이 섹션에서는 element(요소)와 데이터를 포함하고 하위 요소의 응답 동작을 제어하는 데 사용할 수 있는 그룹을 다룹니다.
(1) Group의 특징
그룹은 가장 기본적인 컨테이너 유형입니다.
- 다른 컨테이너 내부 또는 페이지의 아무 곳에나 배치할 수 있습니다.
- 심미적 목적(스타일 지정) 및 데이터 전달을 위해 다른 element(요소)를 구성하는 데 사용할 수 있습니다.
(2) 요소의 탐색에 사용 (보이거나 , 사라지게)
다양한 Condition정의와 사용자 Action정의에 따라 그룹을 표시하거나 숨길 수 있습니다.
- 다른 element(요소)가 포함된 그룹을 숨기거나 표시하면 사용자가 다른 페이지로 이동하지 않고도 앱을 탐색할 수 있습니다.
- 그룹이 숨겨져 있을 때 높이와 너비를 축소하여 다른 그룹이 표시될 공간을 제공하도록 설정할 수 있습니다.
- 사용자에게는 이런 전환은 즉각적으로 보여집니다. 페이지의 콘텐츠가 지연이나 깜박임 없이 단순히 변경되는 것처럼 보입니다.

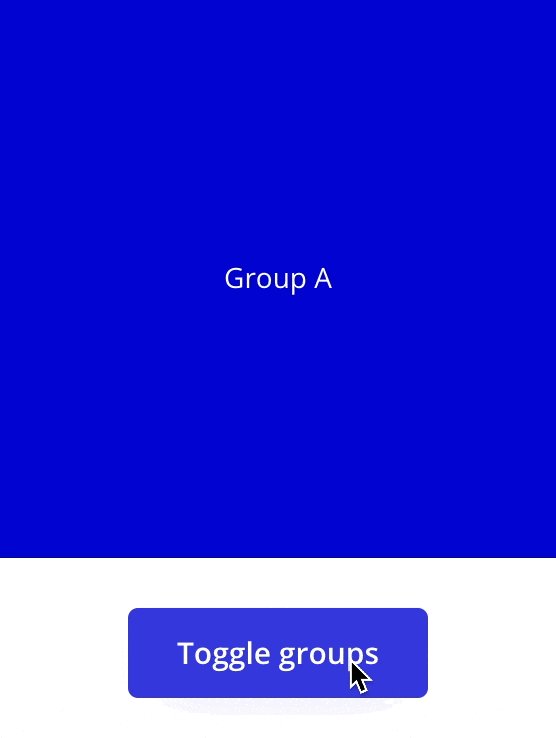
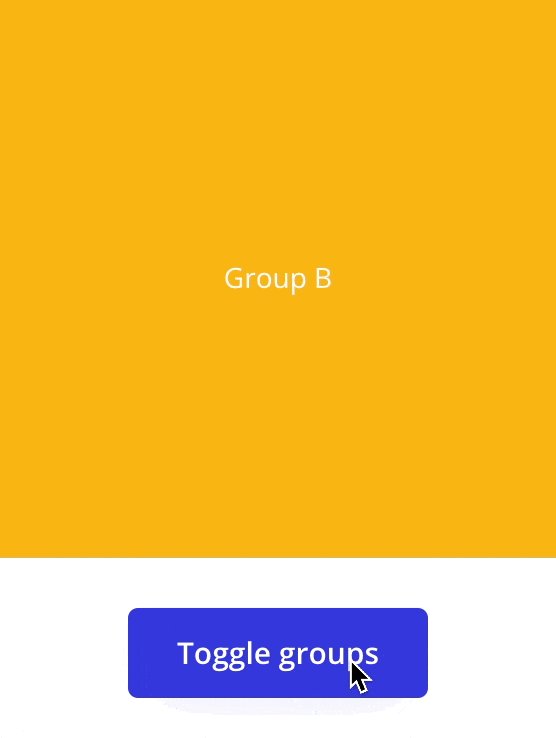
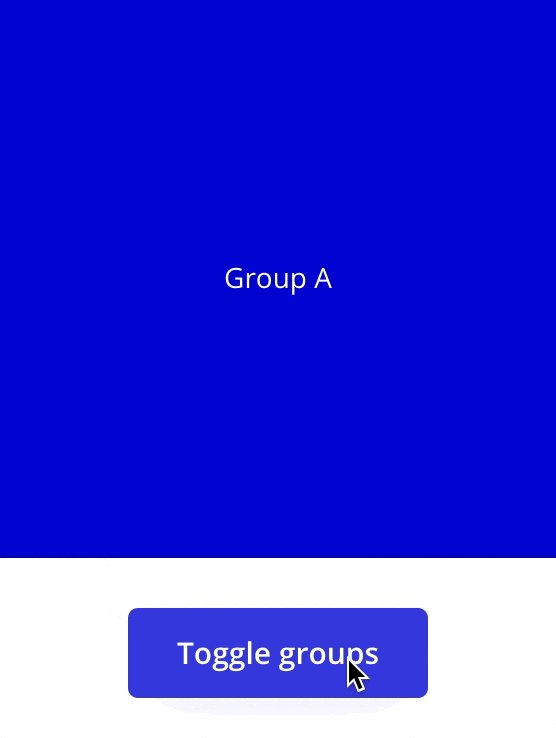
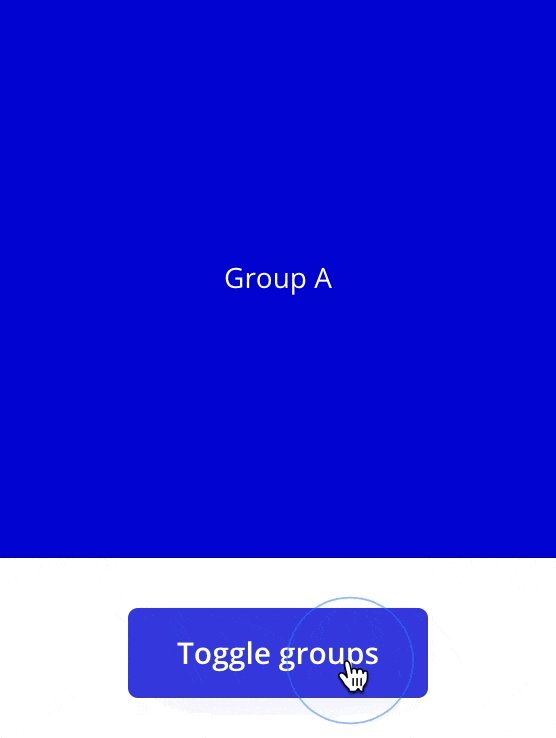
위의 예에서는 그룹 A와 그룹 B의 색상을 Toggle action을 워크플로우에 구현하여 서로 다른 그룹을 동시에 보여주고(사라지게) 합니다.
- 그 결과 파란색 그룹이 높이를 축소함에 따라 하나가 다른 하나를 대체합니다.
- 이것은 사용자가 다시 로드할 필요 없이 페이지의 다른 섹션을 방문할 수 있는 단일 페이지 애플리케이션 (종종 SPA로 축약됨)을 구축하는 방법입니다.
: 그룹을 숨기고 표시하는 방법에는 조건과 작업의 두 가지가 있습니다.
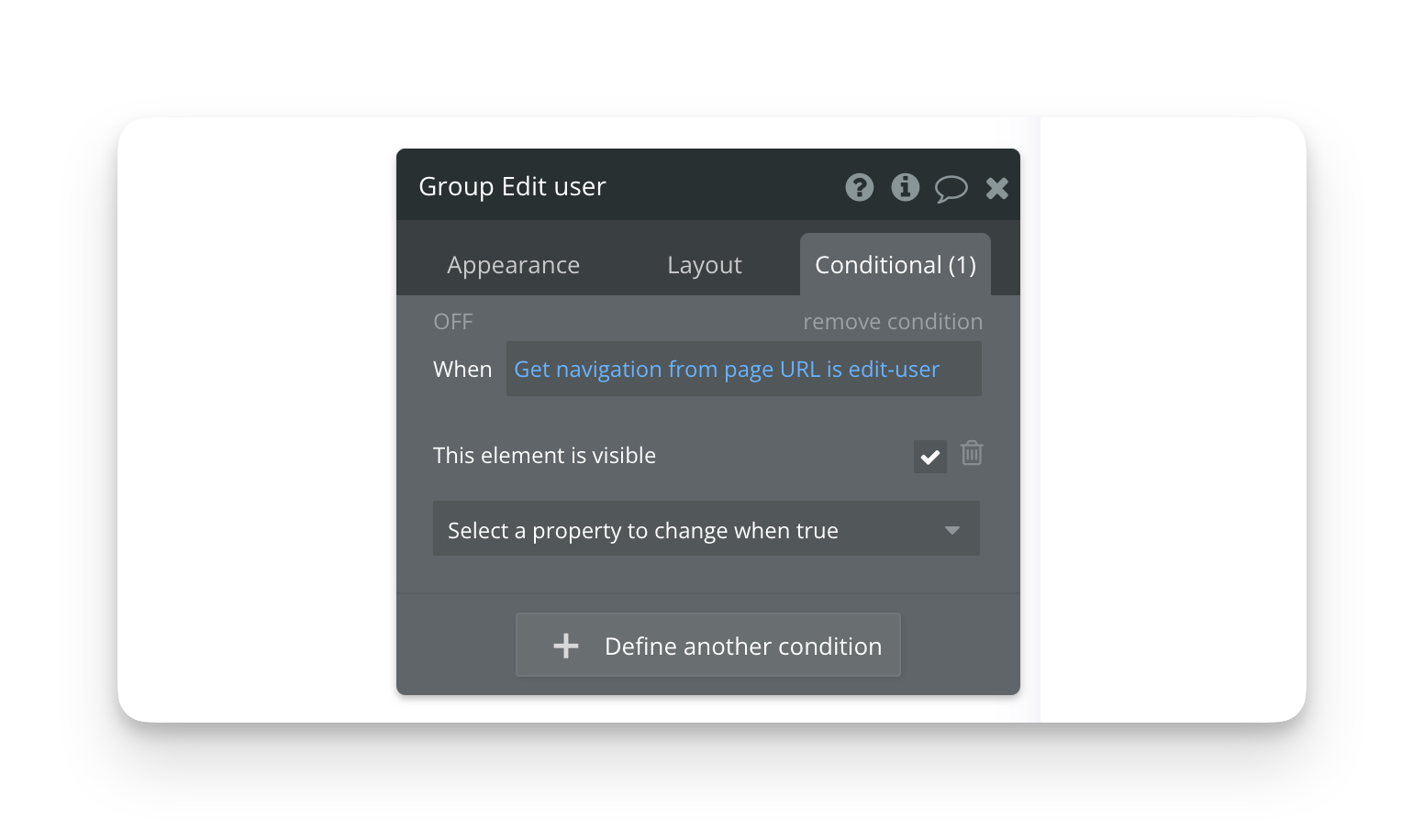
1. 요소 편집기의 conditional 탭에서 Condition (조건) 사용
첫 번째 방법은 특정 기준이 참(TRUE)이 되도록 그룹에 조건을 지정하는 것입니다.
사용자 탐색을 제어하는 일반적인 방법은 조건을 URL 매개변수와 함께 사용하는 것입니다.

위의 조건에서 navigation이라는 이름의 매개변수의 URL을 확인하고 있습니다.
- 매개변수 값이 edit user 이면 결과가 참(true)이 되므로 바로 아래의 명령문이 실행됩니다.
- 예제에서는 ‘This element is visible’에 체크가 되어있으므로 조건식이 참일 경우 element가 보입니다.
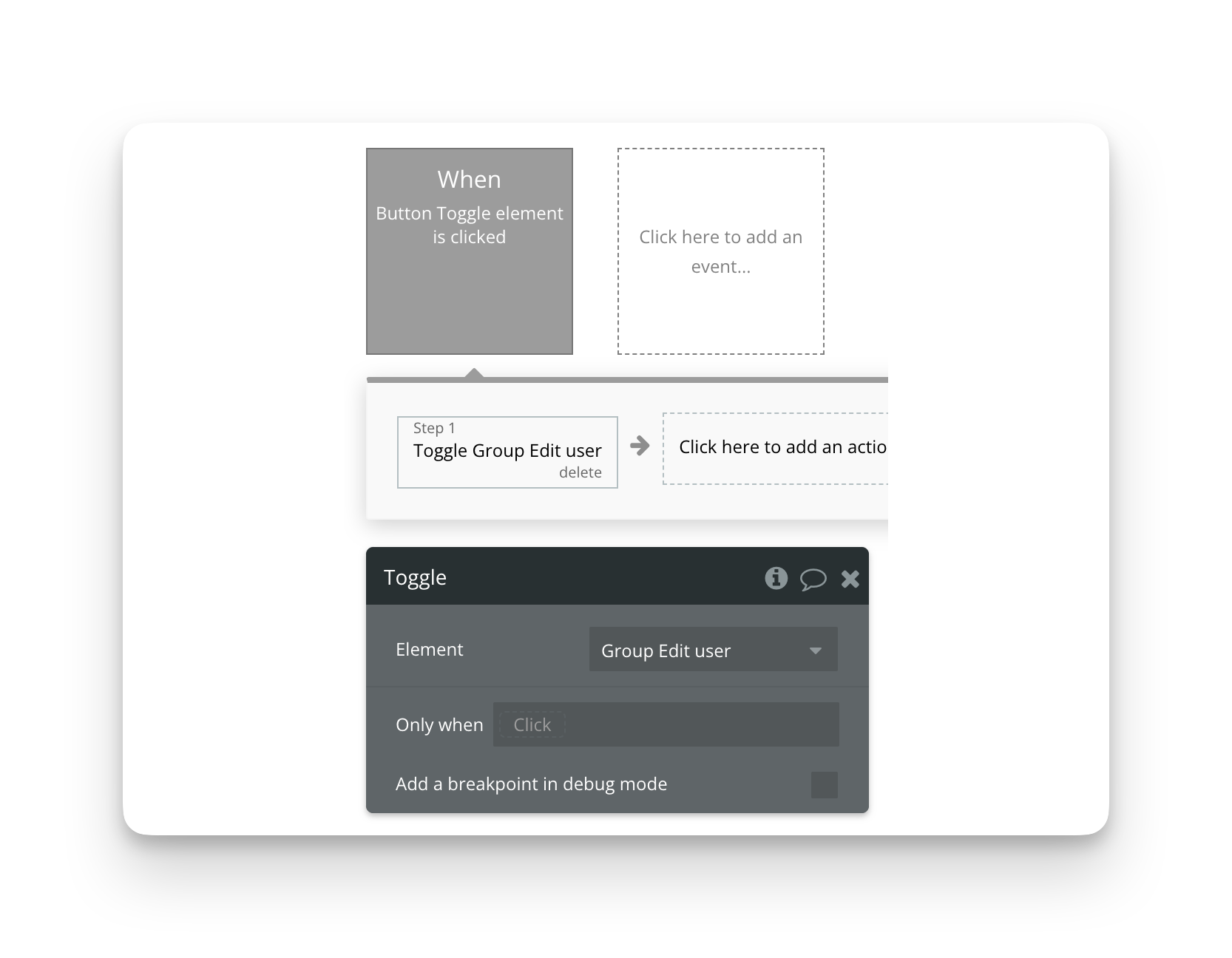
2. 워크플로우에서 Action 사용
그룹을 숨기고 표시하는 두 번째 방법은 워크플로우에서 action을 사용하는 것입니다.
- 예시와 같이 element toggle(요소 전환 작업)을 사용하여 그룹을 즉시 표시(show)하거나 숨기도록(hide) 선택할 수 있습니다.
- 또는 Show action , Hide action 이 따로 정이 되어있어서 각각 사용이 가능합니다.
- Animation an elemet (애니메이션 작업)을 사용하여 애니메이션을 적용할 수 있습니다.
- 이것은 애니메이션 동작 끝에 element를 나타나게 하거나 숨길 수 있습니다.