이 섹션에서는 애플리케이션의 사용자 인터페이스를 구성하는 빌딩 블록인 Element(요소)를 다룹니다.
앱 사용자 인터페이스의 모든 부분은 계층 구조로 구성된 요소로 구성됩니다.
- 이 계층 구조 내의 요소는 페이지가 다른 모든 요소의 상위인 상위-하위 관계로 설명되며 html페이지 아래에서 상위 요소를 구성하는 컨테이너를 설정할 수 있습니다. 따라서 페이지를 제외한 모든 요소는 동시에 부모이자 자식이 될 수 있습니다.
*elements(요소)의 계층구조란?
- html페이지에 추가하는 모든 요소는 페이지의 구조와 디자인을 제어하는 계층 구조의 일부가 됩니다.
- 페이지 자체는 페이지에 있는 다른 모든 요소의 상위 요소이며 요소를 컨테이너로 그룹화하여 더 많은 상위-하위 관계를 계속 구축할 수 있습니다.
- 이것은 브라우저가 페이지를 올바르게 렌더링(화면에 내용을 그림)하는 방법의 기초를 형성합니다.
버블 element(요소) 계층구조의 이해, element(요소) 트리 보기 설명 > 바로가기
The page : 버블의 html page 이해, index page 생성, url주소 주의사항, 폴더 생성 > 바로가기
(1) elements(요소)를 사용하여 사용자 인터페이스 구축
입력 필드 및 버튼과 같은 다양한 요소를 결합하는 것이 앱을 디자인하고 사용자에게 앱과 상호 작용할 수 있는 다양한 방법을 제공하는 방법입니다.
- 이미지와 애니메이션이 포함된 정교한 프레젠테이션 페이지를 만들든 간단한 가입양식을 만들든 사용자가 유용하고 시각적으로 만족스러운 방식으로 다양한 요소를 결합하면 됩니다.
Bubble은 다양한 용도로 사용되는 다양한 elements(요소)를 제공합니다.
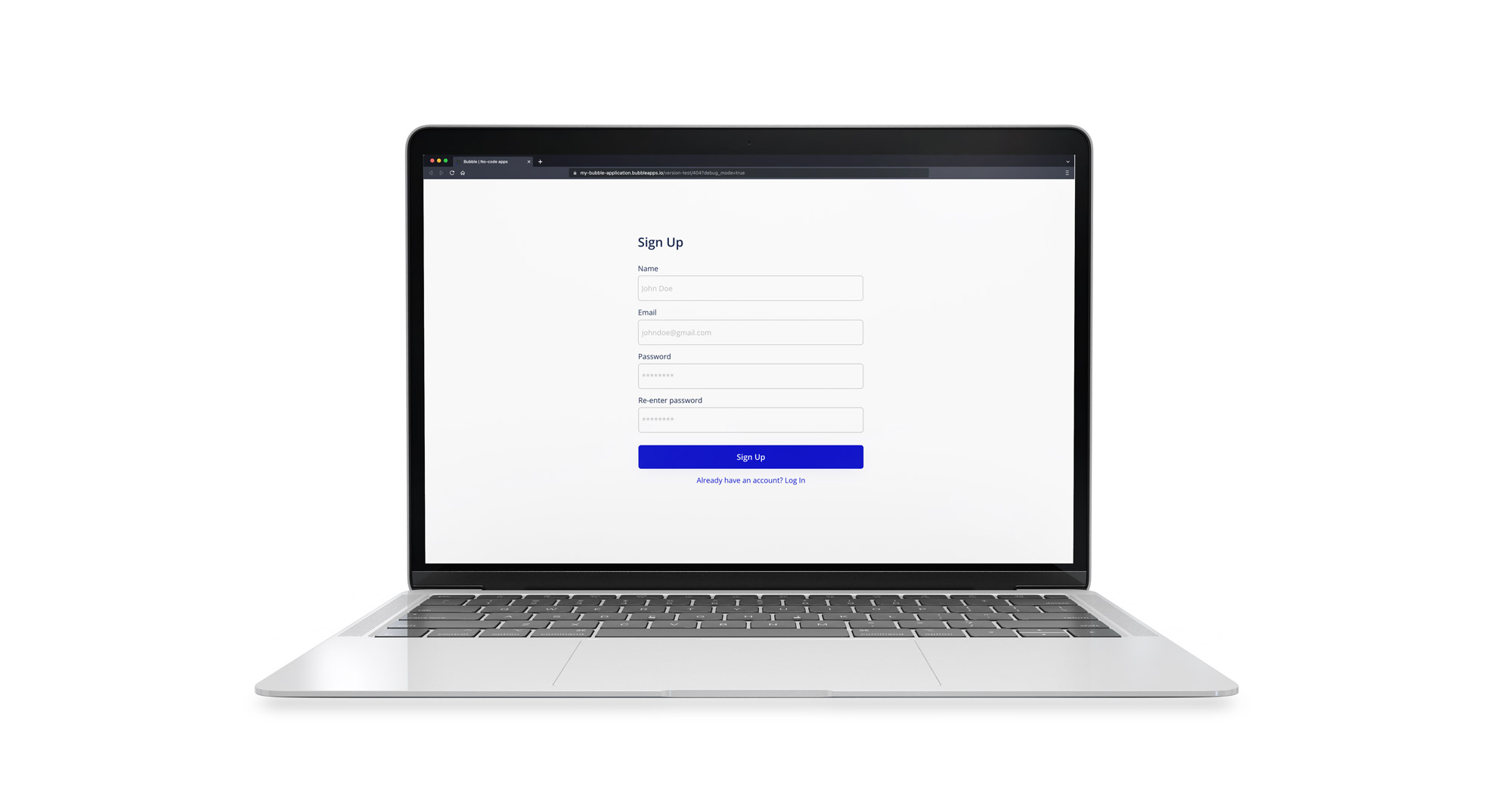
- 가입양식과 같은 페이지는 사용자가 이해하고 유용하다고 생각하는 인터페이스를 설정하기 위해 텍스트, 입력 필드, 링크 및 버튼과 같은 다양한 요소를 결합하여 수행됩니다.

이 섹션에서는 페이지에 배치할 수 있는 다양한 요소 범주를 다룹니다.
플러그인은 때때로 페이지에 배치할 수 있는 새 요소를 추가하여 매우 간단한 것부터 매우 고급에 이르는 기능을 추가할 수 있습니다. 추가적으로 정보와 영감을 얻으려면 버블의 플러그인 스토어를 확인하세요.
요소는 페이지에 배치할 수 있는 다양한 항목을 포함하며 세 가지 범주로 나뉩니다.
1. 시각적 요소 : Visual elements
- 시각적 요소는 주로 심미적 목적이나 정보표시를 위해 페이지에 배치하는 요소입니다. 입력(input)은 허용하지 않지만 클릭은 허용하며 버튼과 같은 일부 요소는 일반적으로 워크플로와 연결됩니다.
- 예시 : buttons, images, text, icons, videos, maps, links, shapes
시각적 요소(Visual element) : 버블의 시각적 요소 정의 특징, 종류 > 바로가기
2. 컨테이너 : Containers
Container(중급) : 버블의 컨테이너 정의, Group, RepeatingGroup, Popup, Floating Group, Group Focus > 바로가기
- 다른 요소를 포함하는 요소입니다.
- 다음 두 가지 용도로 사용됩니다.
1) 다른 그룹 포함 : 하나의 컨테이너 안에 다른 요소를 묶는 기능을 합니다.
- 이때 모든 요소는 페이지 계층 구조의 동일한 level(수준)에 속하며 그룹이 이동되거나 삭제되면 따라오거나 같이 삭제됩니다.
2) 데이터 보유: 그룹은 그룹 내부의 요소와 관련된 데이터를 보유하는 데 사용할 수도 있습니다.
- 예를 들어, 한 그룹에는 이름과 전화번호와 같은 사용자 세부 정보를 편집하기 위해 다른 요소가 포함된 사용자 편집 양식이 포함될 수 있습니다.
- 이 경우 그룹의 데이터 유형은 사용자이며 내부의 모든 요소가 상위의 해당 사용자를 참조할 수 있습니다.
3) 예시: Bubble은 다양한 그룹 유형을 제공합니다.
- Group ( 일반 그룹 요소 : 페이지의 모든 위치에 요소 및 데이터 보유)
- Repeating Group (반복 그룹 : 사용자 목록과 같은 항목의 행과 열을 표시하는 데 사용됨)
- Popup (팝업: 경고 메시지와 같이 다른 요소 위에 요소를 표시하는 데 사용됨)
- Floating Group (플로팅 그룹 : 스크롤할 때 제자리에 유지되는 상단 내비게이션 바와 같이 요소를 다른 요소 위에 놓고 화면 가장자리 중 하나에 고정하는 데 사용됨)
- Group Focus (그룹 포커스: 드롭다운 메뉴 등 다른 곳을 클릭하면 사라지는 그룹 표시에 사용)
3. 입력 양식 : Input Forms
입력 양식은 사용자가 다음과 같이 애플리케이션에 데이터를 제공할 수 있도록 하는 요소입니다.
Input form (초급) : 노코드 버블의 input 양식 정의, input 종류 알아보기 > 바로가기
- Text input (텍스트 입력 : 이름, 설명, 기타 짧은 정보)
- Multiline text (여러 줄 텍스트 : 설명 및 기타 긴 텍스트)
- Checkbox (확인란 : 이용약관 동의와 같이 예/아니오 값을 유지하려면 선택)
- Rich text (서식 있는 텍스트 : 블로그 게시물 및 제품 설명과 같은 형식이 지정된 텍스트)
- Dropdowns (드롭다운 : static (정적) 또는 데이터베이스의 드롭다운 목록에서 옵션 선택)
- Search box (검색 상자 : 데이터베이스에 입력한 대로 검색)
- Radio buttons (라디오 버튼 : 여러 옵션 중 하나 선택)
- Slider input (슬라이더 입력 : 시각적 드래그 가능 슬라이더로 숫자 값 선택)
- Date/time Picker (날짜/시간 선택기 : 생일, 마감일 등의 날짜)
- Picture uploader (사진 업로더 : 프로필 사진과 같은 이미지 업로드 및 미리 보기)
- File uploader (파일 업로더 : 다른 유형의 파일 업로드)
4. 재사용 요소 : Resuable Element
- 재사용 요소 만들기, 동작, 변환, 재사용 워크플로우 설정
Resuable Elements (중급) : 재사용 요소 만들기, 워크플로우 재사용, 기존 요소의 재사용 요소로 변환 > 바로가기
(2) 요소 동작 Element Behavior
element(요소)는 특정 상황이나 사용자가 수행하는 작업에 따라 다른 방식으로 동작하도록 설정할 수 있습니다.
요소가 대화형이 될 수 있는 다음의 두 가지 방법이 있습니다.
1. Conditiions : 컨디션
조건을 사용하면 규칙이 예 또는 아니 오를 반환 하는지 여부에 따라 요소의 모양을 변경하는 각 요소에 대한 규칙을 설정할 수 있습니다.
- 요소 스타일 지정의 모든 측면을 이러한 규칙으로 조작할 수 있으며 미묘한 넛지부터 페이지의 전체 섹션 숨기기 및 표시에 이르기까지 사용자와 소통할 수 있는 강력한 방법이 있습니다.
예시: 이것이 다양한 시나리오에서 어떻게 사용될 수 있는지 알아보기 위해 몇 가지 예를 살펴보겠습니다.
- 버튼에 조건을 설정하여 양식이 제대로 채워졌는지 여부를 확인하고, 그렇지 않은 경우 버튼이 회색으로 표시되고 클릭할 수 없도록 스타일을 지정할 수 있습니다.
- 현재 사용자가 로그인했는지 여부를 확인하기 위해 그룹에 조건을 설정할 수 있습니다. 그렇지 않으면 그룹이 보이지 않습니다.
- 브라우저의 URL에서 매개변수를 확인하도록 그룹에 대한 조건을 설정할 수 있습니다. 매개변수가 있으면 그룹이 표시됩니다.
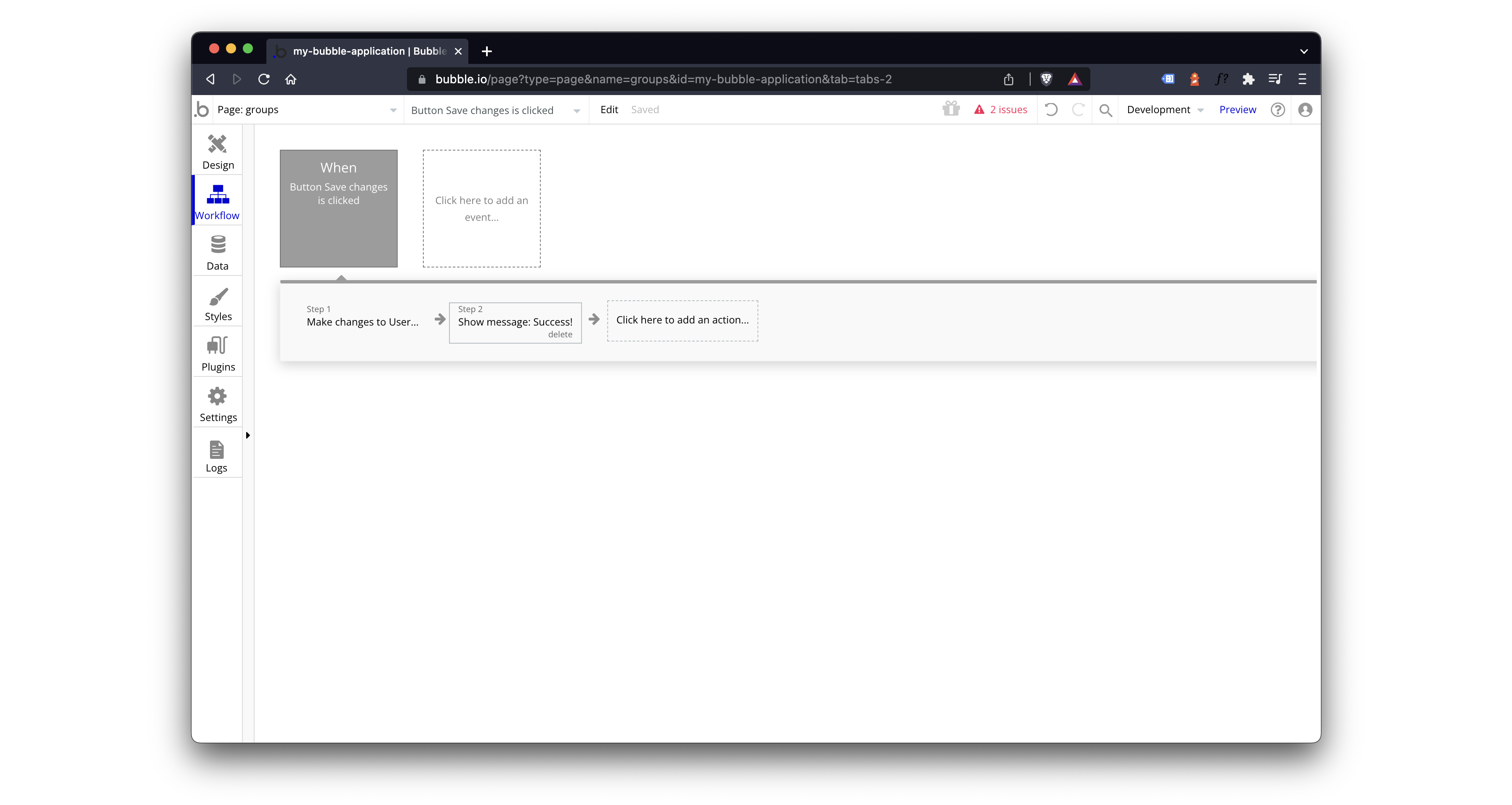
2. Workflow : 워크플로우
element (요소)를 대화형으로 만드는 두 번째 방법은 요소를 워크플로에 연결하는 것입니다.
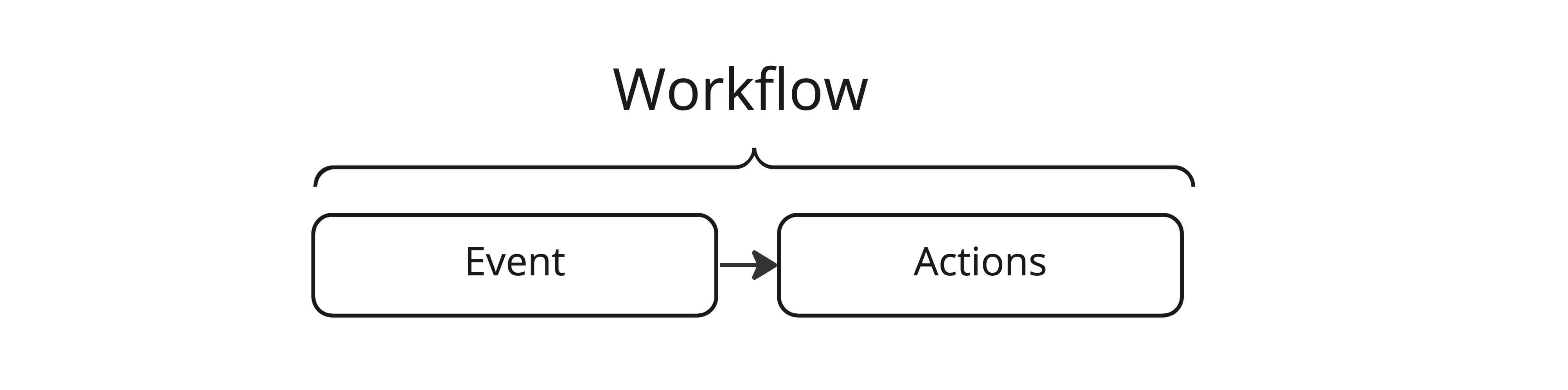
워크플로는 하나 이상의 Action(예: 데이터베이스에 쓰기)을 실행시키는 Event이벤트(예: 단추 클릭)를 포괄하는 용어입니다.
*워크플로는 Event이벤트와 Actions( a chain of actions )으로 구성됩니다.
이벤트는 종종 버튼과 같은 element(요소)에 의해 트리거(시작 반응)됩니다.

예시: 작업을 사용하면 앱에서 다음과 같은 특정 작업을 수행할 수 있습니다.
- 데이터베이스에서 항목 생성, 편집 또는 삭제
- 사용자 로그인 및 로그아웃
- 화면에 항목 표시, 숨기기 및 애니메이션
- 다른 페이지 또는 외부 링크로 이동
- 이것이 전체 목록은 아니지만 보시다시피 사용자가 앱을 클릭하고 입력할 때 실행할 수 있는 다양한 작업이 있습니다.
- 워크플로는 함께 연결된 여러 작업으로 구성될 수 있습니다.
- 예를 들어 데이터베이스에 무언가를 저장한 후 사용자에게 확인 메시지를 표시할 수 있습니다.

(3) Naming Element : 요소 이름 지정
각 요소의 속성 편집기 최상단에서 요소 이름을 편집할 수 있습니다. 기존 이름을 선택하고 입력을 시작합니다.
1. 요소 이름 지정 규칙은 전적으로 사용자에게 달려 있습니다.
- 예를 들어 각 요소 이름을 단순화하고 'btn 제출'과 같이 그 옆에 수행하는 작업을 쓰거나 첫 단어를 모두 대문자로 표시하거나 밑줄을 사용할 수 있습니다.
- 어떤 규칙을 선택하든 작업 전반에 걸쳐 사용해야 관리를 효율적으로 할 수 있습니다.
- 일관성은 앱이 커짐에 따라 요소를 찾고 디자인을 디버깅하는 데 도움이 됩니다.
2. Data type (데이터 유형)에는 겹치지 않는 유일한 이름을 사용하십시오.
- Bubble에는 단어 굴절(word inflection) 기능이 내장되어 있습니다.
- 즉, 해당 명사가 여러 번 언급될 때 단수 명사가 자동으로 인식되어 해당 단어의 복수형으로 표시됩니다.
3. 기본적으로 Bubble은 유형별로 새 요소의 이름을 지정합니다.
- 버튼을 추가하면 페이지에 다른 버튼이 없으면 Bubble이 이름을 '버튼 A'로, 이미 버튼이 있으면 '버튼 B'로 이름을 지정합니다.
- 텍스트를 포함하도록 해당 요소의 내용을 변경하면 Bubble이 해당 텍스트를 가져와서 요소의 이름을 변경합니다.
- 예를 들어 이 버튼의 텍스트를 '제출'로 변경하면 이름이 '제출 버튼'으로 업데이트됩니다.
- 개발을 해나가면서 관리를 위한 효율적인 방법은 , 여러 개의 '제출' 버튼을 생성할 수 있으므로 각 요소를 추적할 수 있도록 요소의 이름을 다르게 지정하는 것이 좋습니다.
(4) Element (요소) 찾기
페이지에 많은 요소가 있는 경우 편집할 요소를 찾기 어려울 수 있습니다. 다음은 쉽게 찾을 수 있는 몇 가지 방법을 소개합니다.
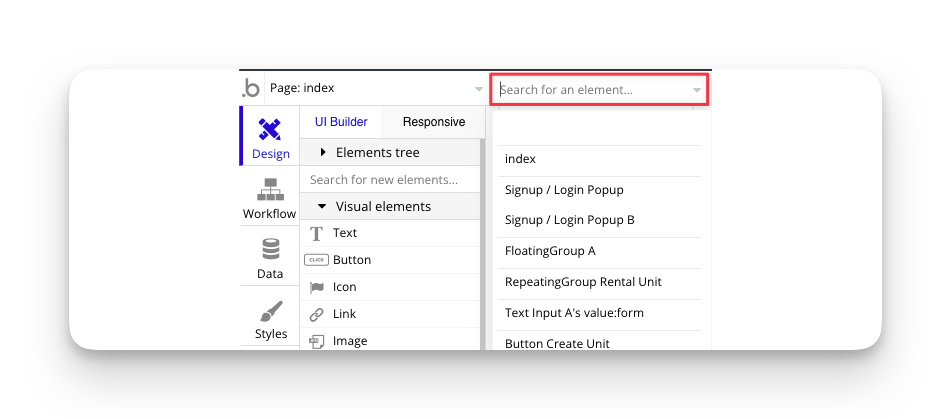
1. 요소 선택기
- 상단 표시줄에서 요소 선택기를 사용합니다. 모든 페이지 요소는 알파벳순으로 나열됩니다.
- 이름 입력을 시작하면 다양한 요소가 표시됩니다.
- 드롭다운에서 항목을 가리키면 이것이 올바른 요소인지 확인하는 썸네일이 표시되고 이를 클릭하면 해당 항목이 표시되고 선택됩니다. 이를 최대한 활용하려면 요소 이름을 신중하게 지정하는 습관을 가져야 합니다.
- 요소 선택기는 요소를 검색하고 선택하는 가장 빠른 방법입니다.

2. 마우스 클릭 사용
- 두 요소가 겹칠 때 CMD(MacOS), Ctrl(Windows) 키를 눌러 두 요소를 클릭하면 하나가 다른 요소 아래에 있어도 각 요소가 하나씩 선택됩니다.
- 이를 사용하면 페이지 레이아웃을 수정하지 않고 다른 모든 요소 아래에서 요소를 선택할 수 있습니다.
3. X-Ray 기능 사용
- 'X-Ray' 아이콘을 클릭하면 요소를 반투명하게 만들며 위의 CMD+클릭(MacOS) Ctrl+클릭(Windows) 작업과 결합하면 편리합니다.
4. 요소 트리 사용
- 왼쪽편의 요소 트리는 페이지의 모든 요소에 대한 명확한 계층적 보기를 제공하며 필요한 요소를 쉽게 선택하고 이동할 수 있는 방법입니다.
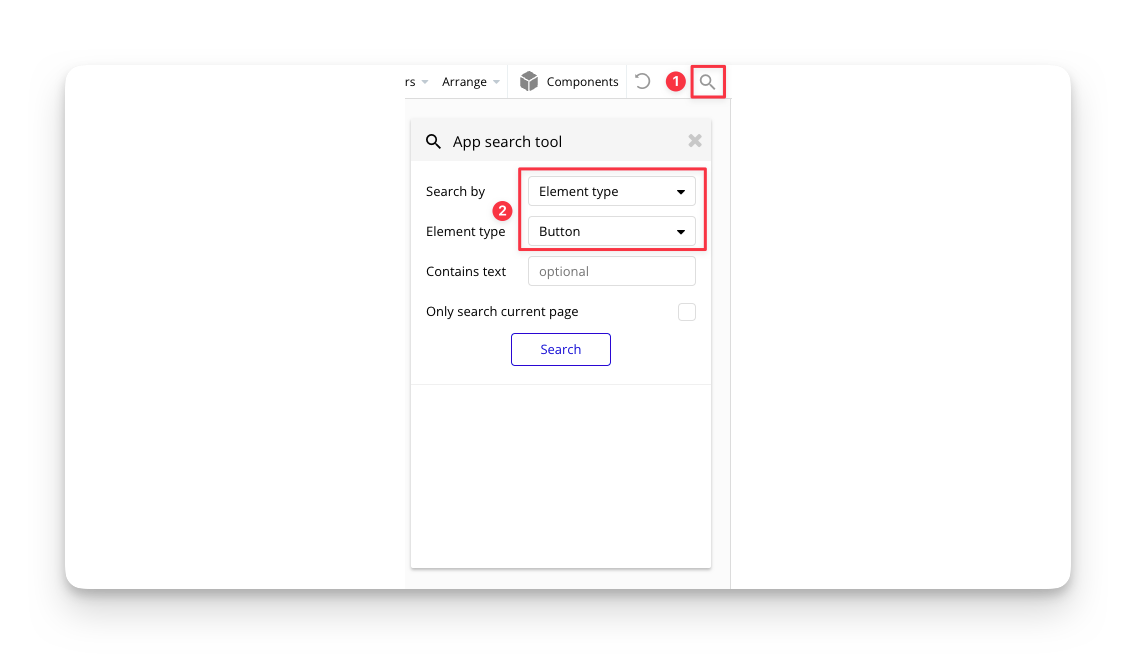
5. 앱 검색 도구
- App Search 도구는 고급 검색 매개변수 및 페이지 간 검색에 사용할 수 있습니다. 말풍선 편집기의 오른쪽 상단 모서리에 있습니다.

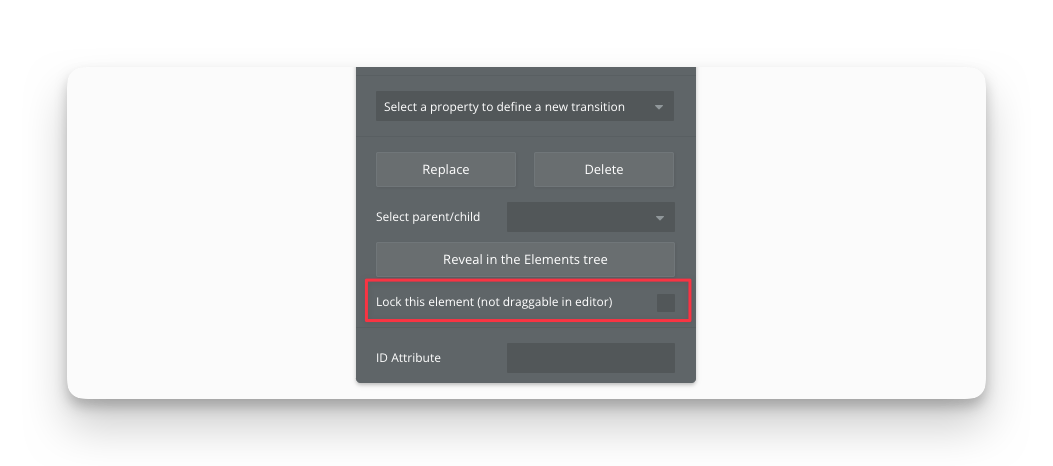
(5) 요소잠금 : Locking Element
이동해서는 안 되는 일부 요소를 이동하는 경우, 이 요소 잠그기(에디터에서 끌 수 없음) 상자를 선택하여 편집기에서 일부 보호 기능을 추가할 수 있습니다.
- 이것은 순전히 편집 목적으로 이용되며 복잡한 페이지에서 작업할 때 편리할 수 있습니다.

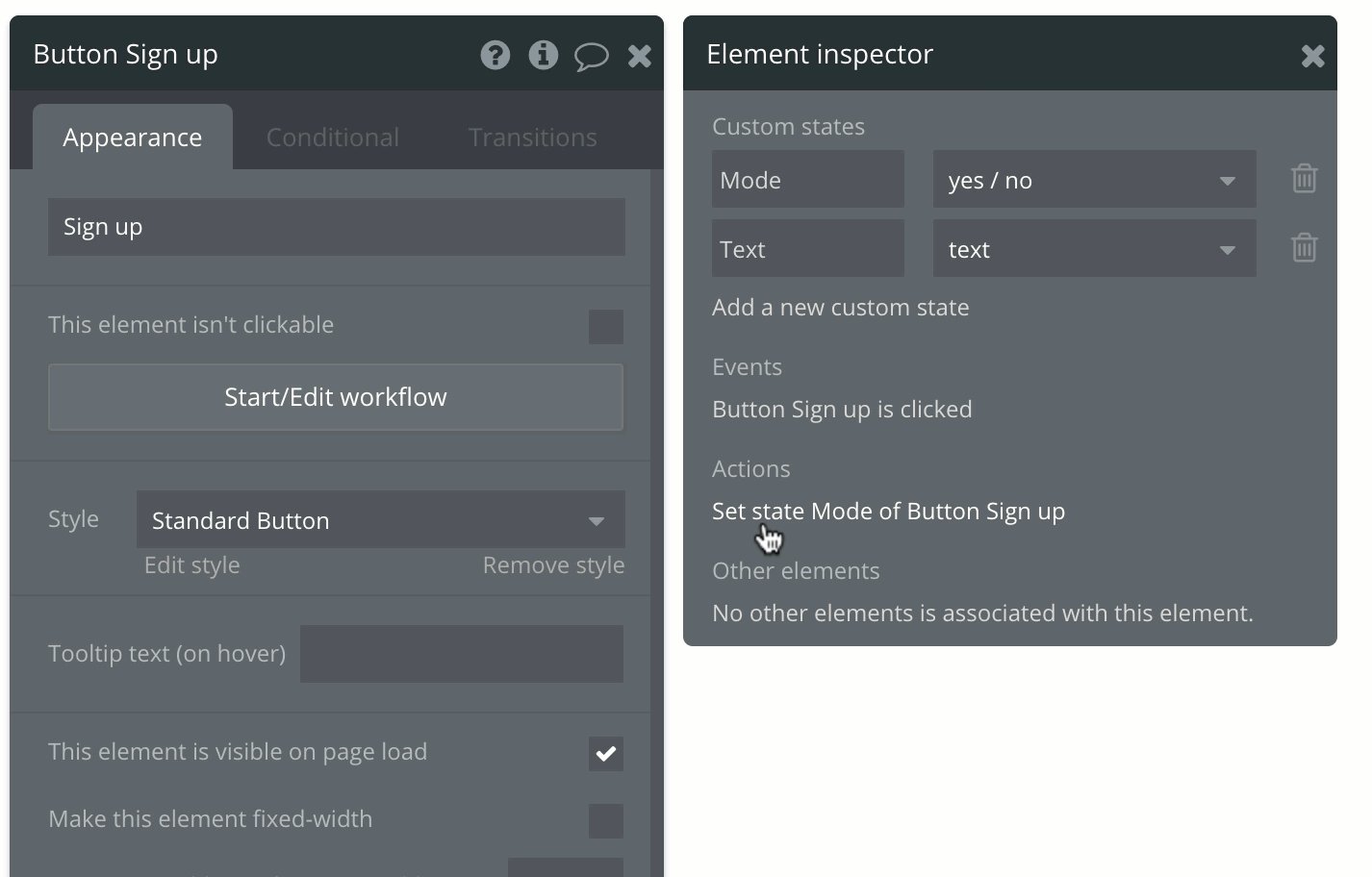
(6) Inspector를 사용하여 요소 연결 찾기
element (요소)는 다양한 방법으로 앱의 다른 부분에 연결될 수 있습니다. 요소는 사용자 정의 상태를 보유하고, 상위 컨테이너에 속하고, 워크플로에서 사용되거나 조건에서 참조될 수 있습니다.
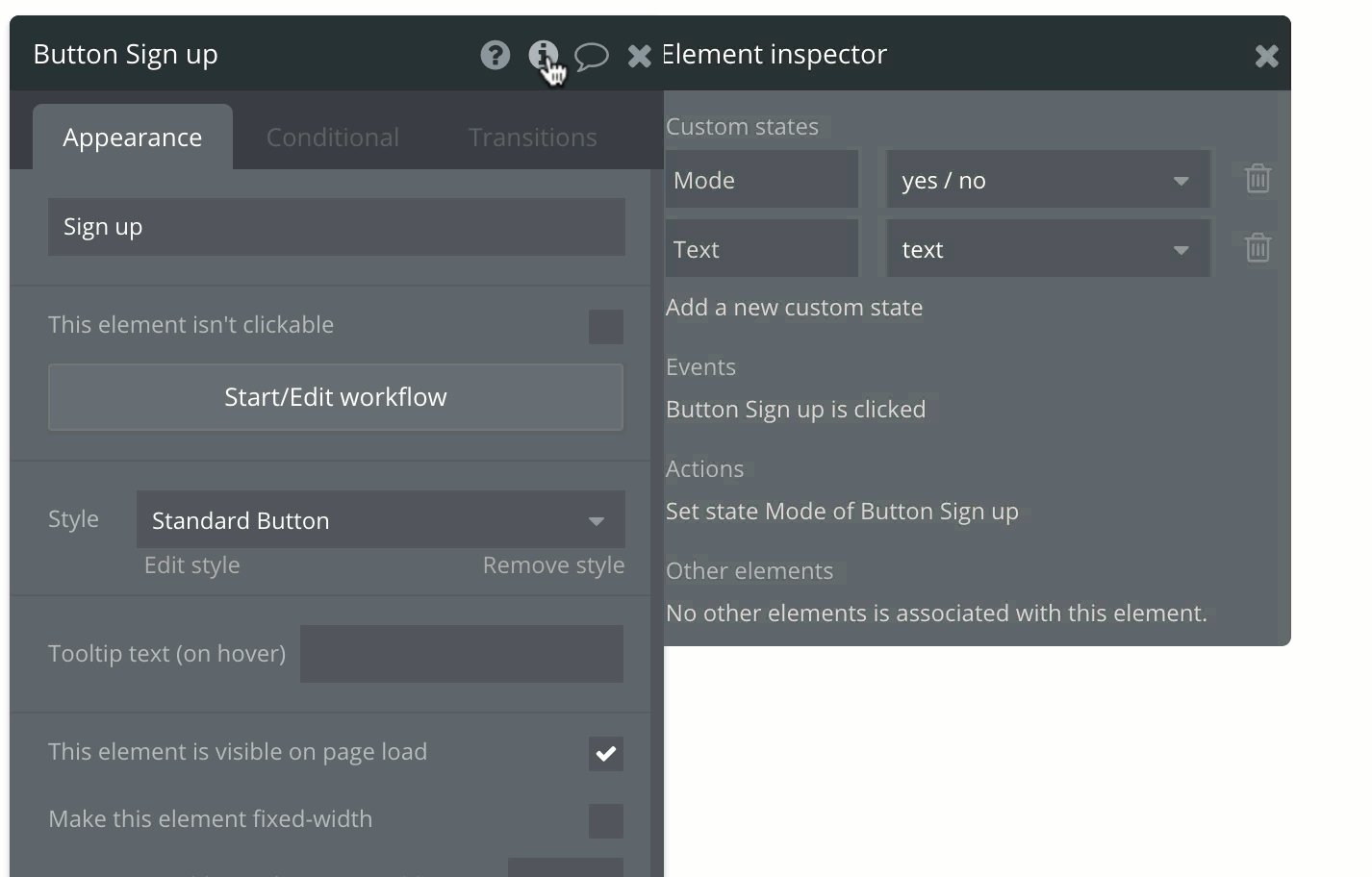
요소가 다른 것들에 어떻게 연결되어 있는지 추적하려면 요소 관리자를 사용할 수 있습니다.
이것은 다음으로 분류된 요소 연결을 보여줍니다.
- Custom state : 맞춤형 상태
- Custom statesCreate, edit and delete custom states on the element ( 요소에 대한 사용자 정의 상태 생성, 편집 및 삭제)
- Events (이벤트)
- Actions (행동)
- Other elements (기타 요소)

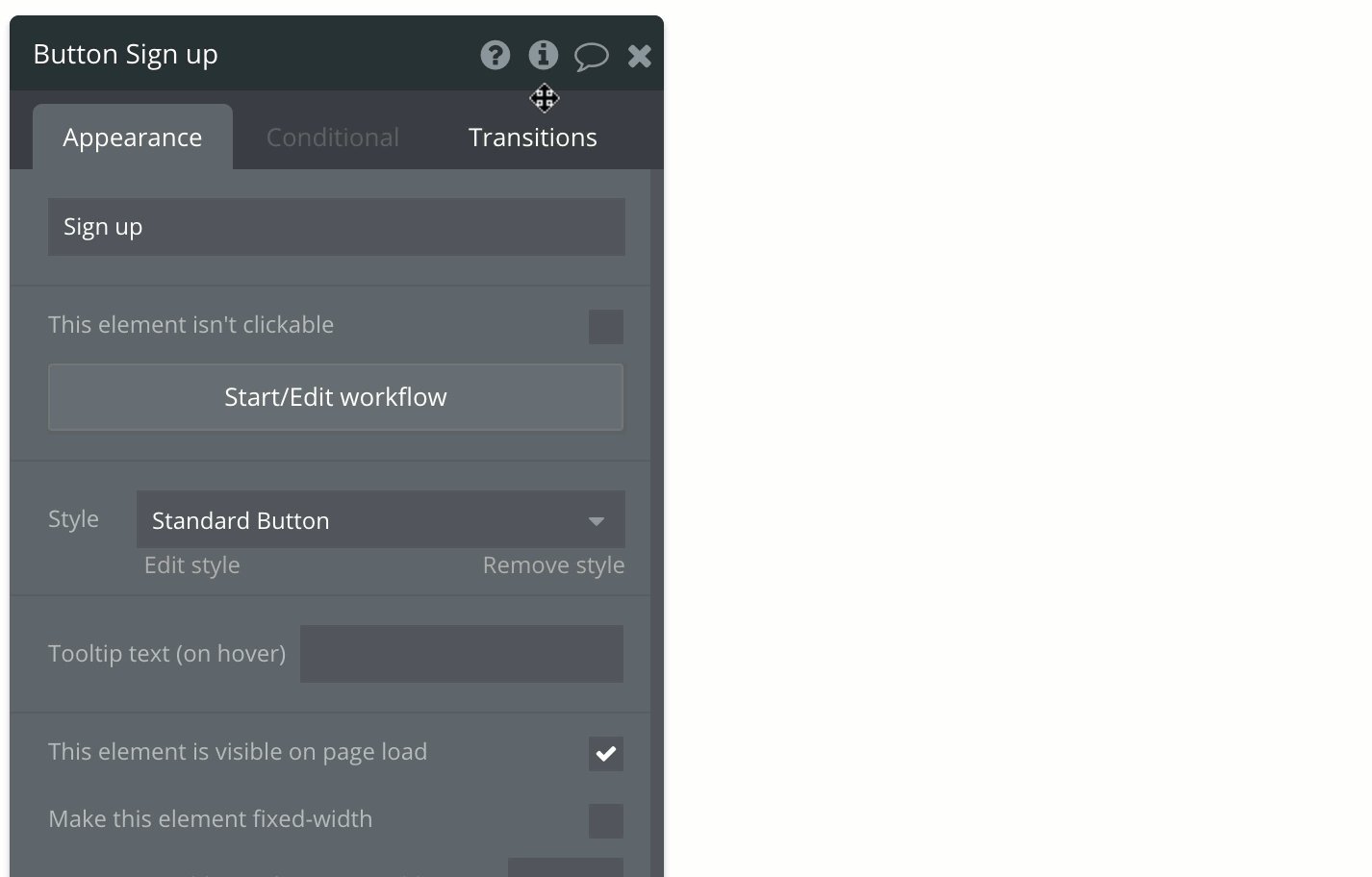
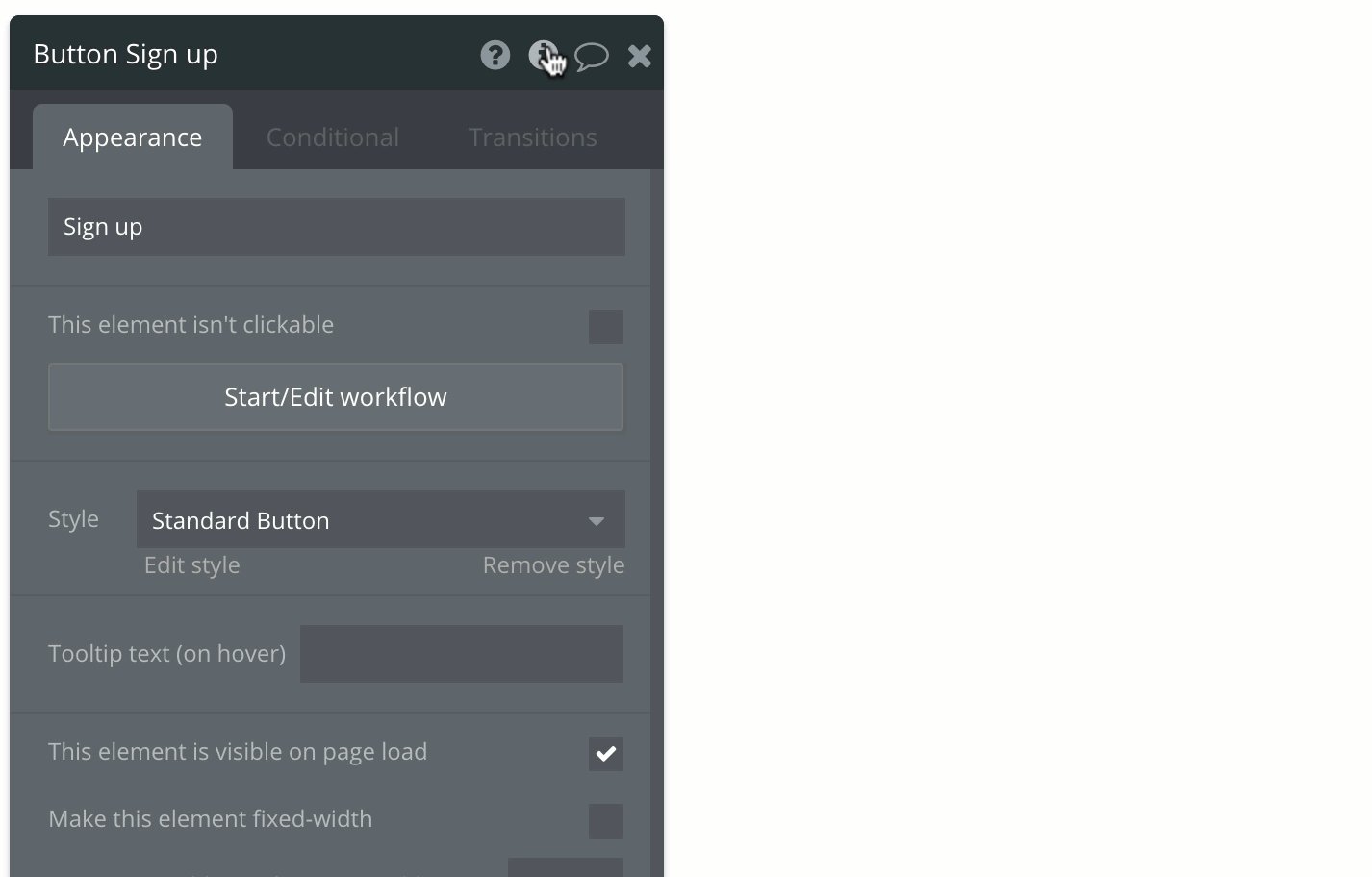
Element Inspector를 표시하려면 Property Editor의 제목 표시줄 오른쪽에 있는 i 아이콘을 클릭하십시오.
(7) Element Security : 요소 보안
- Bubble은 코드가 없는 플랫폼이지만 최종 애플리케이션은 코드로 구성되어 있어 브라우저가 어떻게 보이고 작동해야 하는지 알 수 있습니다.
페이지에 배치하는 요소들은 페이지를 보는 모든 사용자의 장치에 다운로드되는 코드라는 점을 인지해야 합니다.
- 예를 들어, 사용자가 앱 개발자라면 코드파일을 열고 요소를 볼 수 있음을 의미합니다.
- 보안 관점에서 이는 중요한 정보를 요소에 배치해서는 안 됨을 의미합니다.
- 앱에 표시되지 않더라도 코드에는 표시될 수 있습니다.
- 이를 염두에 두어야 하는 위치는 element name(요소 이름), text content(텍스트 콘텐츠) 및 default value(기본값)입니다.
요소 보안에 대한 좋은 법칙은 ,
페이지에 추가하는 모든 정보(요소 또는 워크플로)를 사용자가 코드에서 볼 수 있다고 가정하는 것입니다. 따라서 민감한 정보는 페이지에 배치하지 않아야 합니다.
'버블 개발 > 중급' 카테고리의 다른 글
| 17. Bubble Files (중급) - 버블 파일, 사진 업로드, 삭제, 보호 규칙 (0) | 2023.06.20 |
|---|---|
| 16. The database (중급) : 데이터베이스 기본지식, 버블 데이터의 특징, Dynamic data 기본지식 (0) | 2023.06.19 |
| 14. Bubble Component Library (중급) : 컴포넌트 라이브러리, 쉽고 빠르게 가입/로그인 구현해보기 (0) | 2023.06.16 |
| 12. Bubble Responsive pages 2 (중급) : 버블 반응형 디자인, 반응형 디자인의 원리 이해, Eelement 설정 (0) | 2023.06.15 |
| 10. Bubble Styling (중급) : 버블 스타일링, 노코드 앱 버블 빠른 사용자 스타일 저장 (0) | 2023.06.13 |



