이 섹션은 다른 element(요소)들을 그룹화하고 제어하는 데 사용되는 컨테이너 element(요소)에 대해 다룹니다. 이 섹션에서는 컨테이너가 무엇이며 다양한 상황에서 어떻게 사용할 수 있는지에 대해 자세히 설명합니다.
- 컨테이너 element(요소)에서 사용 가능한 모든 설정을 보려면 아래의 간결한 페이지를 확인하세요
Bubble element (중급) : 노코드 버블 앱의 element 구성 요소 > 바로가기
(1) 컨테이너 정의
: 모든 element(요소)는 최상위 부모인 페이지에 하위 요소로 속해있습니다.
- 페이지 안에서 컨테이너는 element(요소)들을 포함하고 그들의 동작을 제어하는 데 사용됩니다.
- 컨테이너는 내부에 element(요소)를 배치하여, 컨테이너는 부모 요소가 되고 해당 element(요소)들이 자식이 됩니다. element(요소) 트리는 부모-자식 관계의 계층 구조를 표시합니다.
(2) 컨테이너의 5가지 유형
Bubble은 다른 방식으로 동작하는 다섯 가지 컨테이너 유형을 가지고 있습니다.
- Bubble에서 디자인을 숙달하는 핵심은 각 유형이 어떻게 동작하는지를 이해하는 것 입니다. 그러므로, 각 유형의 동작을 알아보는 연습해 볼 것을 권장합니다.
: 각 컨테이너 유형에 대한 더 많은 정보를 보려면 아래의 각 컨테이너 유형을 클릭하세요
1. 그룹 (Group)
페이지 위에 직접 배치하여 페이지 계층 구조를 구축합니다.
- 그룹은 가장 기본적인 컨테이너 유형으로 페이지 위에 직접 배치하여 부모-자식 관계의 계층 구조를 구축하는 데 사용됩니다. 요소들을 포함하고 반응형 동작, 탐색 및 데이터 보유에 사용됩니다.
Group (중급) : 버블의 그룹의 특징, 그룹을 사라지게 하기, 보여지게하기, 에니메이션 효과 지정하기 > 바로가기
2. 반복 그룹 (Repeating Groups)
항목들의 목록(List)을 표시하는 데 사용됩니다. (예: 사용자 또는 제품 목록)
- 반복 그룹은 그룹과 유사하지만 데이터베이스 레코드와 같은 항목 목록(List)의 각 항목에 대해 콘텐츠를 한 번씩 반복해서 표시합니다. 반복 그룹은 사용자 목록, 검색 결과, 제품 카드 및 사진 masonry 그리드와 같은 목록을 표시하는 데 사용됩니다.
Repeating group(중급) : 버블의 반복 그룹 정의, 리스트 디자인, 카드 디자인, masonry 디자인 사용하기 > 바로가기
3. 팝업 (Popups)
다른 모든 요소들 위에 그룹을 표시합니다. (예: 메시지 또는 가입 양식)
- 팝업 그룹 유형은 다른 모든 요소들 위에 표시되며 페이지의 스크롤 위치와 상관없이 화면 중앙에 정렬됩니다. 팝업 아래의 페이지를 숨기거나 흐리게 만들도록 설정할 수 있습니다. 따라서 중요한 메시지나 양식을 사용자의 주의를 즉시 끌기 위해 유용합니다.
Popup (초급) : 버블의 노코드 팝업창 이해, 팝업 표시하기, 트리거 이벤트 설정하기 > 바로가기
4. 플로팅 그룹 (Floating Groups)
화면 가장자리에 고정되어 페이지 위에 떠다닙니다. (예: 탐색 바)
- 플로팅 그룹은 페이지의 다른 요소들 위에 떠다니도록 설정할 수 있는 그룹 유형으로 사용자가 페이지를 위아래로 스크롤해도 화면 가장자리에 고정됩니다.
Floating Group (초급) : 버블의 플로팅 그룹 설정, 앱 상단 고정 메뉴, 상단 항상 떠 있는 메뉴 만들기 > 바로가기
5. 그룹 포커스 (Group Focus)
포커스가 설정되어 있는 한 계속해서 표시됩니다. (예: 드롭다운 메뉴)
- 그룹 포커스는 두 가지 주요 특성을 가지고 있습니다: 포커스가 설정되어 있는 한 계속해서 표시됩니다. 이 의미는 포커스는 페이지의 다른 곳을 클릭할 때까지를 의미합니다.
- 일정한 픽셀로 다른 요소에 상대적으로 표시됩니다. 그룹 포커스는 드롭다운 메뉴, contextual 메뉴 및 툴팁과 같은 것들에 매우 유용합니다.
Group focus (중급) : 그룹 포커스 설정, 드롭다운 메뉴 만들기, 리피팅 그룹 안에 드랍다운 만들기 > 바로가기
(3) 컨테이너 스타일링
컨테이너는 보이지 않도록 설정할 수도 있지만, 다른 요소들과 마찬가지로 배경 스타일, 라운드, 테두리 및 그림자를 가질 수 있습니다.
- 그룹의 스타일링 탭 설정에는 각 그룹 요소를 더블 클릭하거나 요소 트리에서 클릭하여 접근할 수 있습니다.
(4) 컨테이너로 데이터 로드하기
컨테이너는 시각적 요소뿐만 아니라 다양한 종류의 데이터를 보유하는 데에도 사용될 수 있습니다.
- 예를 들어, 사용자 정보를 편집할 수 있는 폼을 작업 중이고 이름, 전화번호 및 주소를 위한 입력 필드를 가지고 있다면, 컨테이너의 데이터 소스를 사용자로 설정하고 사용자 데이터를 컨테이너에 로드할 수 있습니다.
- 컨테이너에 로드된 데이터는 해당 컨테이너의 모든 자식 요소에서 사용할 수 있습니다. 이를 통해 페이지의 일부에 특정 데이터를 로드할 수 있습니다.
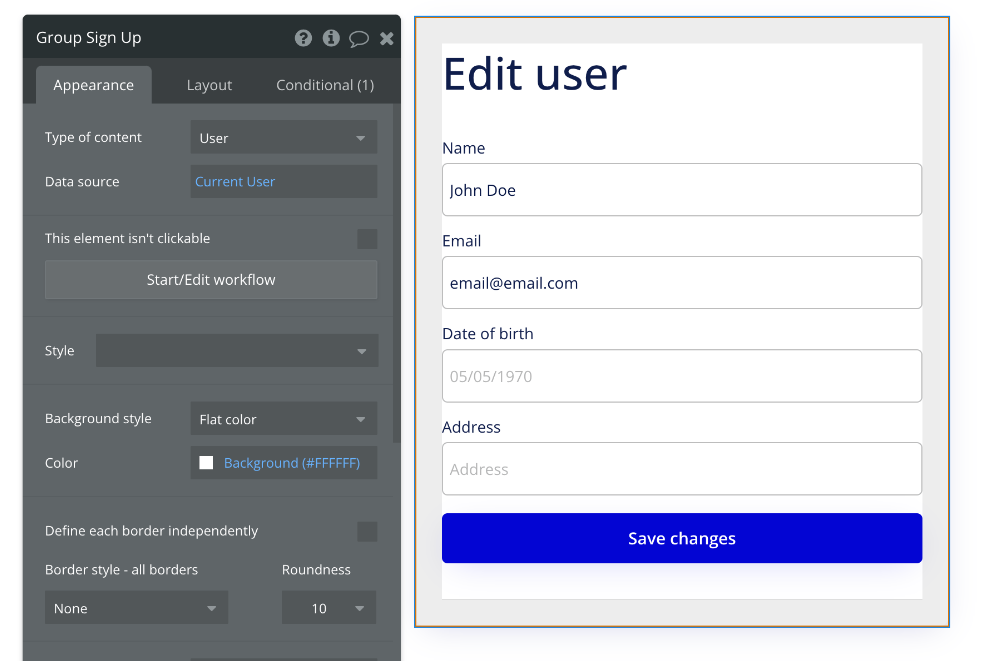
아래 예시에서는 사용자에 관한 데이터를 컨테이너에 로드하는 방법을 보여줍니다:

그룹에 데이터를 로드하여 다른 element(요소) 및 워크플로우에서 참조하게 할 수 있습니다.
1. element(요소)에서 데이터 참조하기
- 위 예시에서는 현재 사용자 정보를 컨테이너에 로드하고, 폼 안의 입력 요소에서 쉽게 사용자 정보를 참조할 수 있습니다.
- 그룹에 데이터를 로드함으로써, 그룹의 자식 요소들에서 해당 데이터를 참조할 수 있습니다.
- 위 예시에서는 부모 그룹의 사용자 이름을 입력 필드에 참조하고 있습니다. 위의 그림에서 컨테이너는 현재 사용자를 로드하고 있으며, 해당 정보를 컨테이너의 자식 요소에서 사용할 수 있습니다. 스크린숏에서는 입력 필드의 설정을 보고 있습니다. 우리는 부모 그룹의 사용자 이름을 참조하고 있습니다.
2. element(요소)와 워크플로우에서 데이터 참조하기
- 동일한 방식으로 워크플로우에서도 참조할 수 있습니다. 아래 예시에서는 저장 버튼이 입력 필드의 데이터를 데이터베이스에 저장하도록 하기 위해 부모 그룹의 사용자 정보를 참조하고 있습니다.
- 버튼과 같은 element(요소)가 데이터를 보유하는 그룹 안에 위치하는 경우, 해당 요소와 연결된 워크플로우에서 데이터를 참조할 수 있습니다. 위 예시에서는 버튼이 부모 그룹에 로드된 사용자를 참조하고 있습니다.
- 워크플로우에서 부모 그룹의 데이터를 참조하려면 워크플로우를 트리거하는 이벤트가 컨테이너의 자식 요소와 연결되어 있어야 합니다. 예를 들어, 컨테이너 안에 있는 저장 버튼은 폼에서 변경 사항을 저장하는 워크플로우를 트리거할 수 있습니다. 요소와 워크플로우에서 데이터 참조하기는 반복 그룹의 셀을 포함한 모든 그룹 유형에서 가능합니다.
3. 데이터 로드의 여러 가지 방법
컨테이너에 데이터를 로드하는 두 가지 다른 방법이 있습니다:
1) 컨테이너의 데이터 소스를 설정하여 데이터를 로드할 수 있습니다.
- 위 예시에서는 현재 사용자를 로드하고 있지만, "Do a search for"를 사용하여 데이터베이스 검색을 수행하는 등 다른 방식으로도 데이터를 가져올 수 있습니다.
- "Type of content"를 User로 설정하고 "Data source"를 Current user로 설정하면 Bubble은 현재 사용자에 관한 데이터를 컨테이너에 로드하도록 지시합니다.
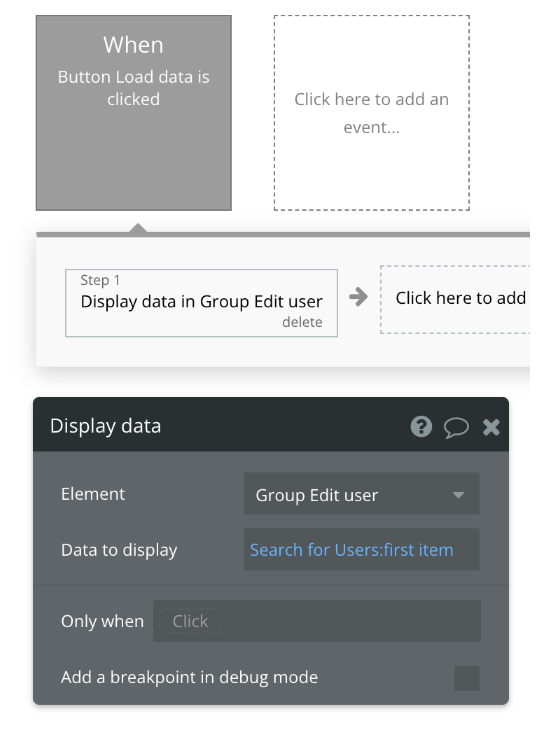
2) 워크플로우를 사용하여 데이터를 컨테이너에 전달할 수도 있습니다.
- 이 방법은 사용자 동작의 결과로 데이터 로드를 시키고 싶을 때 유용합니다. 아래 예시에서는 "Display data in group/popup" 액션을 사용하여 사용자를 검색하고 해당 데이터를 그룹에 로드합니다. 그룹 안에 있는 요소들과 워크플로우에서 로드된 사용자를 참조할 수 있게 됩니다.

- 첫 번째 방법은 페이지가 로드되는 즉시 데이터를 로드하며, 두 번째 방법은 워크플로우가 실행되는 트리거를 기다리는 방식으로 데이터를 로드합니다. 후자의 방법은 사용자가 어떤 사용자를 편집할지 선택하도록 허용하고 싶을 때 유용합니다.
(5) 컨테이너 재설정하기
컨테이너를 재설정하여 해당 컨테이너에 표시되는 내용을 초기화할 수 있습니다.
- 워크플로우에서 "Reset group" 액션을 사용하면 해당 컨테이너가 데이터 소스로 정의된 내용으로 복원됩니다.
- 이것은 비어있는 것이 아니라, 초기 상태로 재설정된다는 점을 유의해야 합니다. 컨테이너의 내용을 변경할 때마다, 새로운 내용으로 재설정되며 표시됩니다.
- 이는 모든 자식 요소들(예: 텍스트를 포함하는 입력 필드)이 부모 컨테이너로부터 로드된 데이터를 반영하도록 함을 의미합니다. 그룹의 내용이 변경될 때마다 그룹이 재설정되고, 새로운 내용이 표시됩니다.
(6) 그룹과 반응형 설정
그룹을 사용하여 그룹 내부의 요소들의 반응형 동작을 제어할 수 있습니다.
- 예를 들어, 너비가 200픽셀 이상이 되지 않도록 원하는 세 개의 입력 필드가 있다면, 해당 입력 필드를 포함하는 그룹에 최대 너비를 설정할 수 있습니다.
- 이렇게 하면 모든 요소에 최대 너비가 적용되며 하나하나 적용하지 않아도 됩니다. 더 많은 정보를 보려면 저희의 반응형 디자인 기사 시리즈를 읽어보세요.
Bubble Responsive pages 2 (중급) : 버블 반응형 디자인, 반응형 디자인의 원리 이해, Eelement 설정 > 바로가기
그룹을 사용하여 반응형 동작을 제어하는 것이 효율적인 반응형 디자인을 설정하는 핵심입니다. 그룹의 최대 너비를 원하는 최대의 너비로 픽셀로 설정하면 해당 그룹 안의 요소들의 너비의 최대 허용 너비가 제어될 있습니다.



