이 섹션에서는 다중 페이지 애플리케이션 페이지 탐색에 대해 설명합니다.
(1) Muti Page App의 특징
다중 페이지 애플리케이션은 동일한 페이지(단일 페이지 애플리케이션)의 콘텐츠를 동적으로 변경하는 것과 달리, 앱의 여러 페이지 간에 사용자를 탐색합니다.
1. Muti Page App의 장점
- 여러 페이지를 로드하려면 페이지를 다시 로드해야 하므로 사용자의 탐색 속도가 느려질 수 있습니다.
- 반면에 페이지를 가볍게 유지하는 데 도움이 될 수 있습니다. 즉, 각 페이지가 더 빠르게 로드되고 사용자 장치에 부담을 덜 줄 수 있습니다.
2. Muti Page App의 혼합사용
- 멀티 페이지와 싱글 페이지 애플리케이션 중 한 가지 방법으로 결정을 내릴 필요는 없습니다. 대부분의 애플리케이션은 단일 페이지 탐색과 다중 페이지 탐색을 혼합하여 사용합니다.
- 때로는 콘텐츠를 로드하고 이에 따라 고유한 URL을 생성하는 동적 페이지가 필요할 수도 있습니다.
- 예를 들어 Products 페이지와 Product 데이터 Type을 페이지에 나타낸다고 가정했을 때, 페이지의 콘텐츠 유형을 Produt로 설정하면 Bubble은 아래 예시와 같이 URL의 SLUG를 기반으로 동적 콘텐츠 로딩을 활성화합니다.
- 이것은 페이지 탐색에 용이하므로 SEO에 도움이 되는 사례로 고려될 수 있습니다.
https/www.my-bubble-application/product/baseball-cap
(2) Action 사용으로 페이지 탐색
1. Go to page Action
사용자를 다른 페이지로 보내려면 Go to page Action을 사용할 수 있습니다.
- 이 방법을 사용하면 URL을 구성하거나 링크를 설정할 필요 없이 선택한 페이지로 사용자를 보낼 수 있습니다. 즉 도착지 페이지 이름을 선택하기만 하면 됩니다.
- 이 Action에 사용된 페이지 이름은 동적입니다. 즉, 페이지 이름을 변경하면 변경 사항을 반영하도록 작업이 자동으로 업데이트됩니다. 페이지를 삭제하면 앱이 배포되기 전에 작업을 업데이트할 수 있도록 Bubble의 이슈 추적기가 작업의 페이지가 누락되었음을 알려줍니다.

- 사용자를 보낼 목적지 페이지를 설정합니다. 현재 페이지의 페이지 항목이나 URL parameter를 업데이트하려면 현재 있는 것과 동일한 페이지를 선택하기만 하면 됩니다. 페이지를 다시 로드할 필요가 없습니다.
- 보낼 데이터 필드를 사용하면 페이지에 로드할 데이터베이스 레코드를 지정할 수 있습니다.
- 페이지에 추가 매개변수 보내기 설정(send more parameters to the page)을 사용하면 이동하려는 페이지에 포함할 URL parameter를 지정하거나 현재 페이지에서 해당 parameter를 설정할 수 있습니다.
*주의사항
Go to page Action은 Only when 조건이 없는 한 워크플로의 마지막 작업이어야 합니다. 실행을 허용하는 조건이 있는 경우 워크플로의 이후 작업은 사용자가 페이지를 떠나기 전에 트리거 될 시간이 있을 수도 있고 없을 수도 있습니다.
2. Open an external website (외부 링크 열기) Action
Open an external website(외부 링크 열기) Action은 현재 탭에서 링크를 열어 현재 페이지를 대체합니다. 따라서 동일한 워크플로의 이후 작업을 실행할 시간이 없을 수도 있습니다.
- Open an external website를 사용하여 외부 URL 또는 자체 앱의 URL로 이동할 수 있습니다.
- Go to page Action의 경우 개발자가 페이지 이름을 변경하면 자동으로 업데이트되어 적용되는 반면, Open an external website(외부 링크 열기) Action은 수동으로 업데이트해야 할 수 있으므로 일반적으로 내부 페이지 이동은 Go to page Action을 사용하는 것이 더 좋습니다.

이 워크플로에 제공해야 하는 유일한 설정은 이동하려는 URL입니다.
(3) 링크 사용으로 페이지 탐색
1. 링크 element
- 링크 element를 사용하면 내부 또는 외부 페이지를 가리킬 수 있는 동적 링크를 앱에 설정할 수 있습니다.
- Go to page Action과 달리 링크 element는 표준 HTML 링크처럼 작동합니다. 즉, 이미 있는 동일한 페이지에 링크하더라도 페이지를 다시 로드한다는 의미입니다.

링크 element에는 여러 가지 설정이 있습니다.
- 첫 번째는 사용자에게 표시될 링크이름입니다. 최근버젼은 아이콘도 사용가능합니다.
- 링크가 내부 페이지를 가리켜야 하는지 외부 페이지를 가리켜야 하는지 선택합니다.
- 내부를 선택하면 드롭다운에서 페이지를 선택할 수 있습니다. 이 필드는 동적입니다. 즉, 페이지 이름을 변경하면 링크 요소가 자동으로 업데이트됩니다. 페이지를 삭제하면 이슈 트래커에서 링크된 페이지가 누락되었음을 알려줍니다.
- 페이지 로드 시 데이터베이스 항목을 로드하도록 페이지가 설정된 경우 보낼 데이터 필드에서 이 항목을 지정할 수 있습니다. 이 예시에서는 제품을 검색하고 첫 번째 항목을 반환합니다.
- 페이지에 추가 parameter 보내기 상자를 선택하고 아래 parameter를 지정하여 하나 이상의 URL 매개변수를 포함할 수 있습니다.
2. 텍스트 element에 링크 삽입
1) BBCode 사용
텍스트 요소는 BBCode 형식을 사용합니다. 즉, 다음과 같이 URL 태그를 사용하여 텍스트 요소에 링크를 직접 삽입할 수 있습니다.
[url=https://www.bubble.io] Bubble homepage[/url]
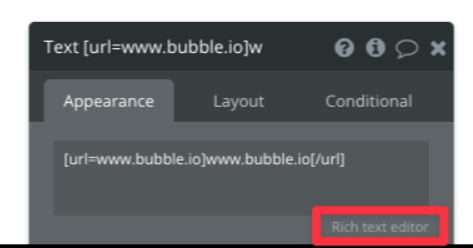
- BBCode 링크 태그를 생성하는 가장 쉬운 방법은 Rich text editor를 사용하는 것입니다.

- Rich text editor를 사용하면 BBCode를 몰라도 텍스트 요소의 형식을 쉽게 지정할 수 있습니다.
- 상단에서 링크 아이콘버튼을 선택하고 URL을 입력합니다.
- 링크를 추가하기 전에 선택한 텍스트는 해당 링크의 레이블로 사용됩니다.
- BBCode 링크가 새 탭에서 열립니다.
2) 링크 및 이메일 자동 인식
Bubble에는 링크와 이메일 인식 기능도 내장되어 있습니다. Bubble에 자동으로 URL을 연결하고 인식된 이메일에 대한 mailto 링크를 생성하도록 지시하려면 Recognize links and emails 인식 상자를 선택하세요
'버블 개발 > 중급' 카테고리의 다른 글
| 92. 데이터베이스 복사 (중급) : 라이브와 개발버전 간의 데이터 복사 (0) | 2023.08.24 |
|---|---|
| 90. Page SLUG (중급) : 페이지 슬러그, URL SLUG주소 설정, 사용 규칙, SLUG복제, 조건문 (0) | 2023.08.23 |
| 88. SPA : Single Page Application (중급) : 싱글 페이지 앱의 정의, 구조, conditional 설정, action 설정 (0) | 2023.08.22 |
| 87. Authentication (중급) : API 인증 bearer token, 인증없이 접속, 사용자 인증, 관리자 인증 (0) | 2023.08.21 |
| 86. Recursive API Workflows(중급) : 재귀적 워크플로우 정의, 설정 (0) | 2023.08.21 |



