SLUG는 URL 역할을 하기 위해 데이터베이스의 모든 항목에 할당하는 데이터 내장 필드입니다. SLUG를 사용하면 Bubble앱의 URL은 항상 해당 Unique ID를 가리킵니다.
(1) URL의 SLUG(슬러그) 란?
- SLUG가 없으면 페이지에 항목이 전송될 때 페이지의 URL은 다음과 같습니다.
/version-test/product/scone-157892402815x6232105802540
- SLUG 값을 사용하면 'Scone'은 다음과 같습니다.
/version-test/product/scone
- SLUG를 사용하면 무엇이든 고유한 custom URL을 가질 수 있어 더 짧고 검색하기 쉽고 기억에 남을 수 있습니다.
참고사항:
- 앱의 index 페이지에 데이터가 할당된 경우 해당 페이지의 URL은.... com/index/[slug]입니다.
- 이것은. com/[slug] 일 수 없습니다. 왜냐하면 URL이 데이터가 있는 index 페이지를 가리키는지 아니면 다른 페이지를 가리키는지를 아는 데 방해가 되기 때문입니다.
(2) SLUG 설정
새 데이터베이스 항목을 생성하거나 기존 항목을 수정할 때 Data 탭이나 workflow에서 데이터의 SLUG 값을 설정할 수 있습니다. SLUG에는 소문자, 숫자, 하이픈만 포함될 수 있으며 250자 미만이어야 합니다.
1. Data 탭에서 설정

2. Workflow에서 설정
Action의 데이터 Action 범주 아래에는 특정 항목에 대해 원하는 대로 SLUG를 동적으로 설정할 수 있는 "Set a thing`s slug"가 있습니다.

"Make Change to thing"을 통해 슬러그 값을 변경할 수 없으며 개념상 유사할 수 있지만 " Set a thing's slug"라는 다른 작업에서 설정합니다.

- 이 작업을 사용하면 특정 데이터 레코드에 대한 슬러그를 동적으로 설정할 수 있습니다. 위 이미지에서는 반복 그룹 내에서 발견된 제품에 대한 슬러그를 설정합니다.
- 데이터 레코드의 슬러그가 설정되면 해당 레코드가 있는 페이지로 이동할 때의 URL은 위의 예와 같습니다.
(3) SLUG Order
이제 Bubble이 URL을 설정하는 계층 구조가 있습니다.
- 페이지 SLUG
- URL용 백업 필드(URL로 읽을 수 있는 필드)
- Unique ID
- SLUG가 설정되면 Bubble이 이를 사용합니다.
- SLUG가 설정되지 않은 경우 Bubble은 페이지에 백업 필드(형식적인 URL에서 읽을 수 있는 필드)가 있는지 확인합니다.
- 페이지에 백업 필드가 없으면 기본적으로 Unique ID가 사용됩니다.
(4) SLUG 복제
- 데이터 type이 다른 경우 레코드가 동일한 슬러그 값을 사용할 수 있도록 할 수 있습니다. 그러나 동일한 슬러그 값을 가진 동일한 데이터 type의 두 가지 항목을 가질 수는 없습니다.
- 이 것을 시도하면 slug-1, slug-2, slug-3 등으로 추가됩니다.
(5) SLUG 조건문
SLUG를 사용하면 element와 workflow에서 더 세밀한 제어를 위해 사용할 수 있는 두 가지 조건문을 쓸 수도 있습니다.
1. Can Have The slug Value (슬러그 값을 가질 수 있음)
- 이 작업은 설정하려는 인수가 데이터에 대해 유효한 SLUG 값인지 테스트합니다.
- 유효한 SLUG 값이란 고유하며 소문자, 숫자 및 하이픈만 사용하여 올바른 형식으로 지정됩니다.
2. Cannot Have The slug Value (슬러그 값을 가질 수 없음)
- 이 작업은 인수가 데이터에 대해 유효하지 않은 슬러그 값인지 테스트합니다.
- 잘못된 슬러그 값은 소문자, 숫자, 하이픈만으로 구성되지 않거나 고유하지 않은 값입니다.
- 이러한 조건문은 사용자 프로필과 같이 Slug를 이미 존재하는 것과 비교해야 할 때 적합합니다. 이를 사용하여 사용자 이름이 이미 사용되었는지 여부를 확인할 수 있습니다.

(7) SLUG 및 개인 정보 보호 규칙
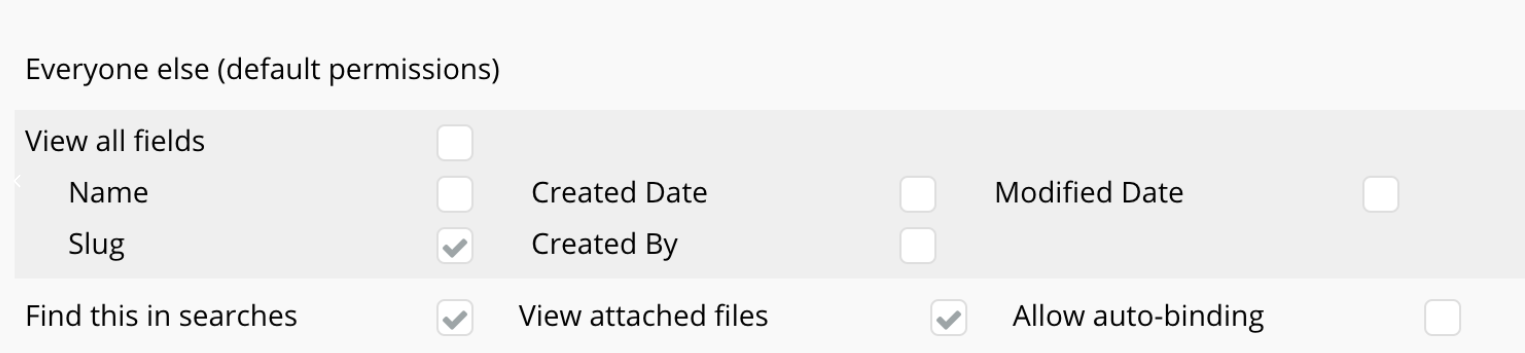
- 개인 정보 보호 규칙이 정의된 데이터 유형에 대해 슬러그를 설정하는 경우 "View all fields"에에 대한 기본 권한에서 "slug" 필드를 선택했는지 확인하세요. 이렇게 하면 페이지 URL에 설정한 슬러그 값을 모든 사람이 볼 수 있습니다.
- 이 항목을 선택하지 않고 사용자가 Slug 필드 보기를 허용하는 개인 정보 보호 규칙의 조건을 충족하지 않으면 대신 URL에 고유 ID가 표시됩니다.

팁: 개인 정보 보호 규칙에 따라 슬러그 필드가 숨겨진 경우(예: "다른 사람은 Slug를 볼 수 없음") 애플리케이션에서 슬러그의 원래 사용사례를 찾을 수 없기 때문에 중복된 슬러그 추가를 허용할 수 있습니다.
(8) SLUG사용 시 규칙
- 주의: 특수 문자는 Data탭에서 직접 입력하면 슬러그 필드에 저장되지 않으며 공백으로 표시됩니다. ( 소문자, 하이픈, 숫자가 아닌 모든 것) -> 특수 문자가 포함된 슬러그가 워크플로를 통해 설정되면 이러한 문자는 슬러그에 남아 URL에 표시되고 올바르게 작동합니다.
- 슬러그는 실시간으로 업데이트될 수 있습니다. 즉, 슬러그를 사용하는 페이지에서 슬러그를 업데이트하면 URL이 자동으로 변경됩니다.
- 최대 슬러그 길이는 250자입니다.
- 슬러그는 모든 언어를 지원합니다.
'버블 개발 > 중급' 카테고리의 다른 글
| 93. 성능(중급) : Performance, 성능 최적화, 빠른 로딩 팁, 페이지 로딩 순서 (0) | 2023.08.24 |
|---|---|
| 92. 데이터베이스 복사 (중급) : 라이브와 개발버전 간의 데이터 복사 (0) | 2023.08.24 |
| 89. Multi Page App (중급) : 다중페이지 앱의 페이지 이동, Action이동, Link생성 (0) | 2023.08.23 |
| 88. SPA : Single Page Application (중급) : 싱글 페이지 앱의 정의, 구조, conditional 설정, action 설정 (0) | 2023.08.22 |
| 87. Authentication (중급) : API 인증 bearer token, 인증없이 접속, 사용자 인증, 관리자 인증 (0) | 2023.08.21 |


