 번째 링크를 추가하는 것을 추천합니다.
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&text=%97%E2%86%98%E2%9C%93" rel=”stylesheet">



